这些部分允许您用横幅展示产品,并且您可以为产品选择网格、轮播布局。
1.带横幅的产品

您可以转到主题部分>添加部分> 添加带有横幅的产品来配置它。
1.1. 带有横幅内容的产品
横幅项目(父级)

您可以自由添加该部分的横幅,并使用多种设计选项对其进行自定义。
-
为桌面版和移动版上传不同的图片
-
横幅链接和打开链接
-
选择悬停图像和横幅时的效果
-
内容对齐、内容垂直/水平位置、内容填充
-
背景内容、边框内容
你可以观看此视频:
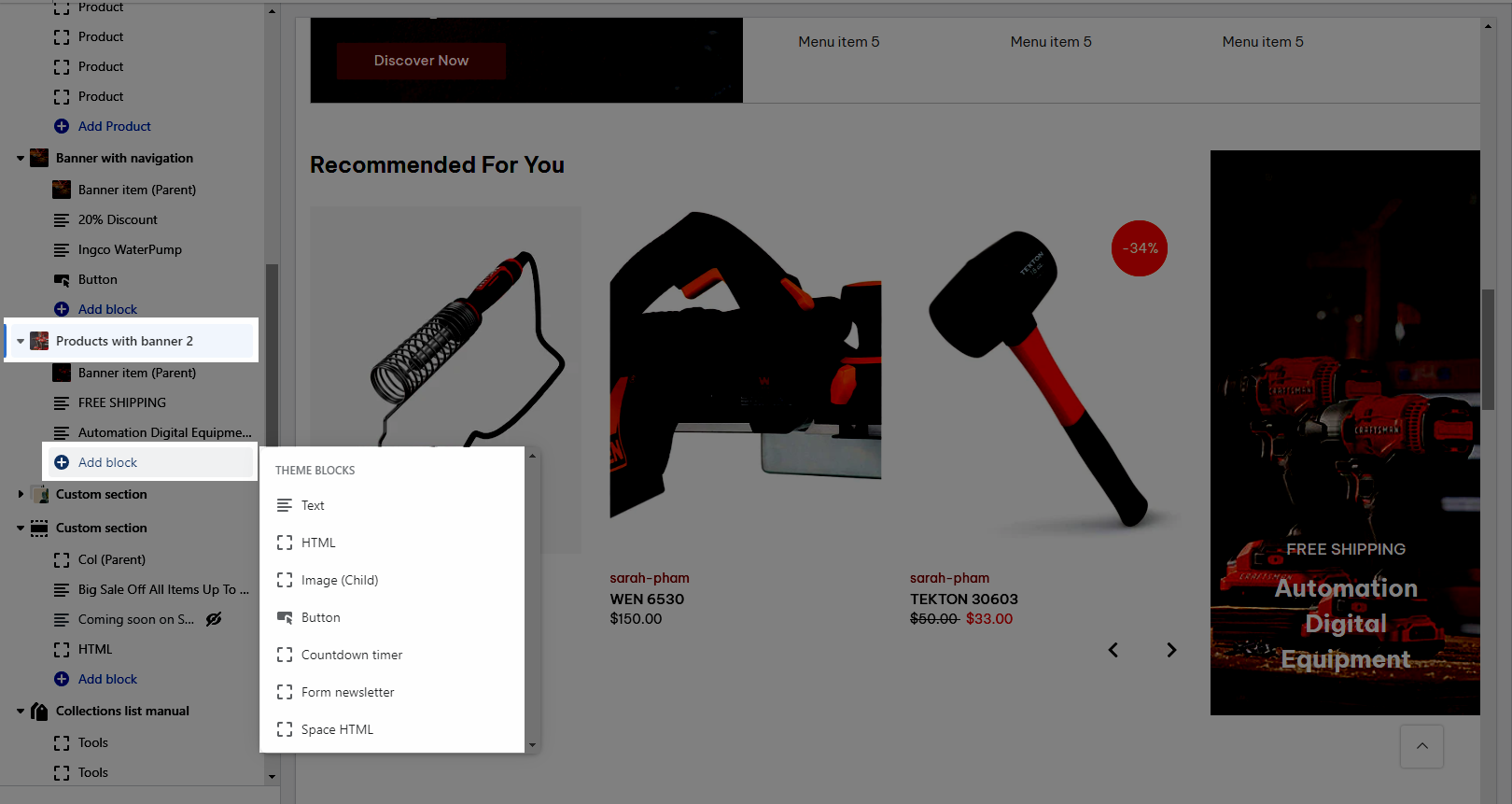
