这些部分允许您创建一本带有别针的样本册。
1. Lookbook 单曲
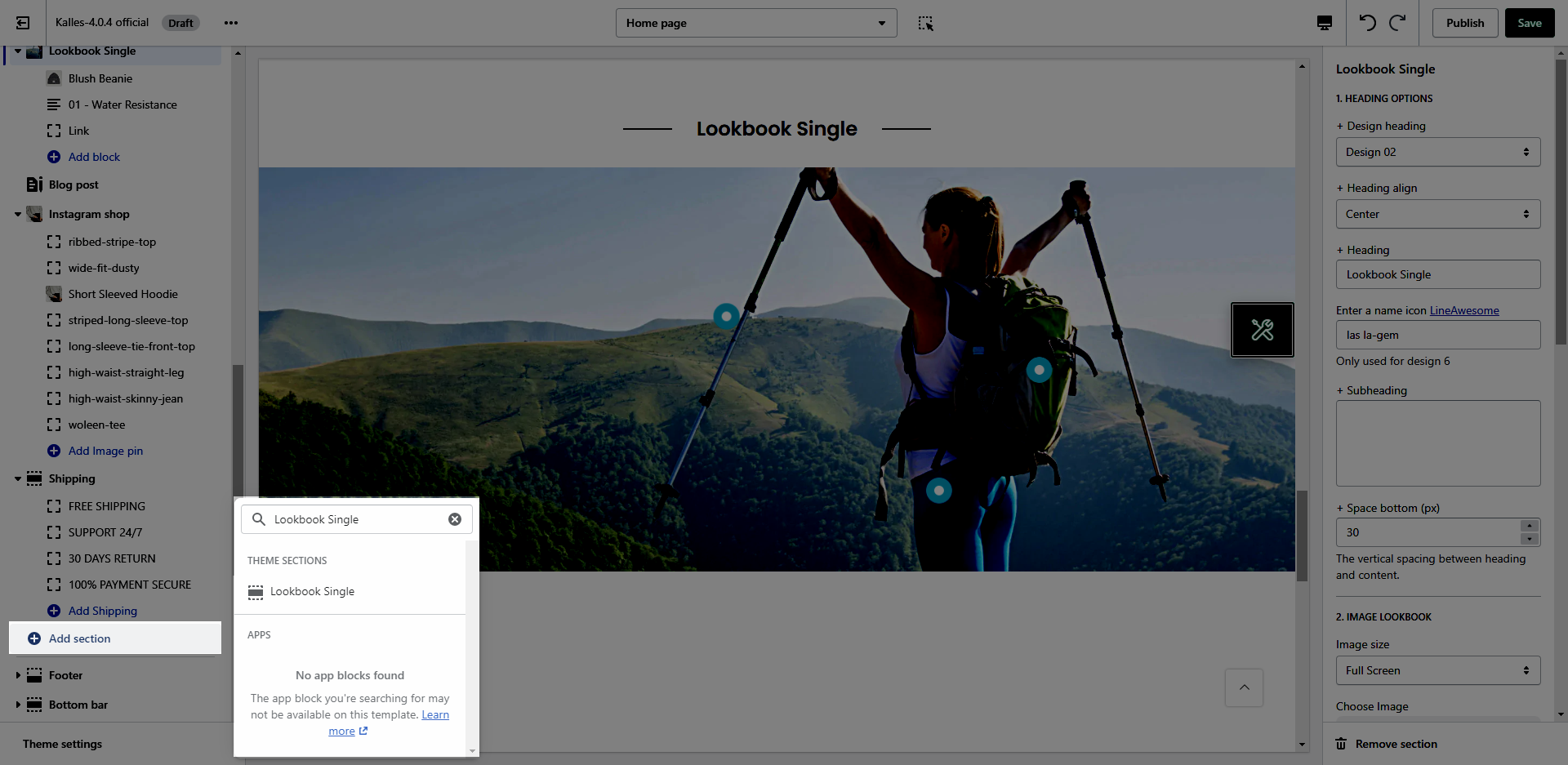
从主题部分侧栏-> 添加部分-> Lookbook Single

1.1. Lookbook 单曲设置
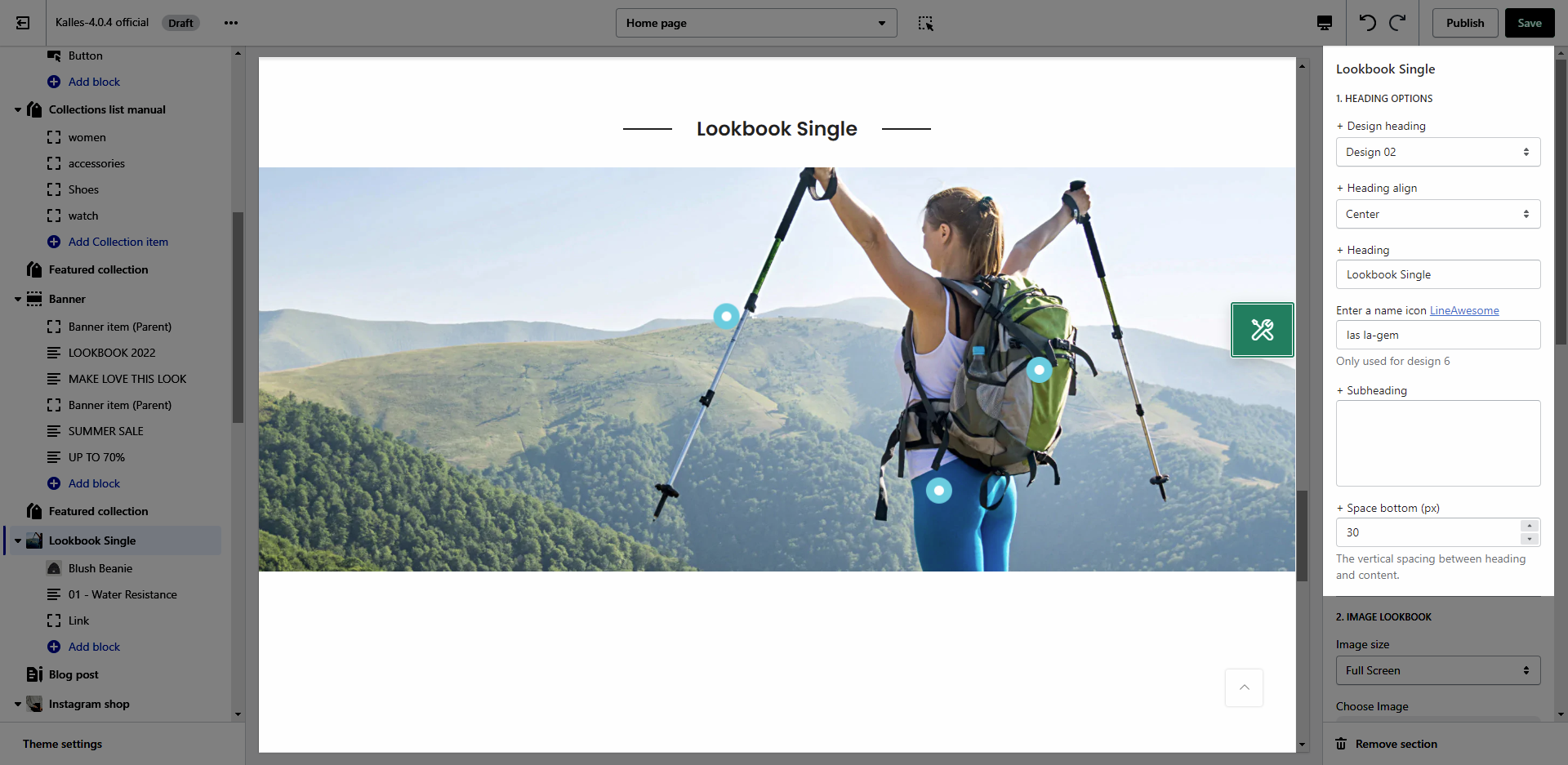
标题选项
-
设计标题:有多种设计可供您选择,请全部尝试。
-
标题对齐:您可以设置标题的左、中或右位置。
-
标题:您可以为此Lookbook部分添加标题。
-
