此部分非常灵活,您可以用图像、文本和按钮等随意设计它。它通常位于主页上。但是,Shopify 2.0 允许您将自定义部分添加到您想要的任何页面。
您可以观看此视频来查看自定义部分可以构建的一些布局示例。
步骤:在主题编辑器(自定义)>添加部分>自定义部分>保存。
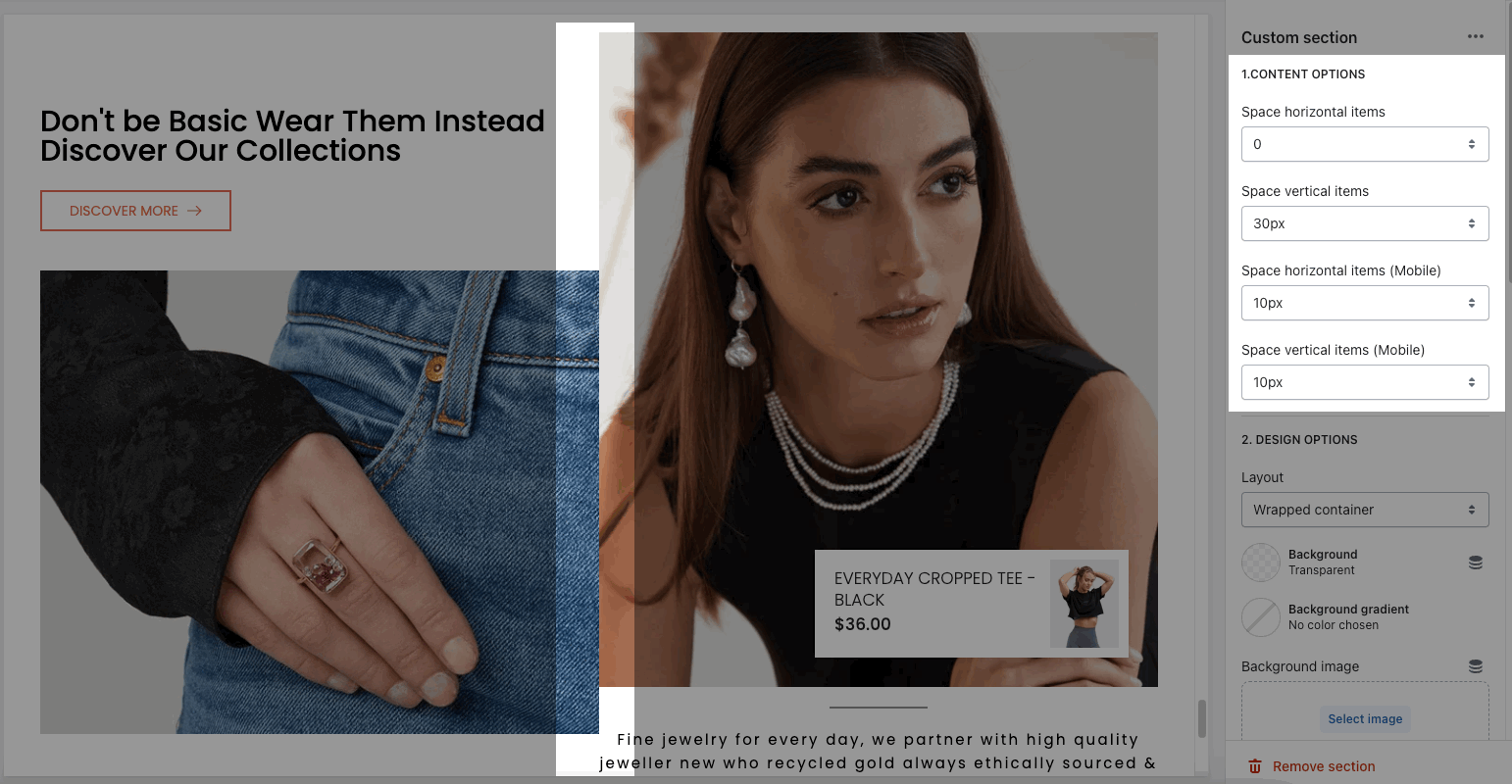
1. 自定义部分内容
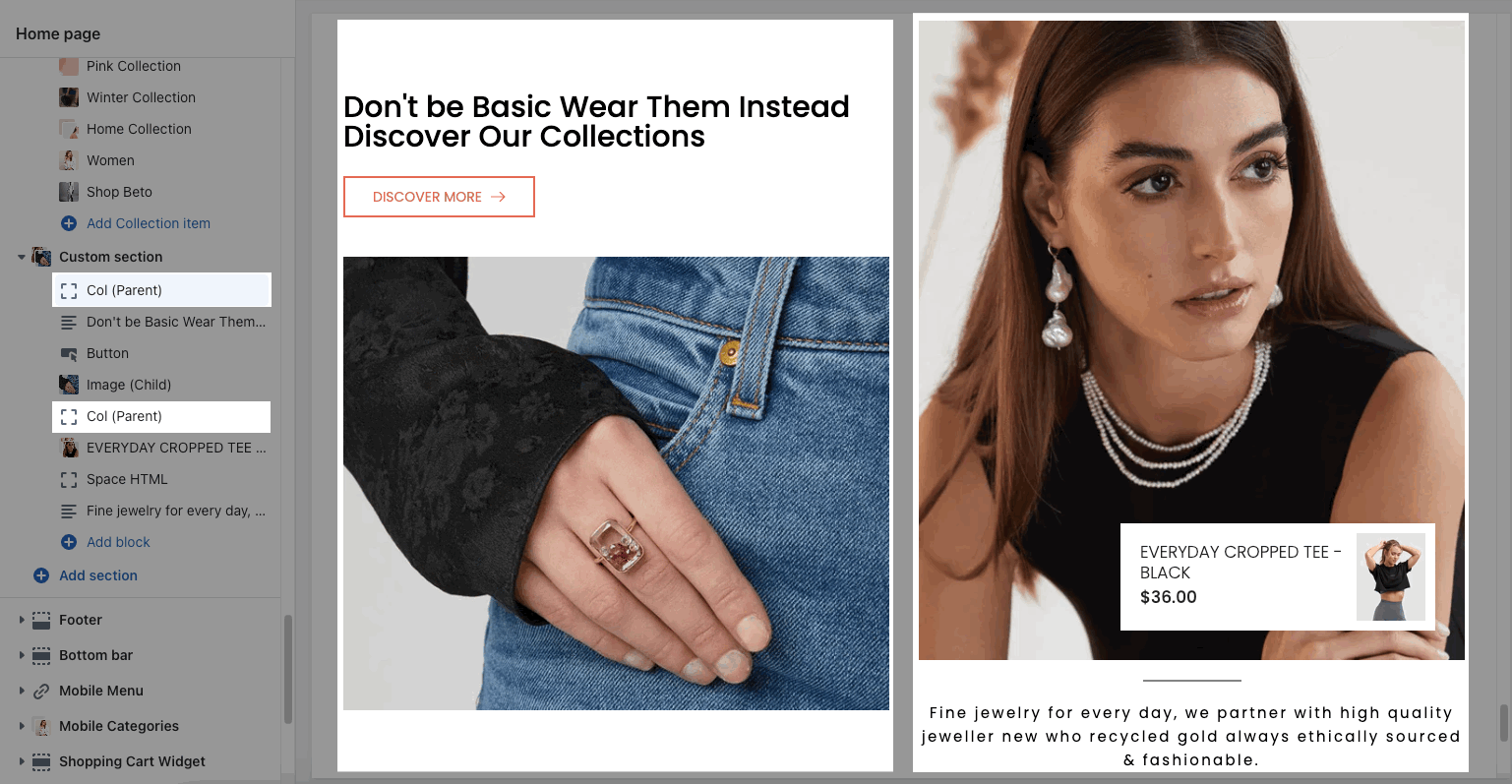
单击自定义部分>添加块> 选择要添加的块。

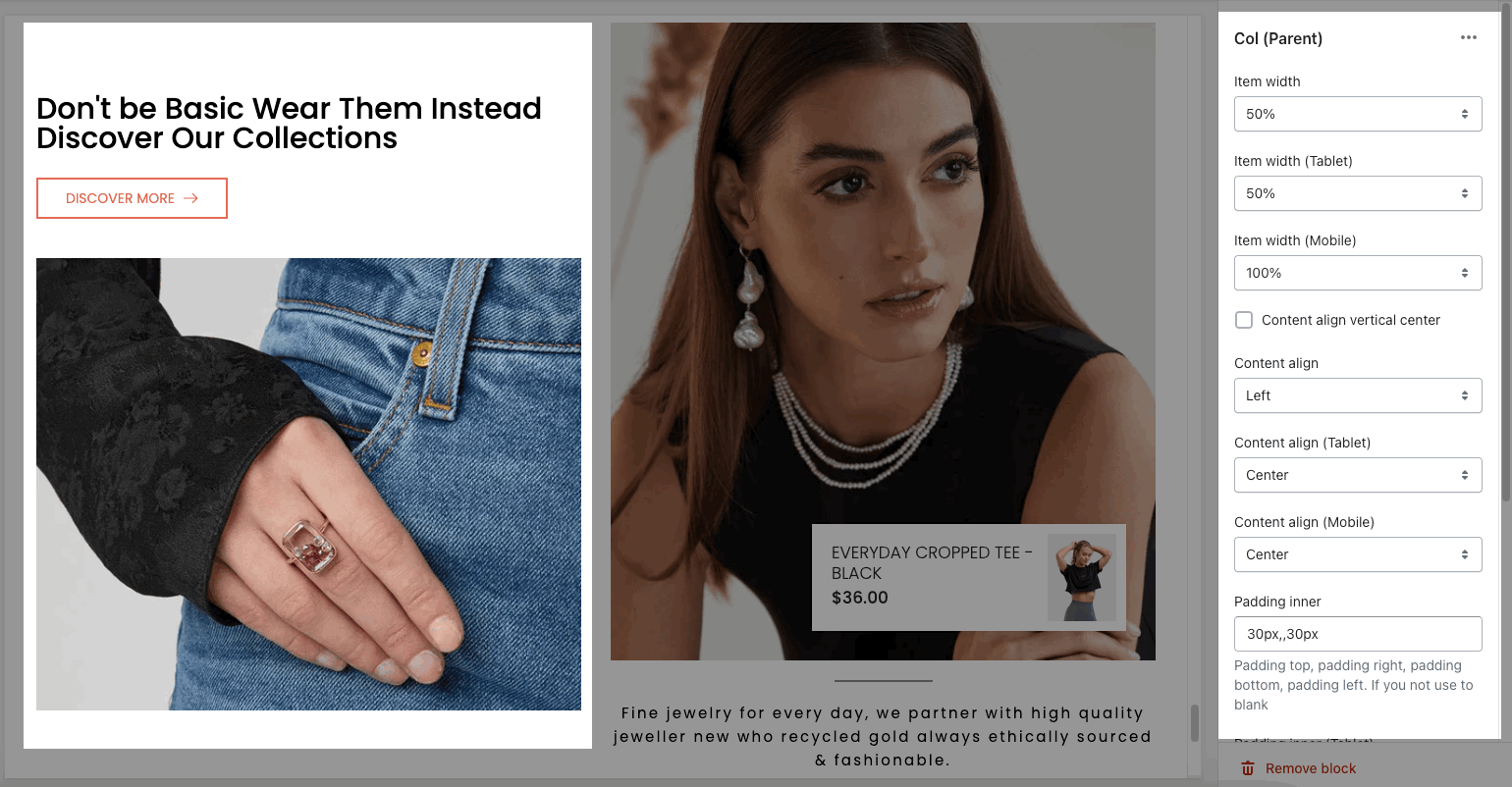