其他积木(儿童)
本节为您提供许多块,例如:文本、HTML、图像(子)、按钮、倒计时器、表单新闻通讯、空间 HTML。
您可以观看此视频以了解更多信息:
1.2. 带横幅 2 的产品设置
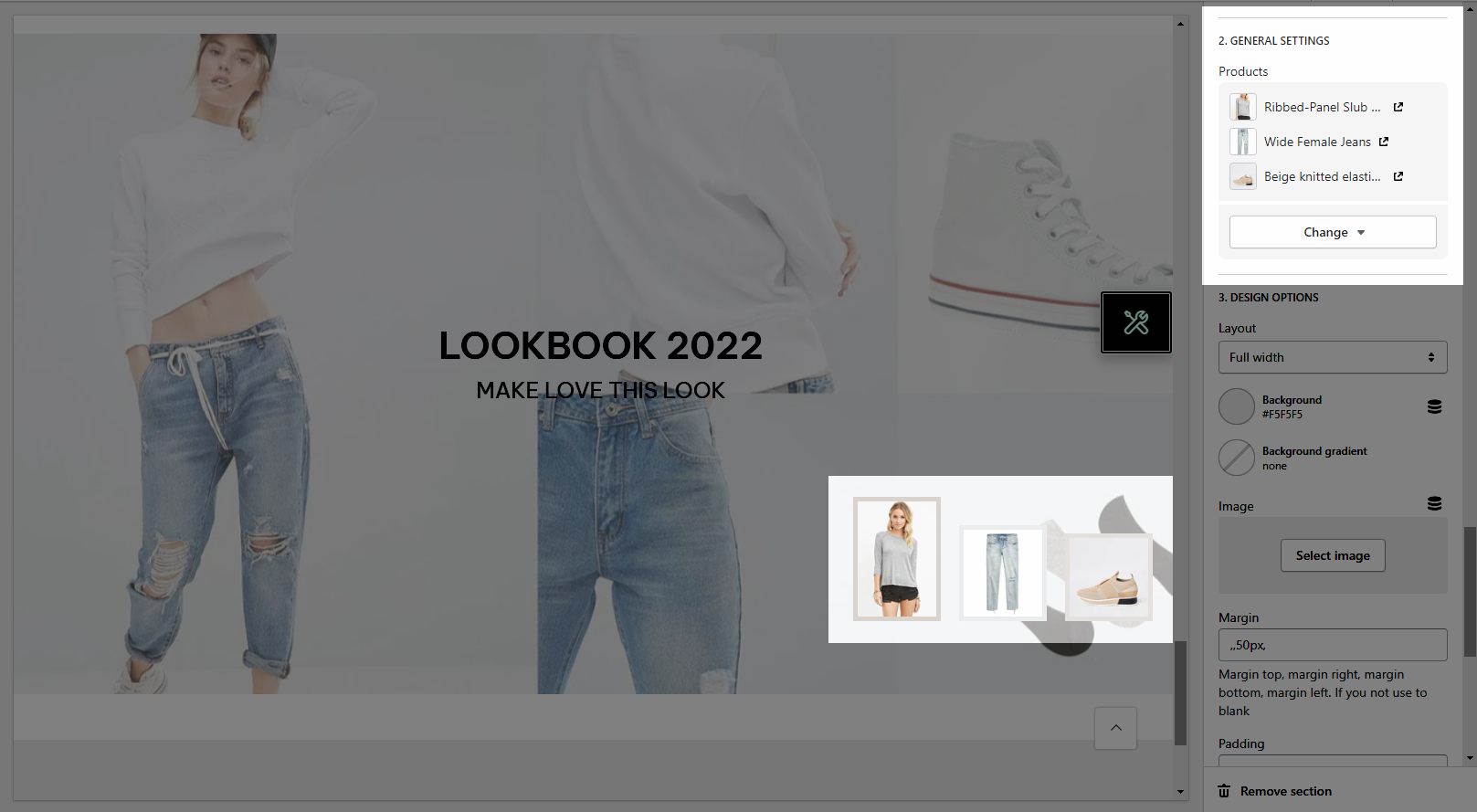
常规选项
-
收藏位置:选择产品项目的左侧或右侧位置
-
您可以选择一个系列、产品项目设计,并决定是否在该部分中显示产品供应商、产品项目的产品倒计时。
选项 图像 产品
它可以帮助您配置图像集合,包括图像比例、图像大小和图像位置、产品内容对齐、显示的最大产品数量、每行项目数(桌面、平板电脑和移动设备上)、水平项目空间、垂直项目空间等选项