在标题上输入图标名称:您可以选择要在此LineAwesome中添加的图标并在此处粘贴名称(仅用于设计 6)。
-
副标题:您可以为此Lookbook部分添加副标题。
-
底部空间(px):可以设置标题和内容之间的垂直间距。

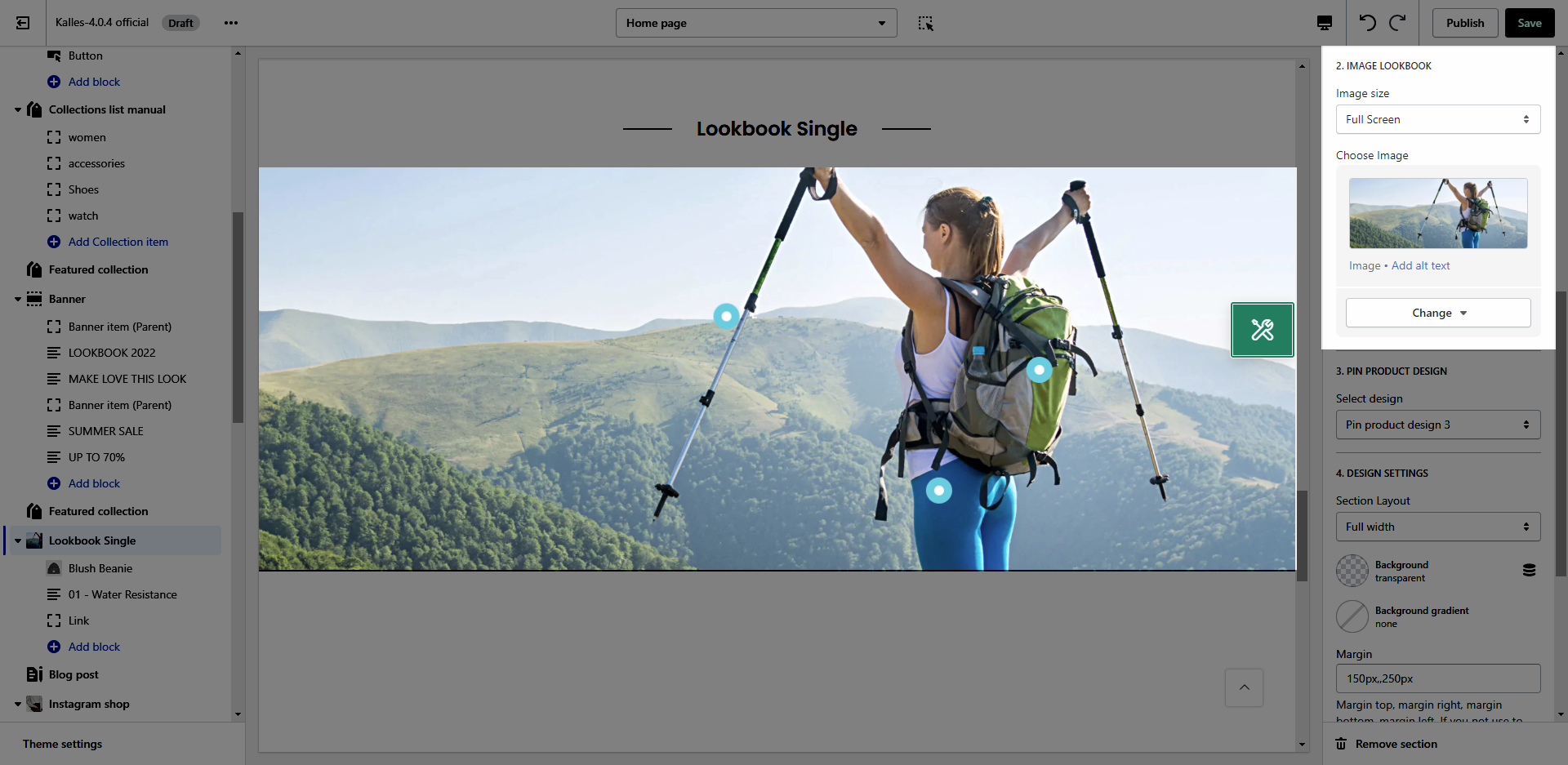
图片样本
您可以设置图像并调整Lookbook部分的大小。

PIN 产品设计
此选项允许您选择想要在 Lookbook 部分显示的产品的任何设计。
我们创建了 6 种设计供您选择,让我们来看看:
1.2. Lookbook 单块
