This section helps you add Icon, Header, Subheader, and Text in many boxes. You can use this section for many different purposes, especially for a more flexible Free Shipping section.

Steps: In the theme editor (Customize) > Add section > Icon box > Save.
1. Icon box settings
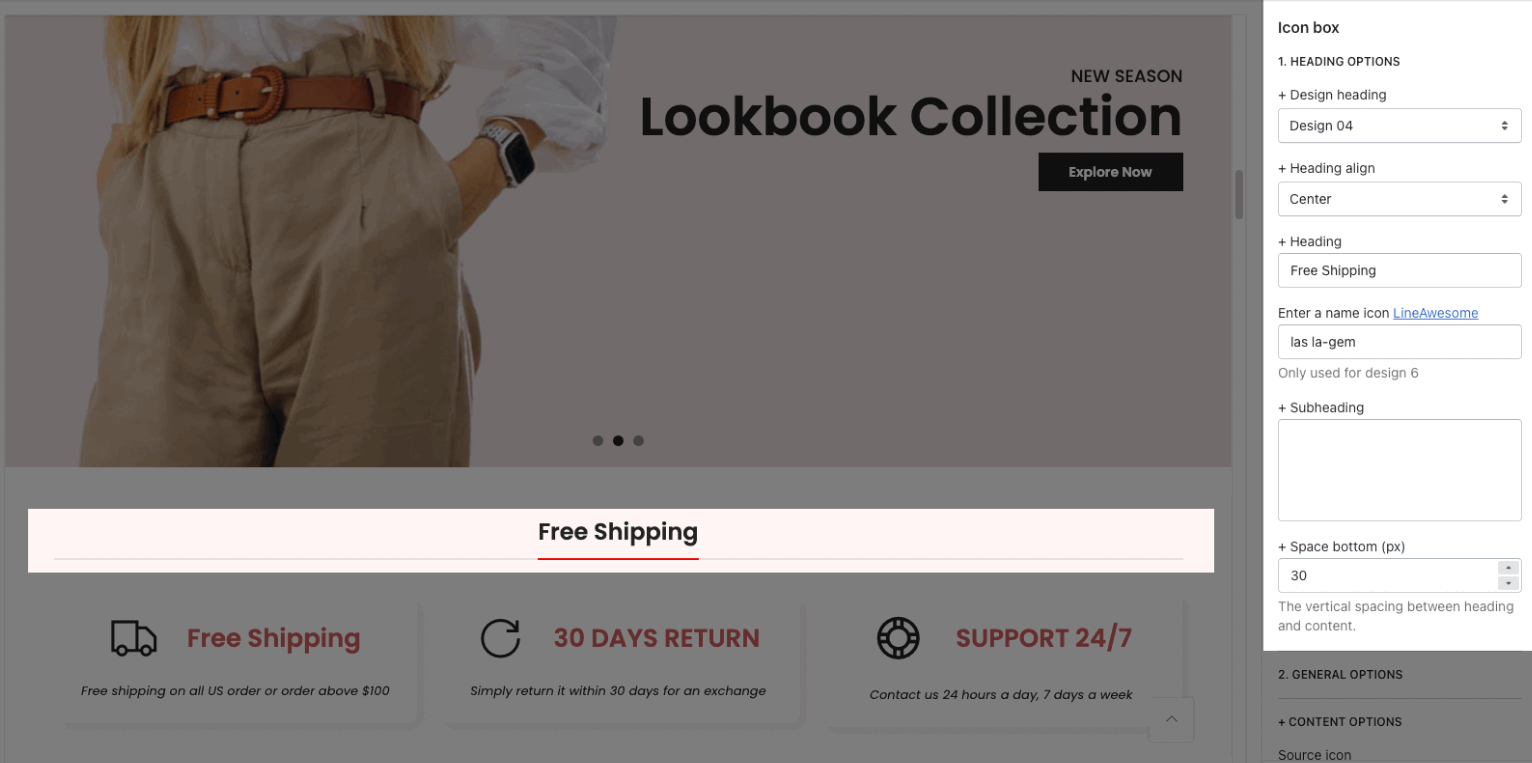