请查看此视频以了解更多信息:
盒子选项和旋转布局选项
-
您可以为该部分选择布局设计。
-
使用轮播布局时打开启用循环,然后您还可以设置秒内的自动播放速度并在悬停时暂停自动播放
-
打开使用上一个下一个按钮选项,您可以配置上一个/下一个按钮
-
打开使用页面点选项,您可以配置点的部分
请查看以下视频了解更多信息:
设计选项
请遵循本指南来配置该部分的布局、背景、边距/填充。
2. 带横幅的产品 2
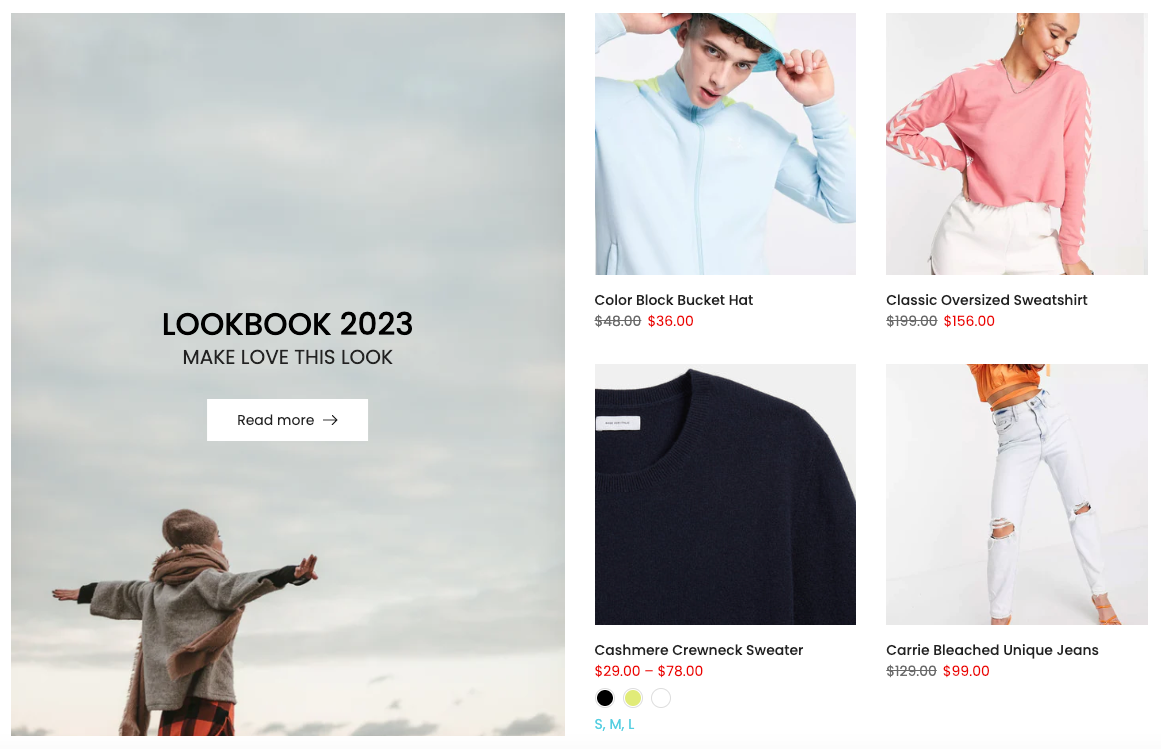