在此部分,我们提供 3 种类型的 Pin:产品、文本和链接。

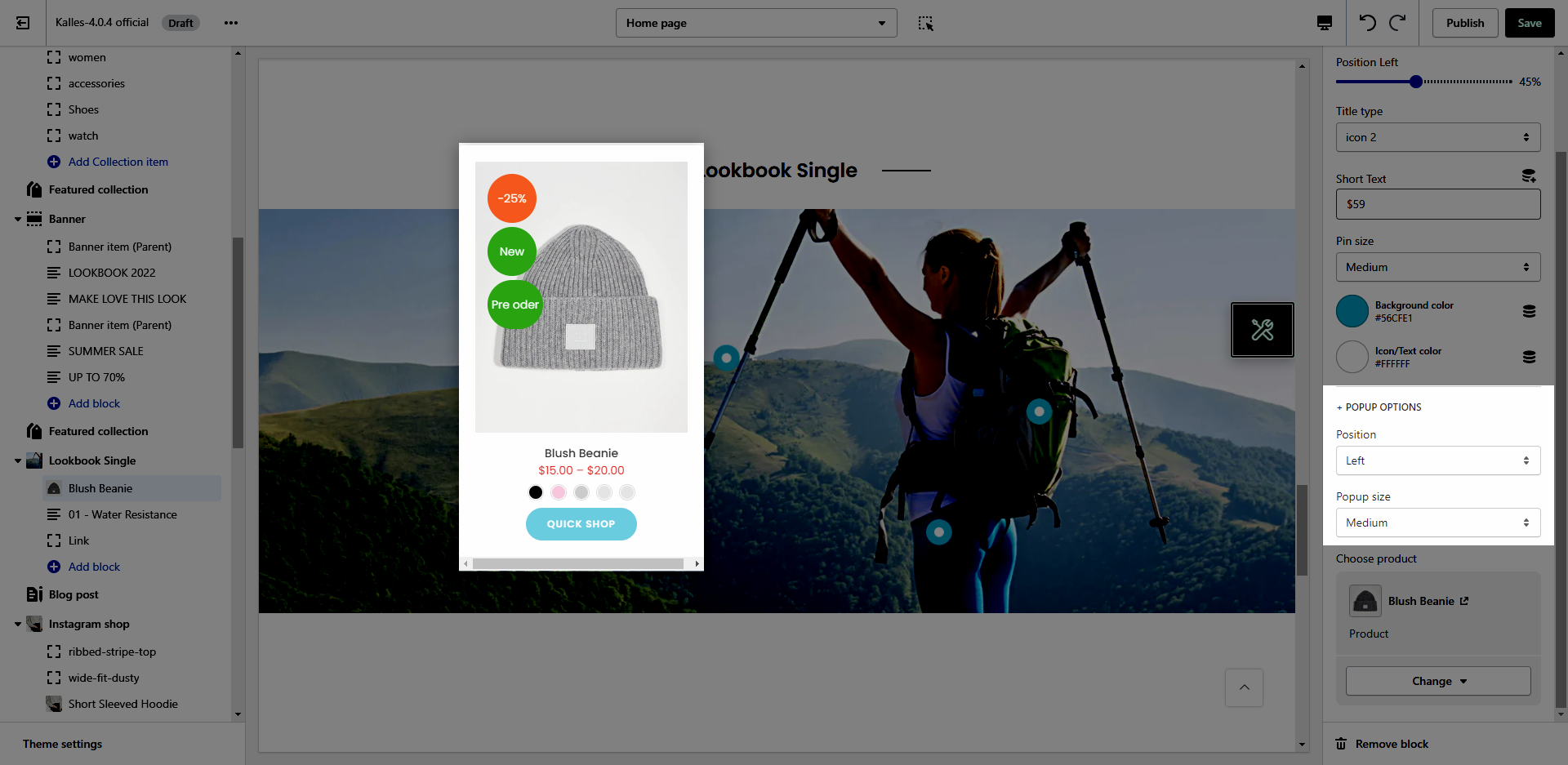
PIN 选项
-
图钉位置:您可以通过顶部和左侧参数调整图钉的位置。
-
标题类型:有三种类型的图标设计可供您选择。
-
短文本:当标题类型为“短文本”时,您可以更改要显示的文本内容。
-
别针尺寸:您可以设置别针尺寸,有小、中、大和特大等多种选择。
-
背景颜色:此选项允许您设置图钉的背景颜色。
-
图标/文本颜色:此选项允许您设置图钉内的图标和文本的颜色。