HEADING OPTIONS:
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

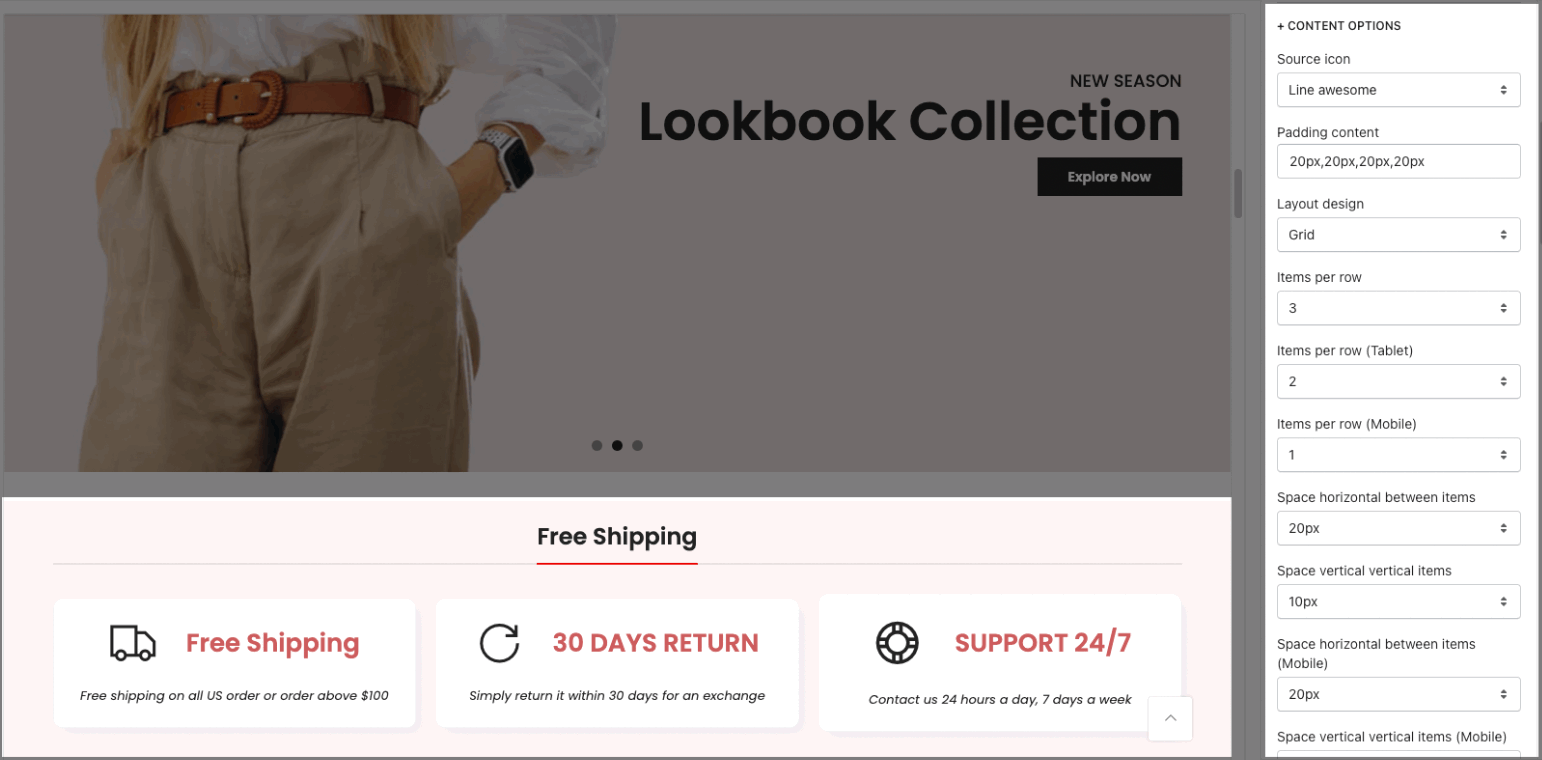
CONTENT OPTIONS
Source Icon: This option allows you to choose icons from three sources: Icon, Image, SVG. You can choose one and then upload for your devices and outer sources.