此部分允许您以横幅形式展示产品,并且您可以为产品选择网格、轮播布局。
您可以前往主题部分>添加部分> 添加带有横幅 2 的产品进行配置。
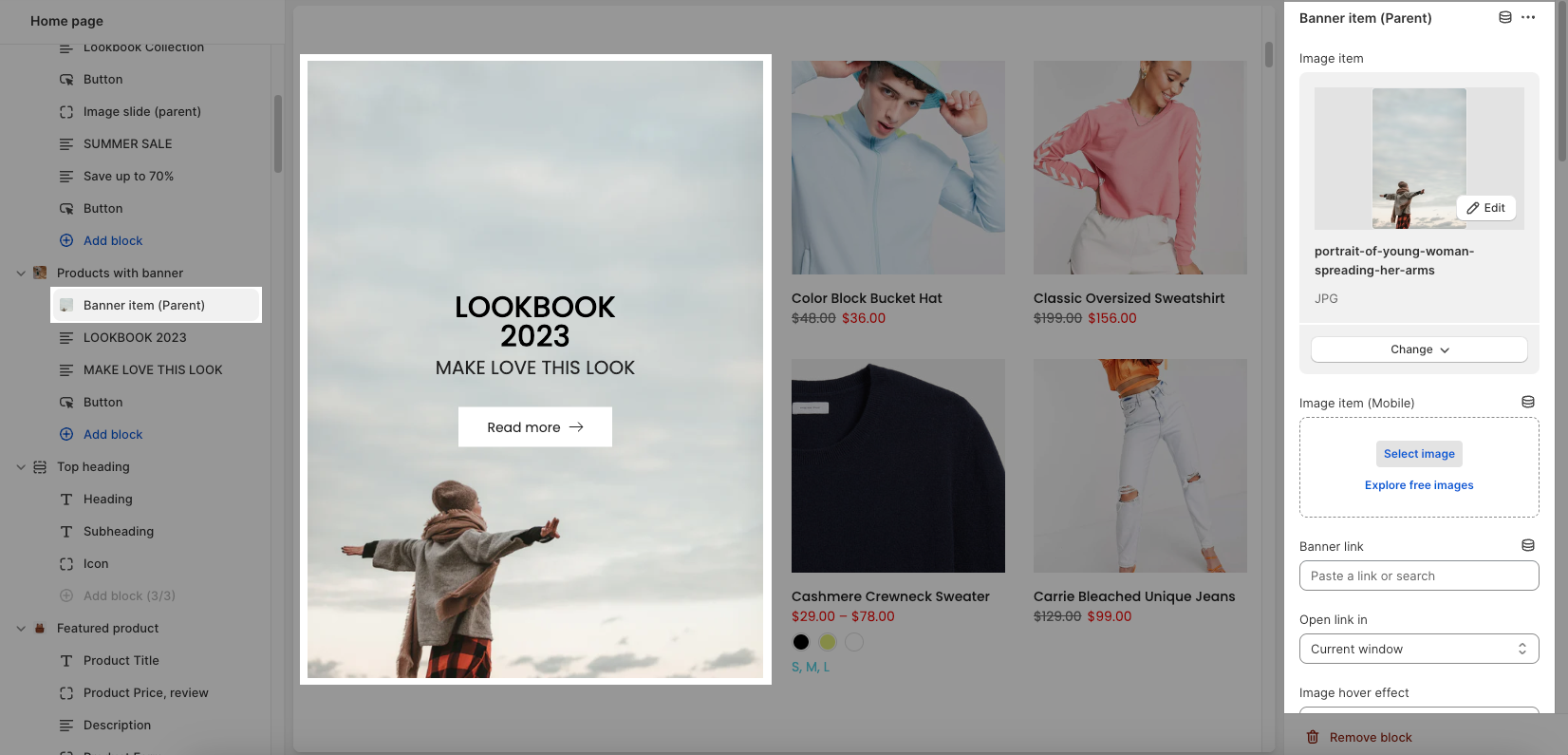
2.1. 横幅项目(父级)

您可以自由添加该部分的横幅,并使用多种设计选项对其进行自定义。
本节为您提供了许多块,例如:
-
文本
-
HTML
-
图片(儿童)
-
按钮
-
倒数计时器
-
形成通讯
-
空间 HTML

2.2. 带横幅 2 的产品设置