请查看此视频以了解更多信息:
弹出选项
-
位置:您可以设置弹出内容的位置。
-
弹出窗口大小:您可以更改弹出窗口内容的大小。

2. Lookbook 滑块
此部分允许您创建 Lookbook 滑块。这是让客户第一次访问您的商店时留下深刻印象的最佳部分之一。
从主题部分侧栏-> 添加部分Lookbook Slider
2.1. Lookbook 内容
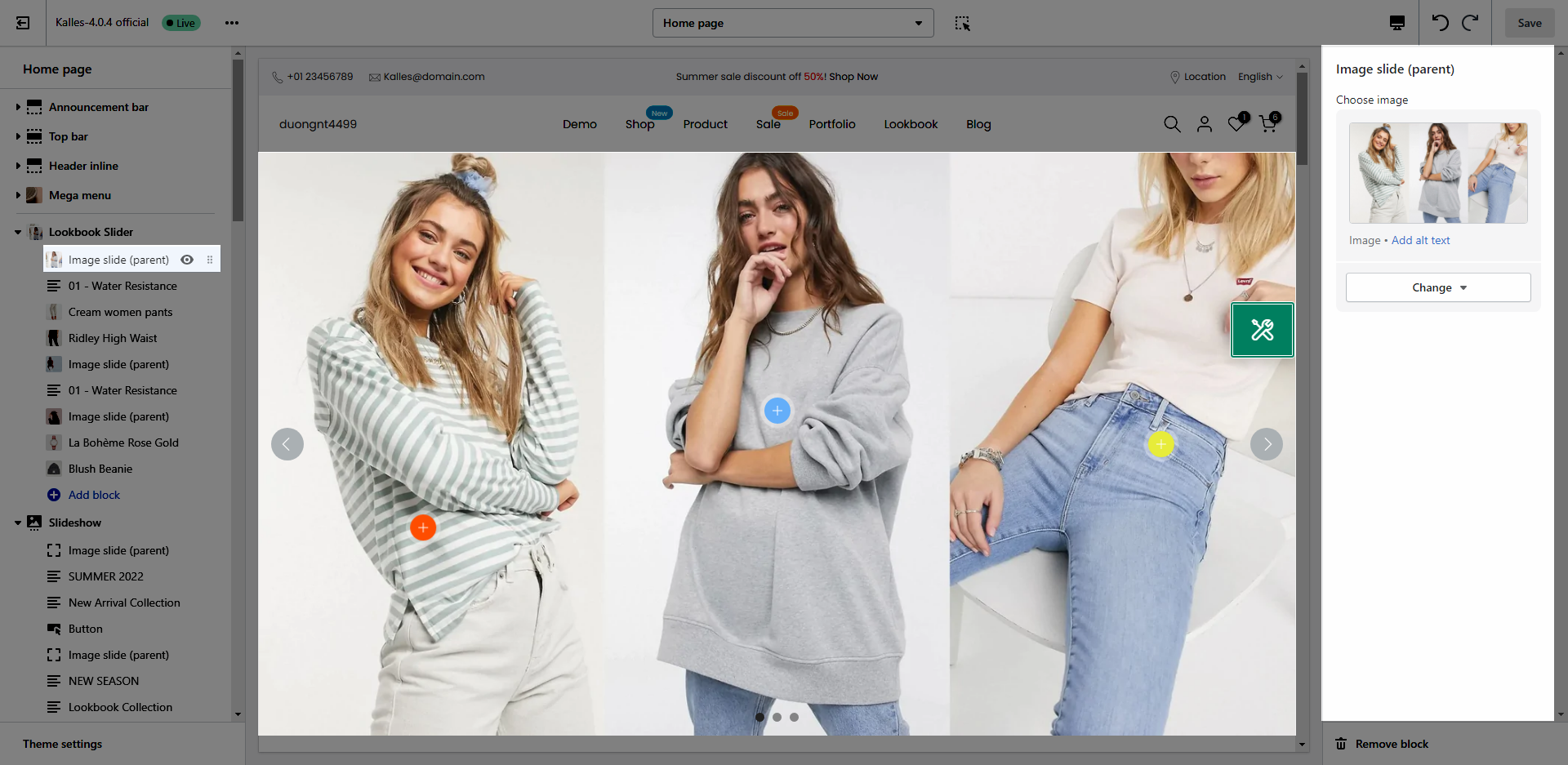
2.1.1. 图片幻灯片(父级)
这是父块,这意味着如果您想在图像内显示图钉,那么您需要将其作为子内容放在此块下方。