Layout: You can choose between Grid and Carousel.
Moreover, you can also change Padding content, Items per row (For all devices), and Space horizontal/ Vertical (For both Mobile and Desktop).

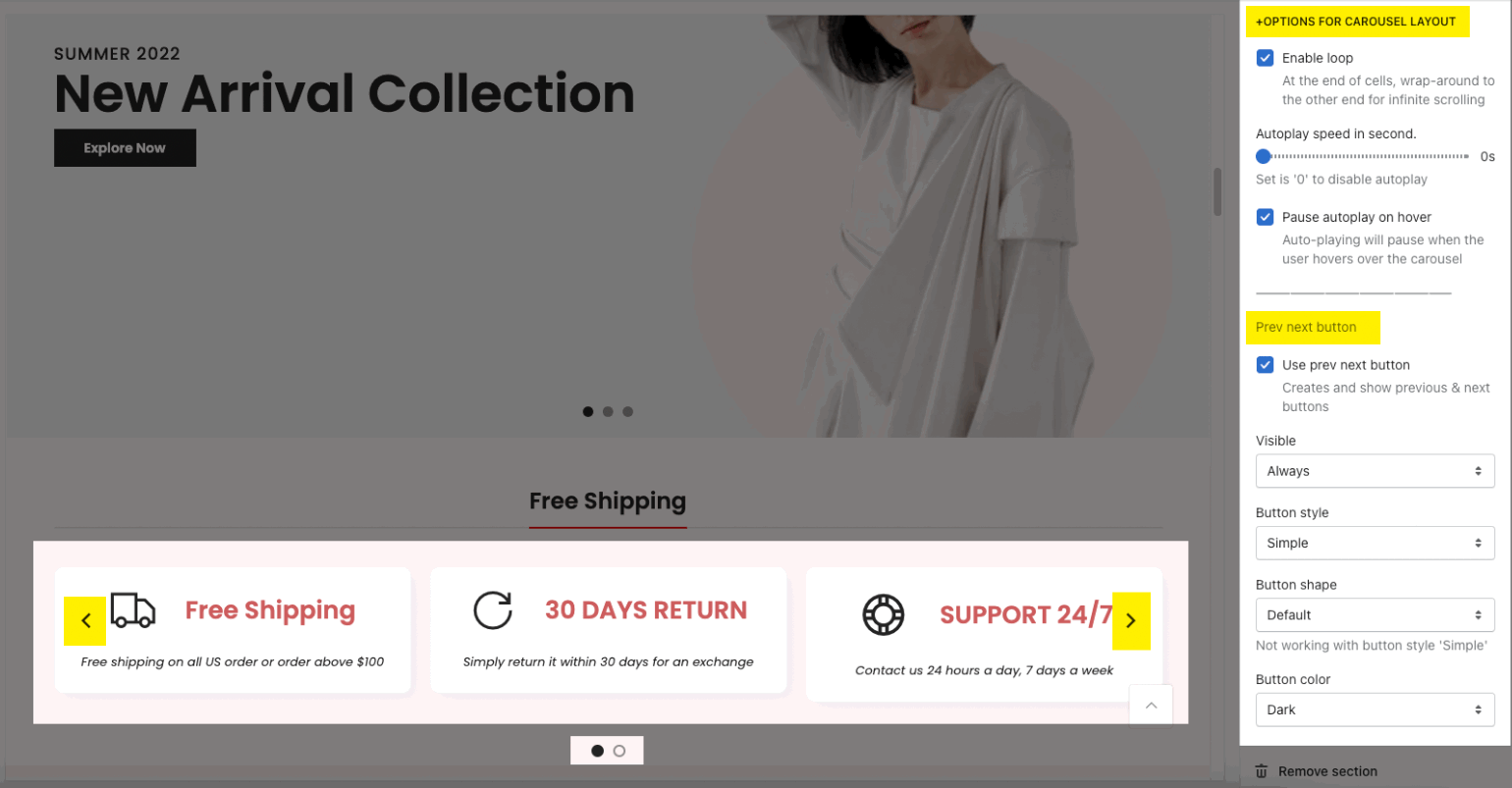
OPTIONS FOR CAROUSEL LAYOUT:
you can Enable loop, config Autoplay speed, adjust the style for Prev next buttons and Page dots

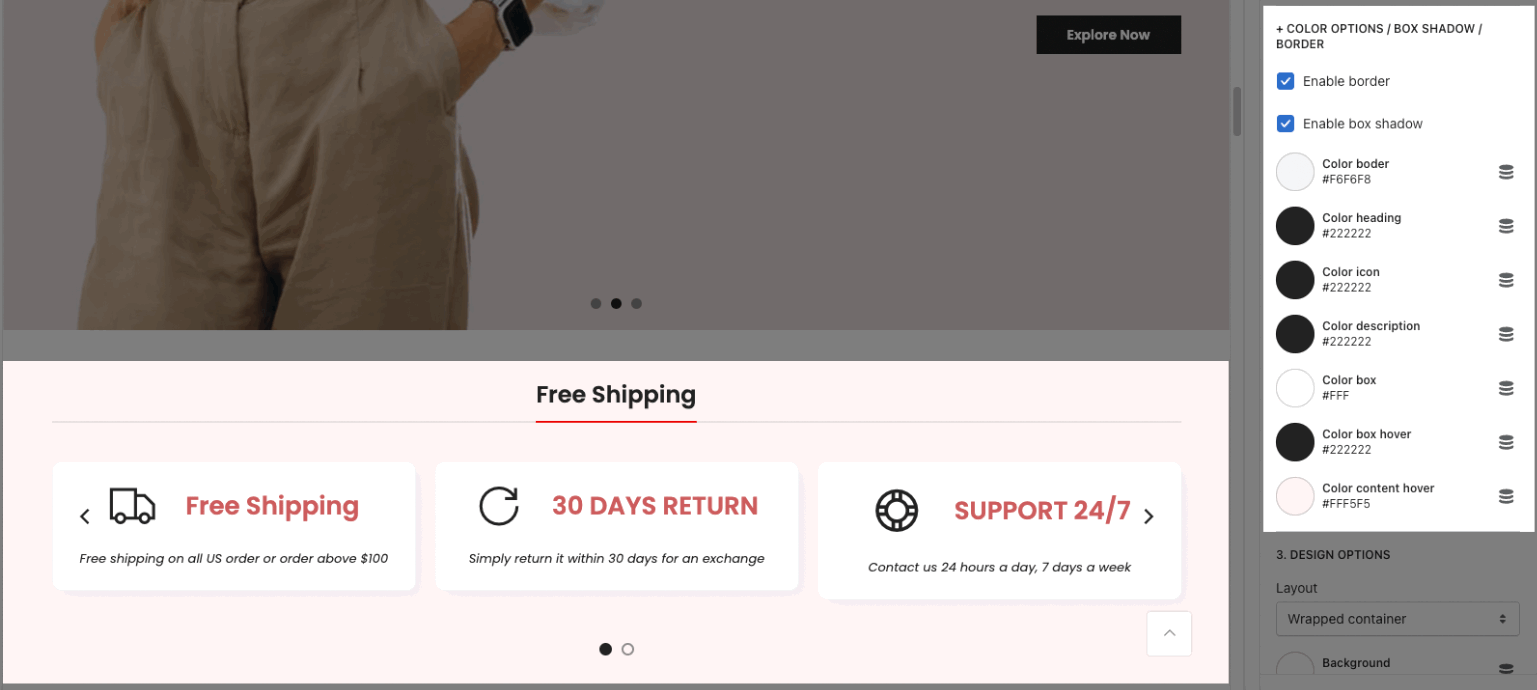
COLOR OPTIONS/ BOX SHADOW/ BORDER OPTIONS:
These sections will help you enable/ disable Box Shadow and Box Border. Moreover, you can also change color for Border, Heading, Icon, Description, etc.

DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.
2. Box item
Click on Icon box > ADD BOX to add box items for this section.
CONTENT OPTIONS: you can fill in a link for the box, choose Icon position
ICON OPTIONS: enter the icon code/image to use Icon awesome, Icon image or Icon SVG according to Source Icon in Icon box settings
TEXT OPTIONS: enter the Heading and content for each box