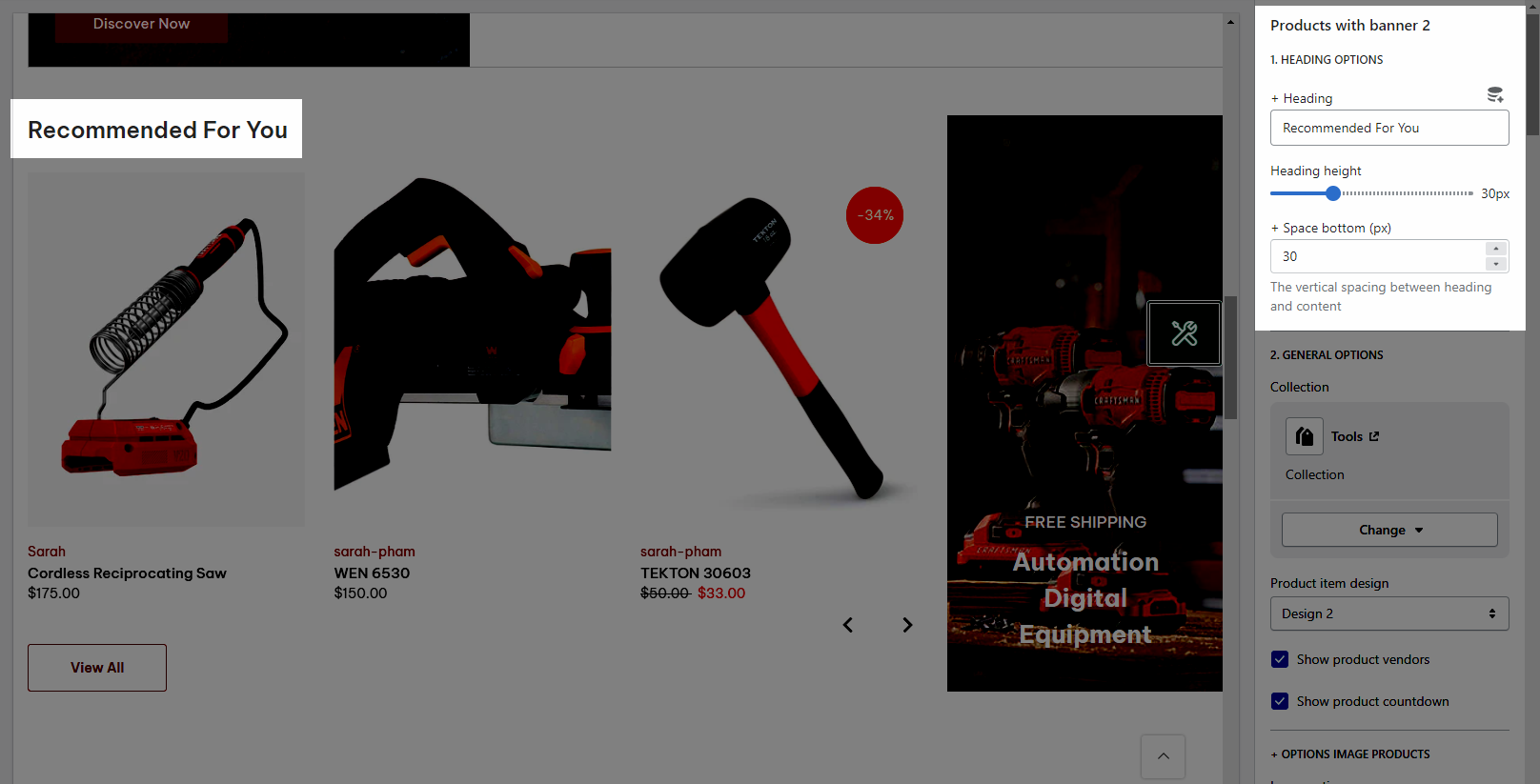
标题选项
您可以自由添加部分标题并自定义其空间底部(px)。

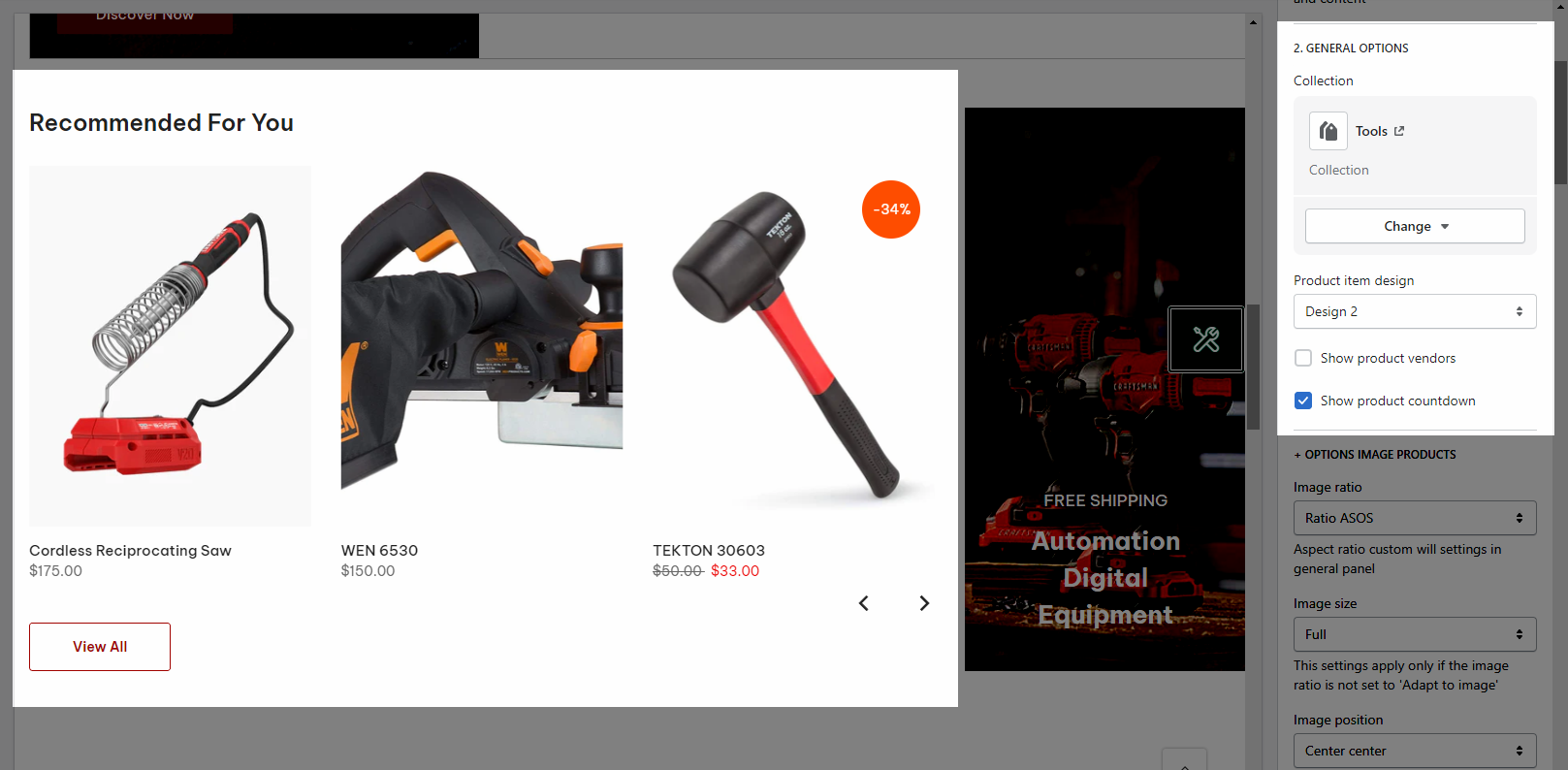
常规选项
您可以选择一个系列、产品项目设计,并决定是否在该部分中显示产品供应商、产品项目的产品倒计时。

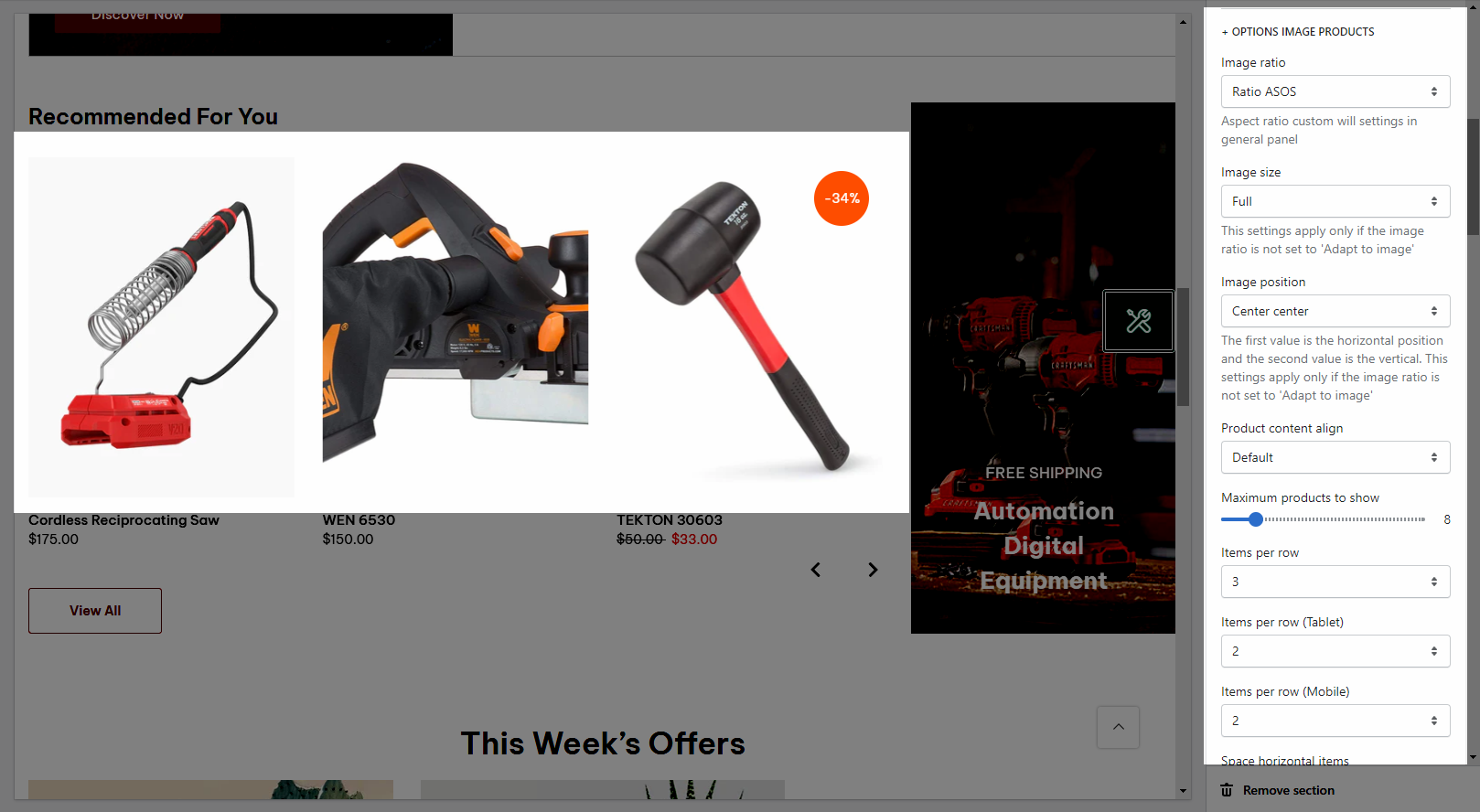
选项 图像 产品
它可以帮助您配置图像集合,包括图像比例、图像大小和图像位置、产品内容对齐、显示的最大产品数量、每行项目数(桌面、平板电脑和移动设备上)、水平项目空间、垂直项目空间等选项