1.1. 上校 (父母)

每个Col (Parent)代表一列。在此块中,您可以使用以下多个选项进行调整:

-
适合多种设备的项目宽度:台式机、平板电脑、移动设备
-
内容对齐:您可以将内容左对齐、居中或右对齐,并将内容垂直居中对齐
-
适用于多种设备的内衬:台式电脑、平板电脑、移动设备
-
此列的背景图像/背景颜色
1.2. 其他块(子块)
-
文本:您可以向横幅图像添加文本,并且可以使用字体系列、字体大小、颜色等多种选项调整文本。
-
按钮:此块允许您为横幅创建一个按钮,您可以使用许多选项自定义此按钮,如添加链接、样式、效果、颜色等。
-
HTML :您可以添加 HTML 代码
-
图像(子图像) :使用此块,您可以在图像(父图像)内添加图像(子图像),并且可以更具创造性地调整图像(子图像)。
-
倒计时器:此块可帮助您添加倒计时器,并且只需添加日期倒计时即可轻松设置它。
-
新闻通讯:您可以在此处添加订阅表格。
-
空间 HTML :此块允许您为此部分创建分隔线。
-
带有产品的横幅:您可以添加带有产品横幅的横幅。
您可以参考此视频来了解有关这些块的更多信息:
2. 如何配置自定义部分?
内容选项
-
水平/垂直项目间距:您可以通过水平/垂直设置项目之间的间距。此外,您可以为多种设备选择不同的间距:台式机、平板电脑、手机。