2.1.2. 密码
我们提供 3 种类型的 Pin:产品、文本和链接。

-
您可以调整Pin 位置、标题类型、短文本、Pin 大小、背景颜色、图标/文本颜色
2.2. Lookbook Slider 设置
滑块设置
-
滑块效果:过渡幻灯片之间的效果,您可以在滑动和淡入淡出之间进行选择。
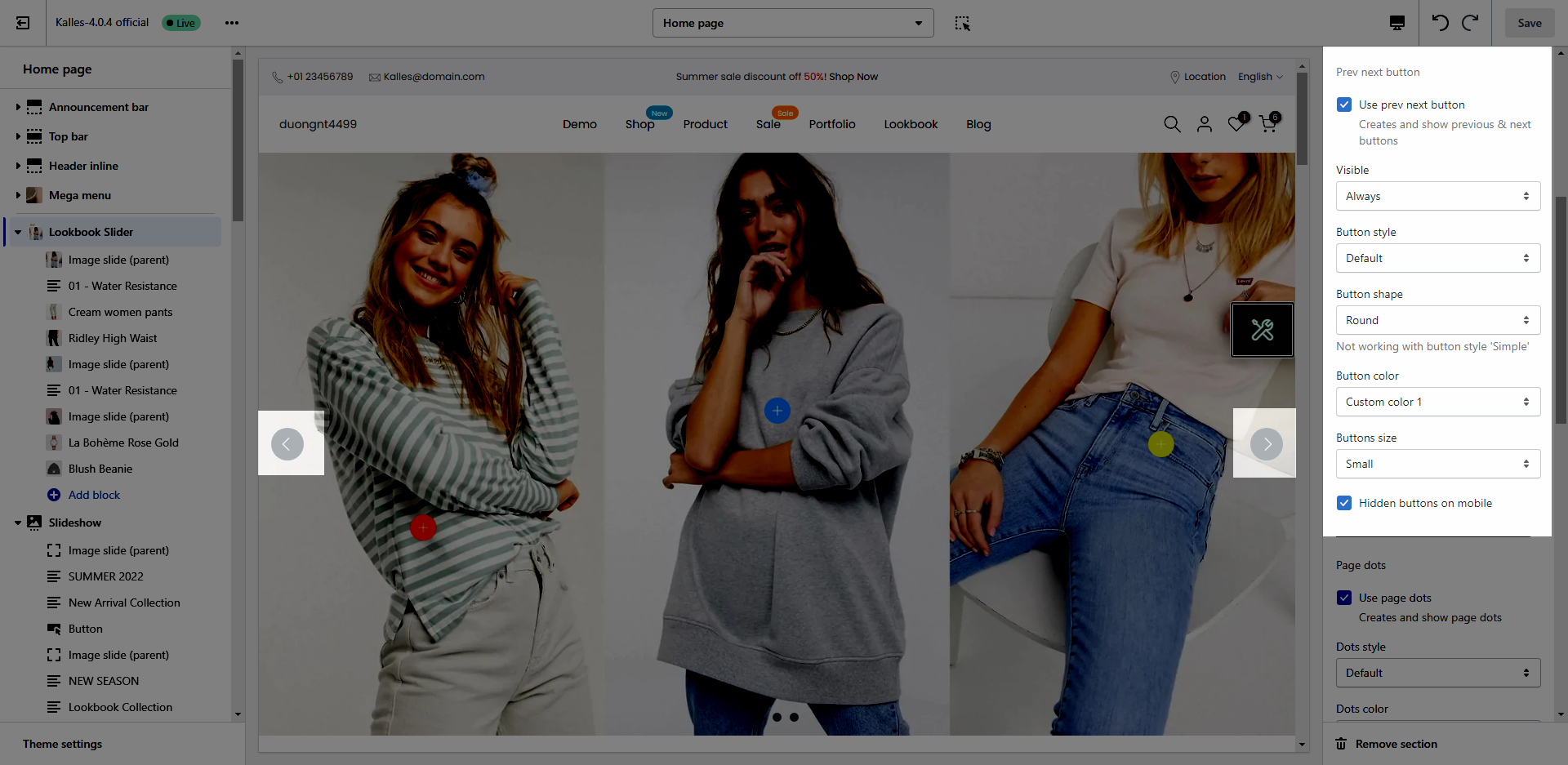
轮播布局选项
-
您可以调整滑块效果、启用循环和自动播放功能
-
更改“上一个 下一个”按钮和页面点的样式

PIN 产品设计