盒子选项和旋转布局选项
-
您可以为该部分选择布局设计和横幅位置。
-
使用轮播布局时打开启用循环,然后您还可以设置秒内的自动播放速度并在悬停时暂停自动播放
-
打开使用上一个下一个按钮选项,您可以配置上一个/下一个按钮
-
打开使用页面点选项,您可以配置点的部分
请查看以下视频了解更多信息:
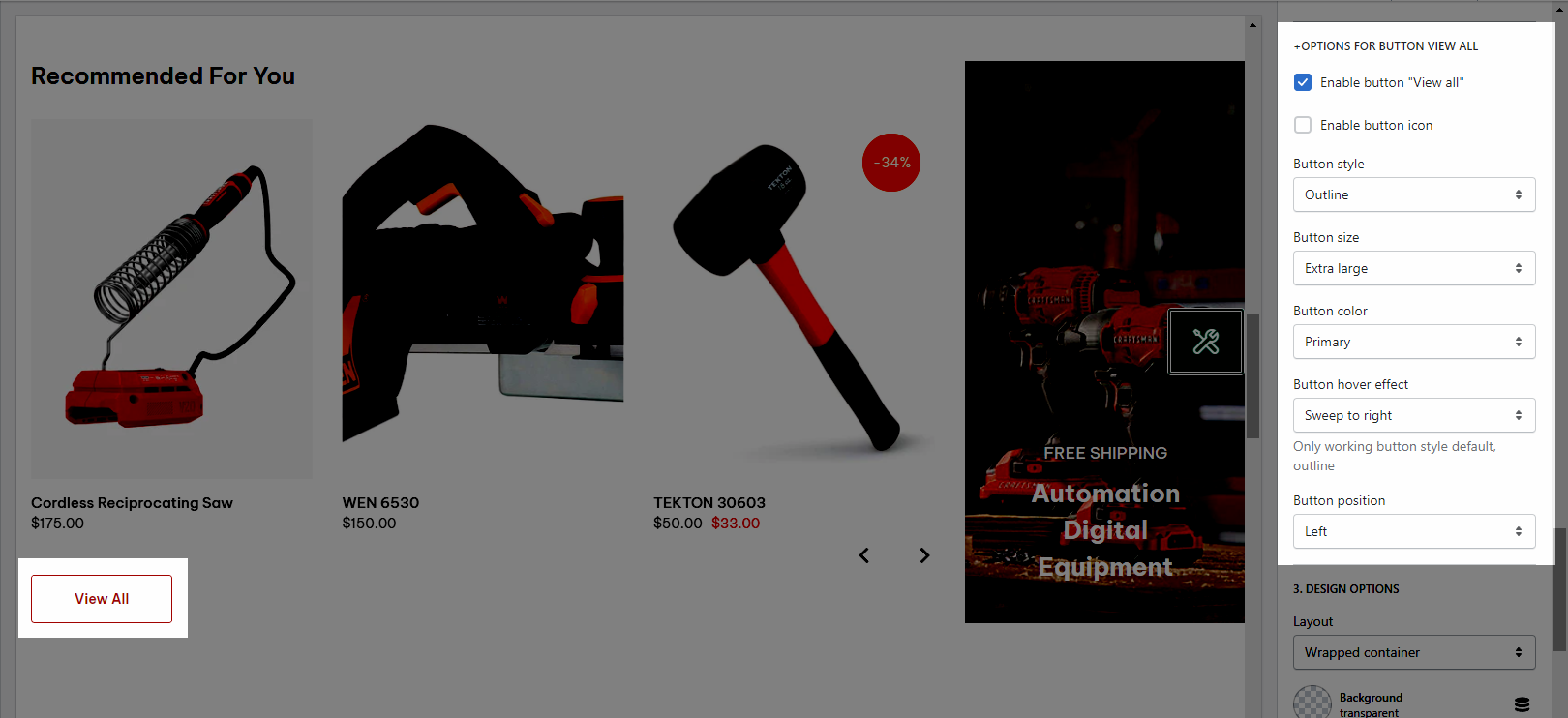
按钮选项查看全部
它可以帮助您配置“查看全部”按钮并使用多种设计选项对其进行自定义。

3. 带横幅的产品 3
