从主题设置->颜色

注意:在此设置中,您将看到旁边的连接动态源选项。这是 Shopify 的功能,因此我们不参与也不会支持与它们相关的任何问题。
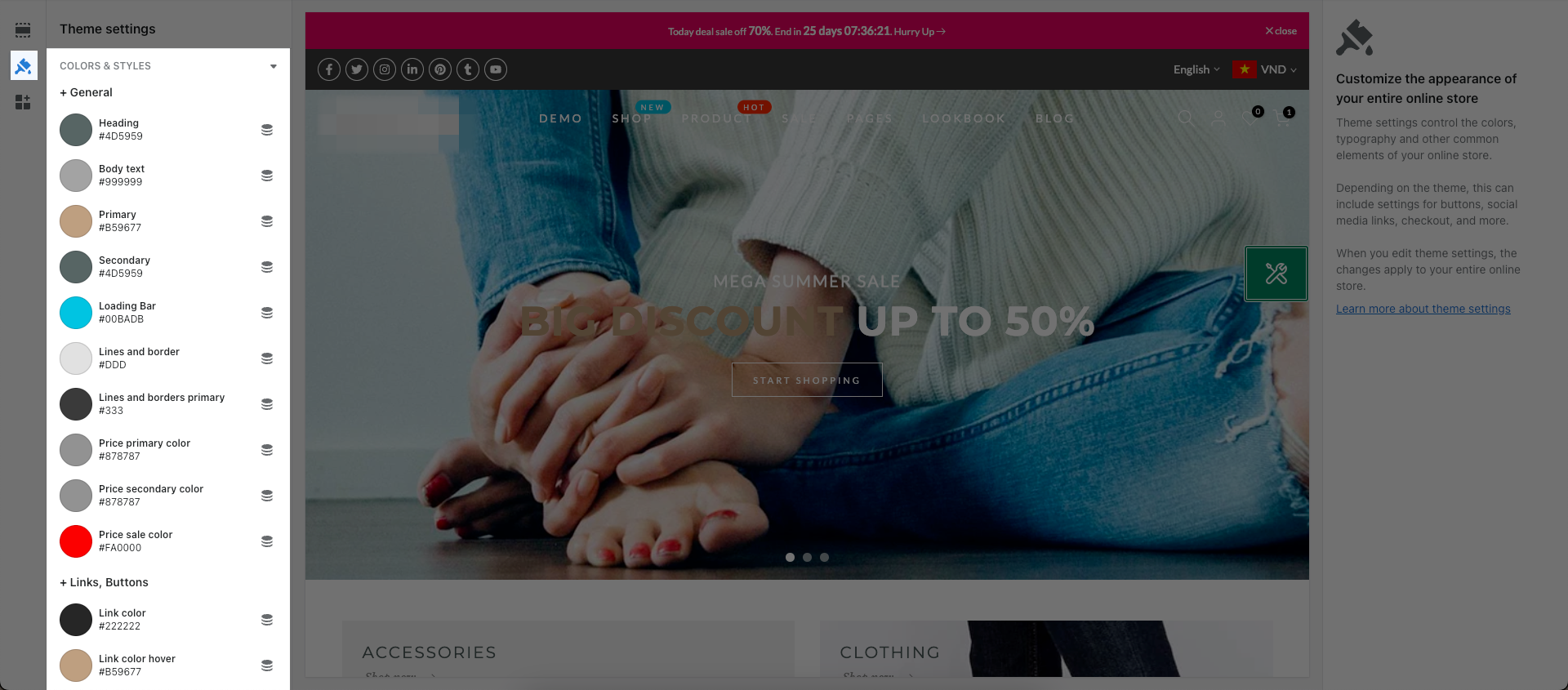
1. 一般规定
您可以更改商店中任何部分的颜色。
标题:您可以更改某些部分的标题,例如:产品表格、过滤器、侧边栏集合、布局开关等。
正文:您可以更改商店的文字颜色。
主要:您可以将鼠标悬停在博客标题、添加到购物车按钮、过滤器、排序方式等上时更改颜色……
其次:您可以更改副标题、边框数量、愿望清单、比较、产品元数据等的颜色……