-
此选项允许您选择要在 Lookbook 部分显示的产品的任何设计。让我们来看看:
设计设置
-
请遵循本指南来配置该部分的布局、背景、边距/填充。
3. Lookbook Packery
此部分允许您创建名为 Lookbook 的图像包,您可以自由地以您喜欢的多种方式设计您的 lookbook。它非常灵活。
从主题部分侧栏-> 添加部分Lookbook Packery
3.1. Lookbook 内容
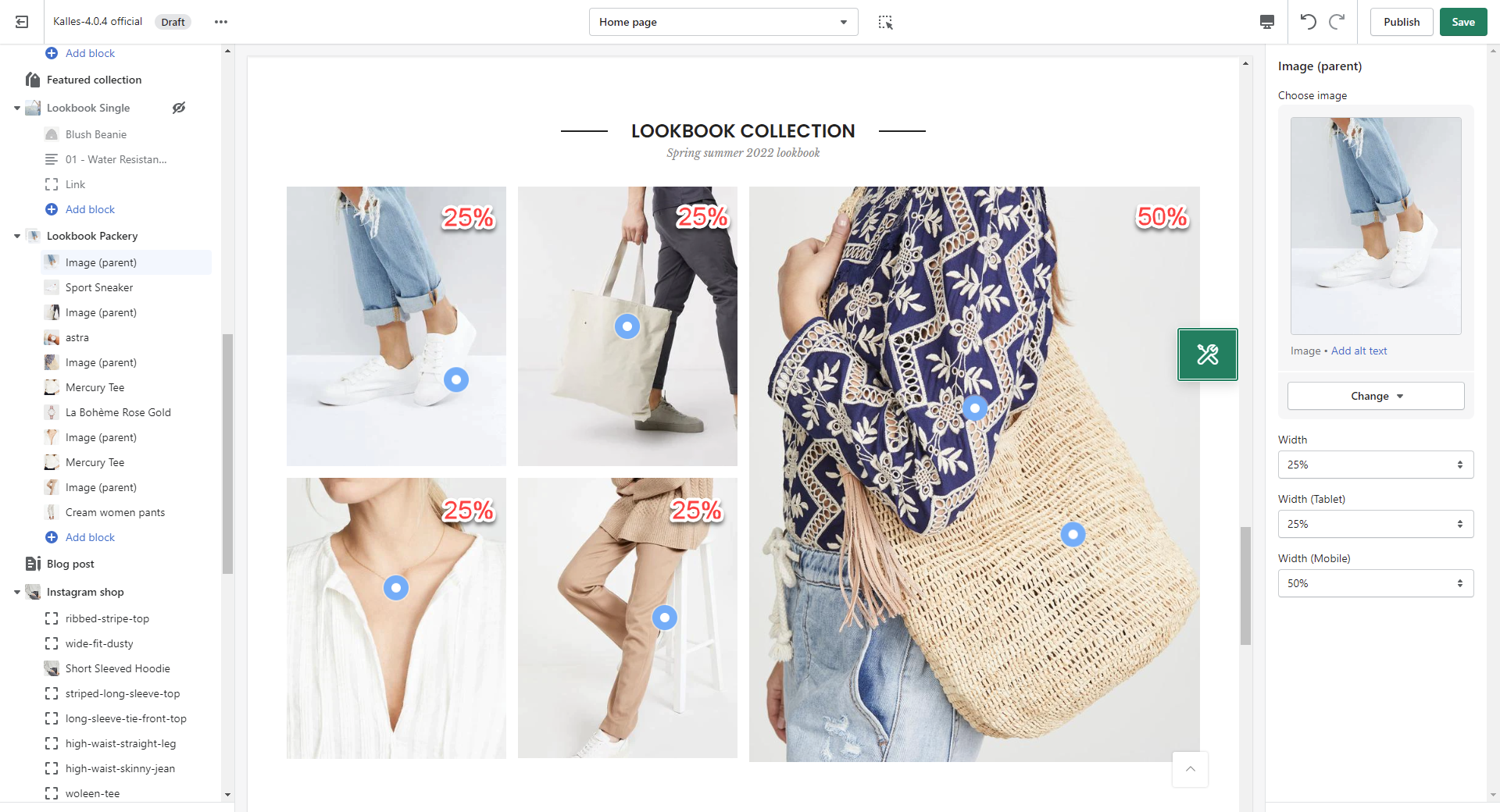
3.1.1. 图片(父级)