您可以转到主题部分>添加部分> 搜索,然后添加带有横幅 3 的产品进行配置。
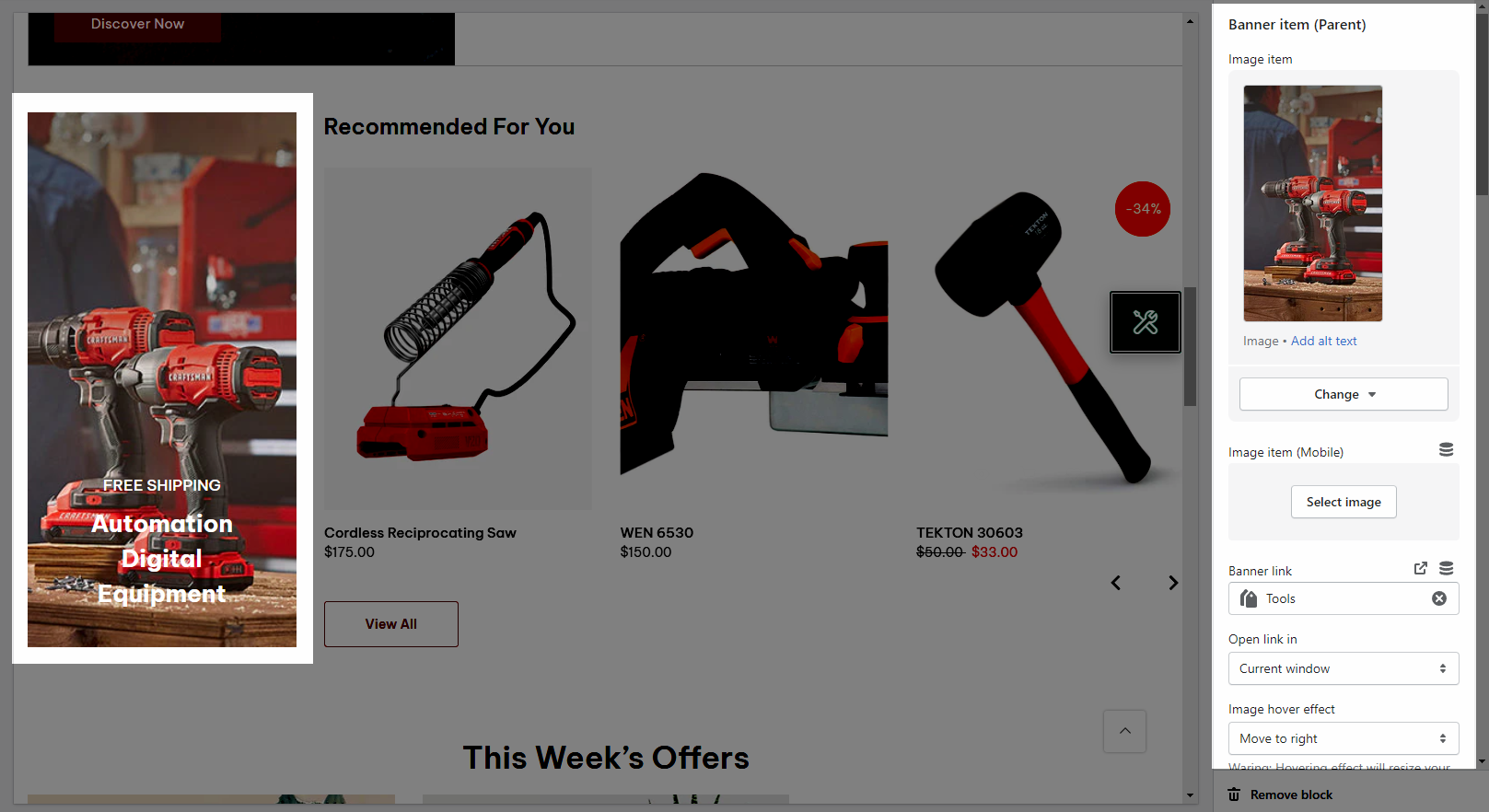
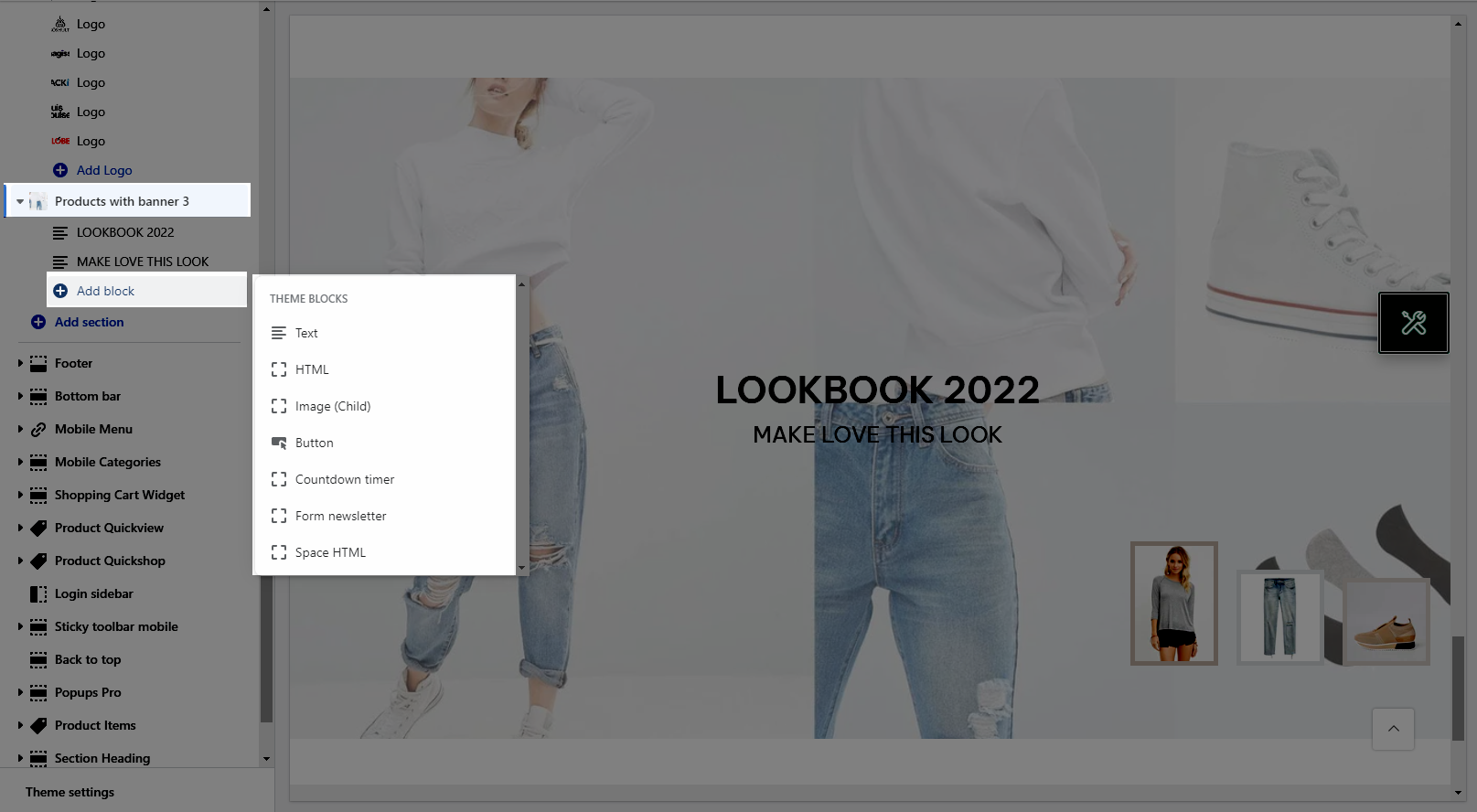
3.1. 带有横幅 3 内容的产品

本节为您提供了许多块,例如:
-
文本
-
HTML
-
图片(儿童)
-
按钮
-
倒数计时器
-
形成通讯
-
空间 HTML
3.2. 带横幅的产品 3 设置
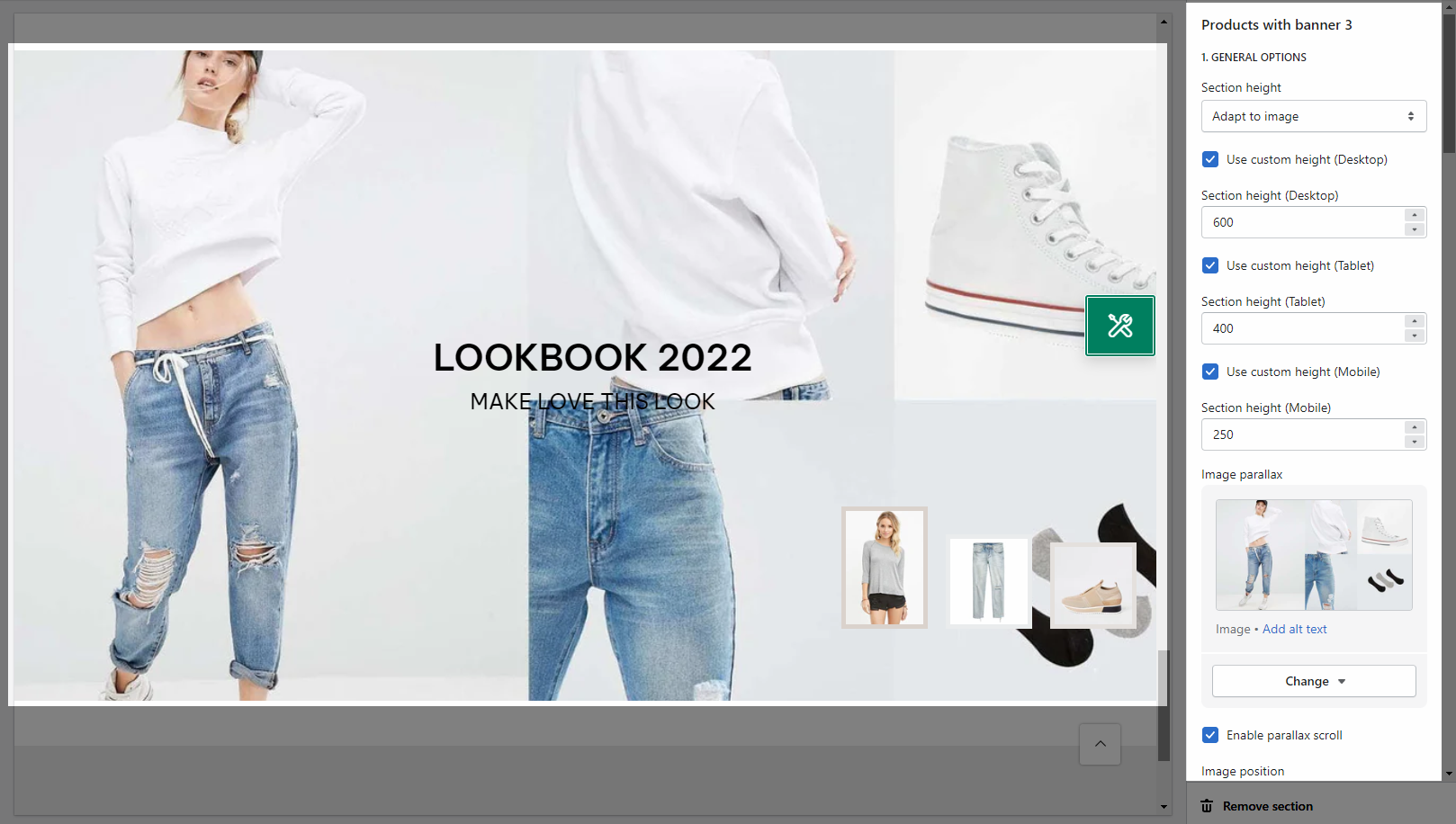