加载栏:您可以在页面加载时更改顶部加载栏的颜色。
线条和边框:您可以在收藏页面更改顶部线条和样本边框的颜色。
线条和边框主要:当您将鼠标悬停在“收藏”页面上时,您可以更改 Swatch 边框的颜色。
价格主色:您可以在“经常一起购买”功能或“尺码表”、“送货”、“询问”中更改产品价格的颜色
价格辅助颜色:您可以在“经常一起购买”功能或“尺码表”、“送货”、“询问”中更改产品比较的颜色
让我们看一个例子:
2. 链接、按钮
您可以更改商店中的链接和按钮的颜色。
链接颜色:您可以更改商店中链接的颜色。
链接颜色悬停:将鼠标悬停到商店的链接时,您可以更改颜色。
按钮背景:此选项允许您更改添加到商店的 HTML 代码中按钮的背景颜色。
按钮颜色:此选项允许您更改添加到商店的 HTML 代码中按钮的文本颜色。
让我们看一个例子:
3. 延迟加载图标
您可以更改颜色和自定义图标延迟加载。
让我们看一个例子:
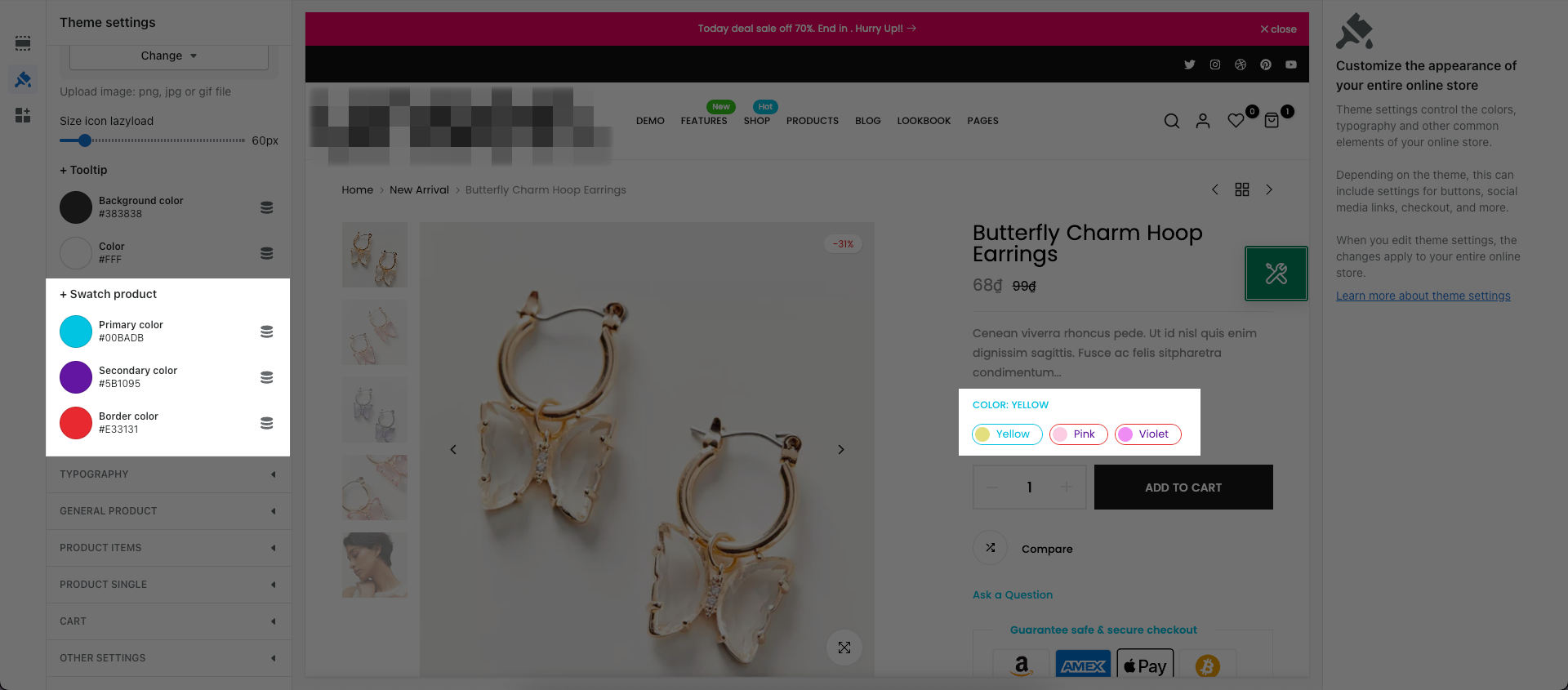
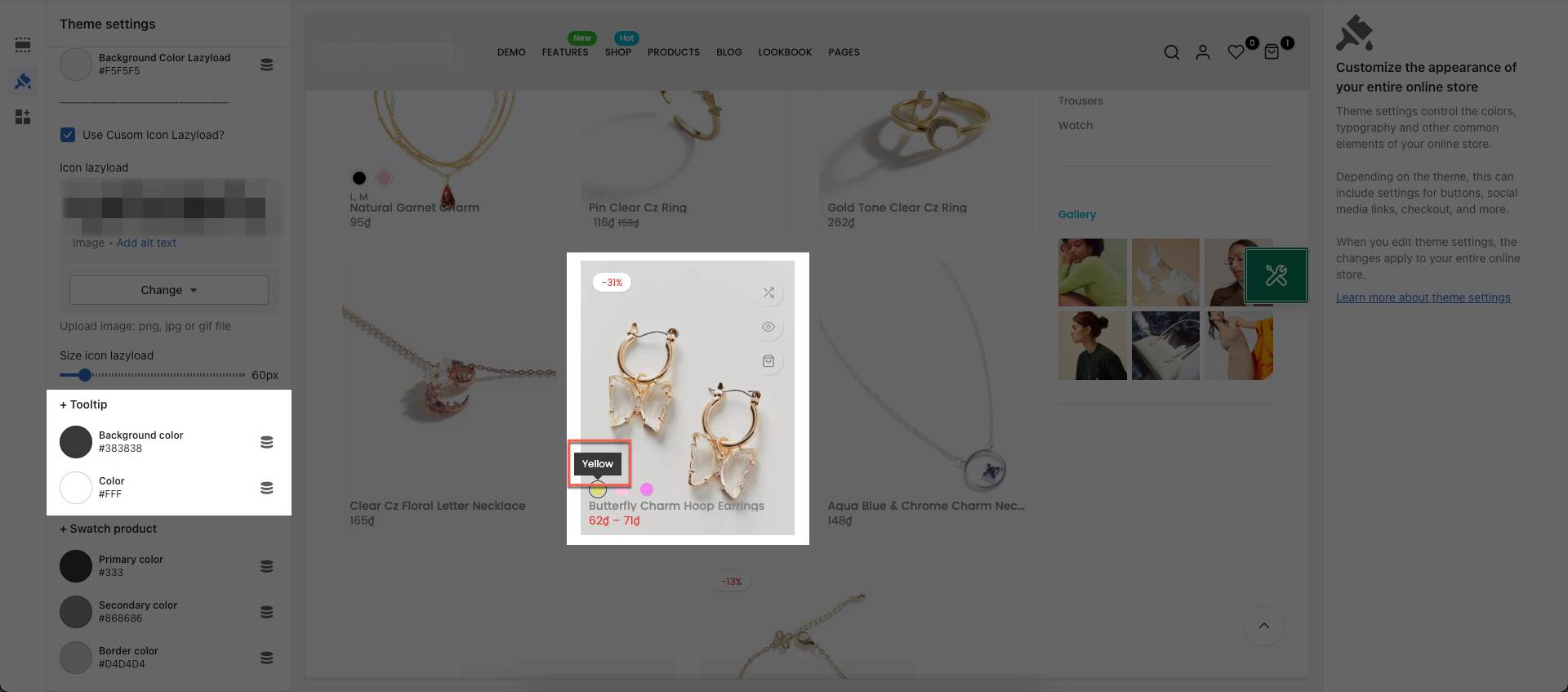
4. 工具提示
您可以更改背景和文本的颜色。

5. Swatch 产品
您可以更改 Swatch 产品的颜色。