这是父块,这意味着如果您想在图像内显示图钉,那么您需要将其作为子内容放在此块下方。
在此块中,您可以添加图像并通过“%”调整图像宽度,以便您可以自由灵活地设计Lookbook布局。

3.1.2. 密码
我们提供 3 种类型的 Pin:产品、文本和链接。

-
您可以调整Pin 位置、标题类型、短文本、Pin 大小、背景颜色、图标/文本颜色
3.2. Lookbook Packery 设置
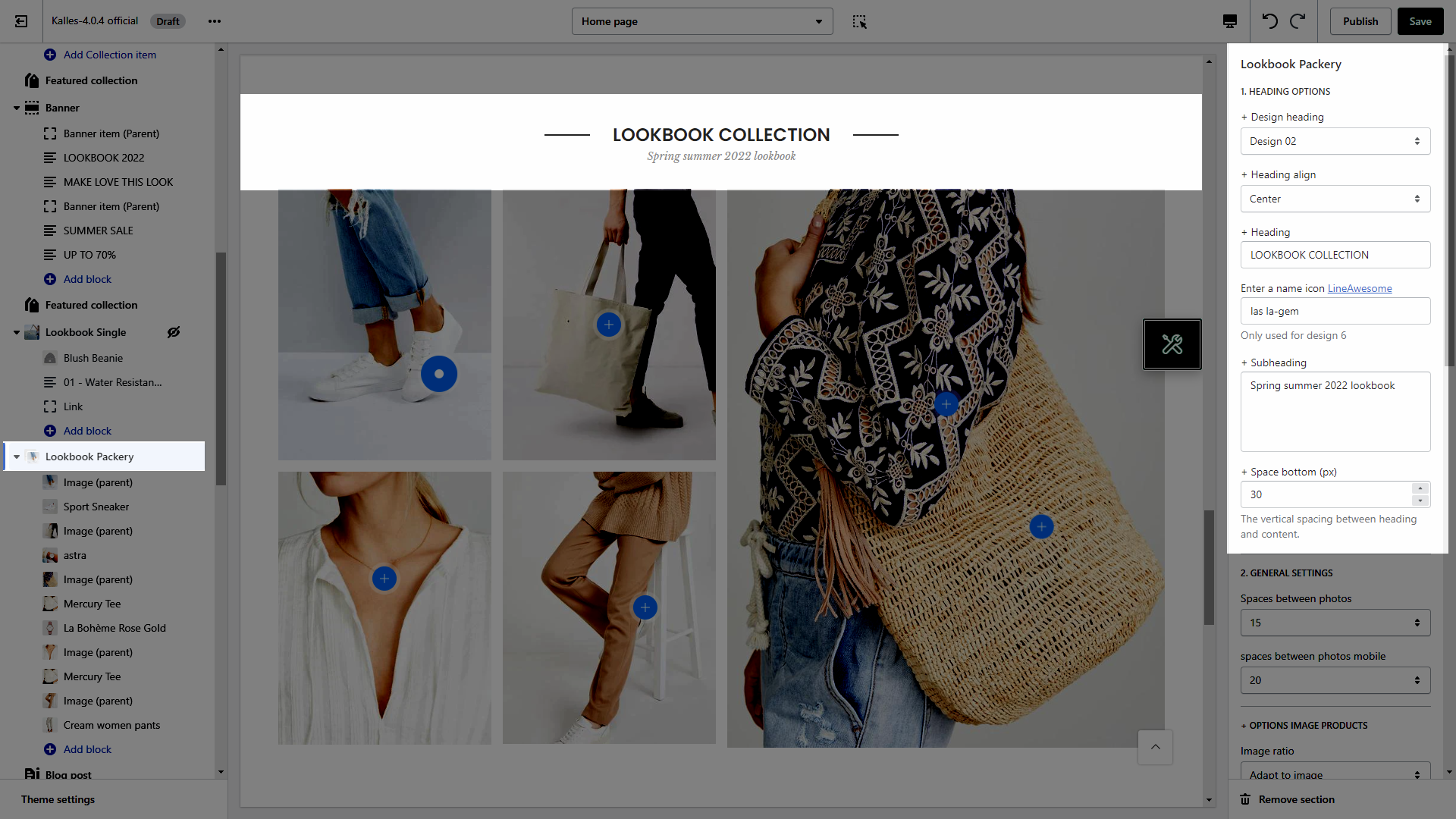
标题选项
-