常规选项
您可以自由添加图像并使用多种设计选项对其进行自定义。

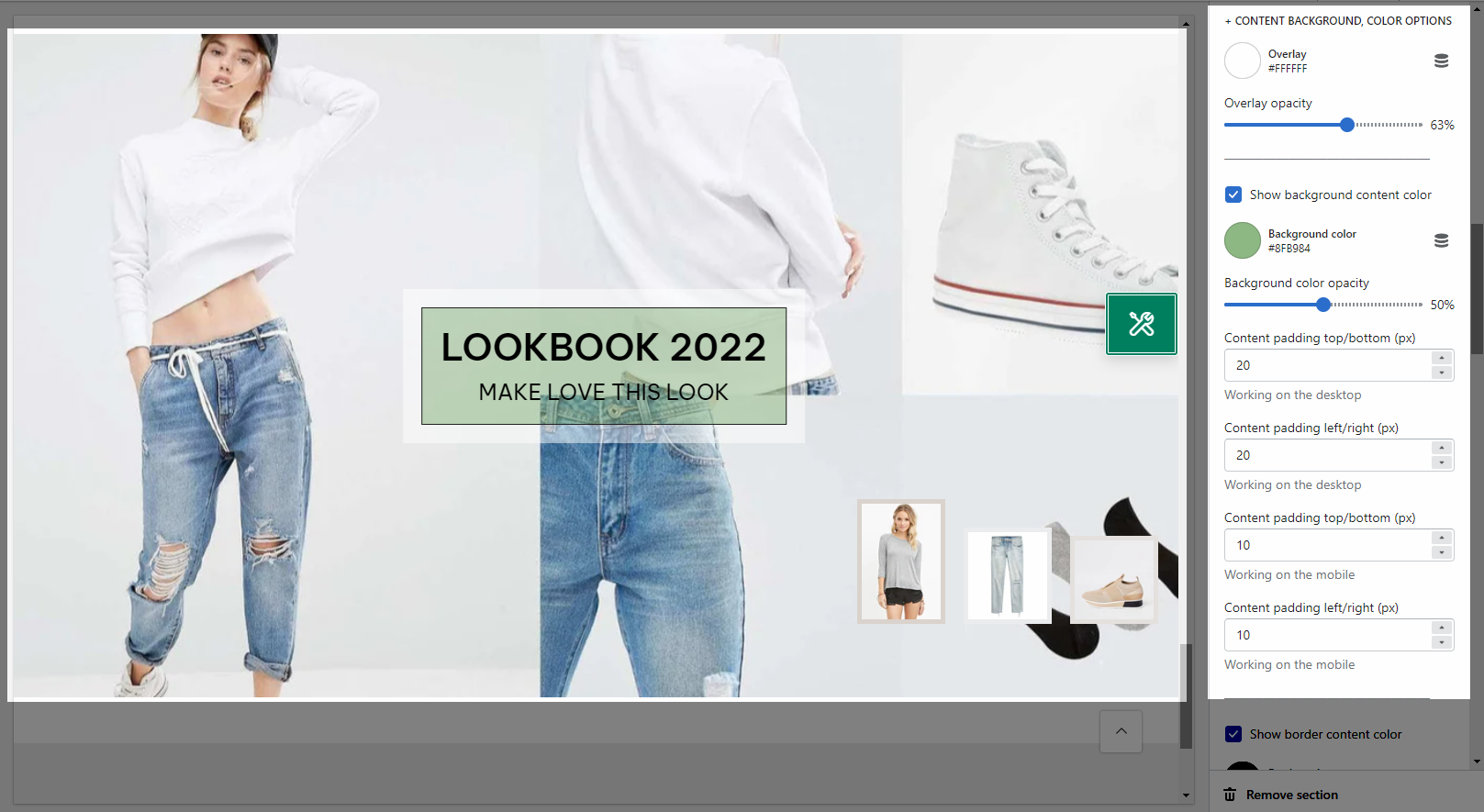
内容背景、颜色选项

-
帮助您配置内容颜色和内容背景颜色的样式,其中包括覆盖颜色、覆盖不透明度、背景颜色、背景颜色不透明度等选项。
-
您还可以更改移动端和桌面端的内容填充顶部/底部 (px) 、内容填充左侧/右侧 (px)
-
使用边框内容:开启此选项可使用边框内容。您可以更改边框颜色、背景边框、边框不透明度、边框样式和边框填充。
常规设置
您可以添加想要在部分中显示的产品