您可以输入标题和副标题,选择标题的设计,也可以选择文本对齐:居中。

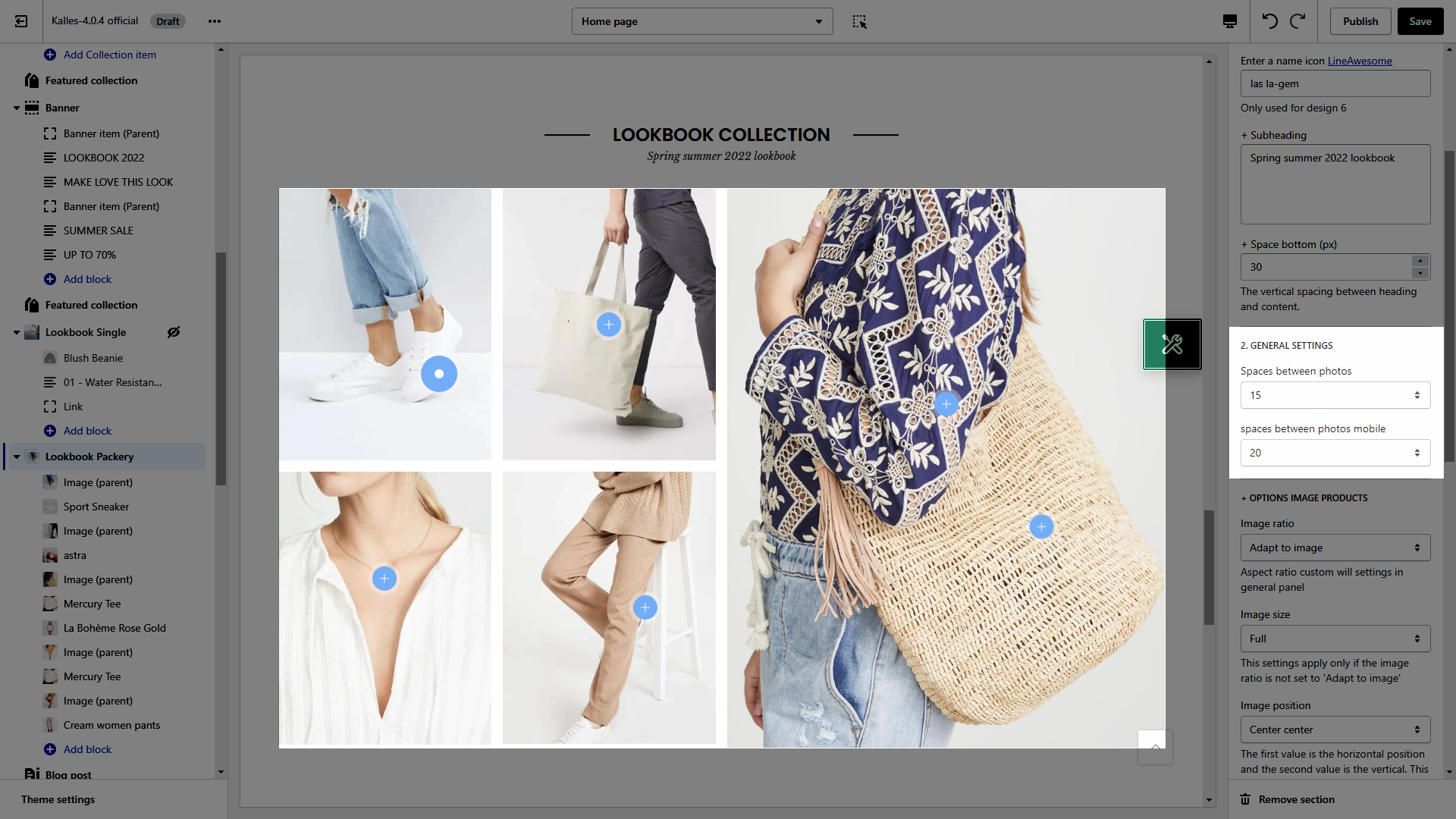
常规设置
-
您可以调整桌面和移动设备照片之间的间距。

选项 图像 产品
-
图像比例:长宽比自定义将在常规面板中设置。
-
图像大小:仅当图像比例未设置为“适应图像”时,此设置才适用。
-
图片位置:第一个值是水平位置,第二个值是垂直位置。此设置仅在图片比例未设置为“适应图片”时适用。
PIN 产品设计
-
此选项允许您选择要在 Lookbook 部分显示的产品的任何设计。让我们来看看:

