从主题设置->语言、货币

注意:语言、货币选项显示在标题顶部栏上,因此如果您不启用顶部栏->顶部栏设置中的显示顶部栏,则语言和货币将不会显示。
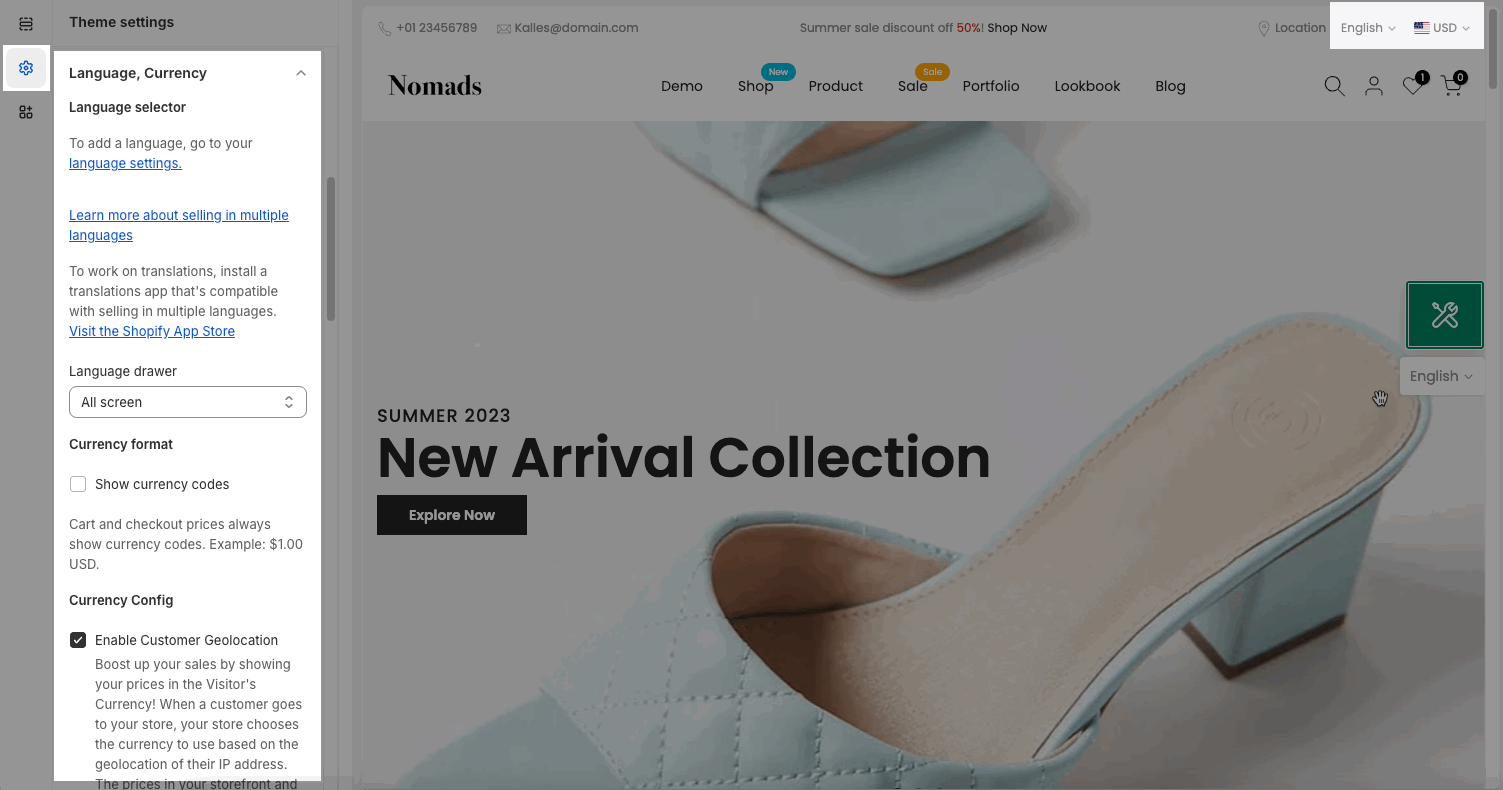
1. 语言选择器
要配置语言和翻译主题,请遵循本指南。
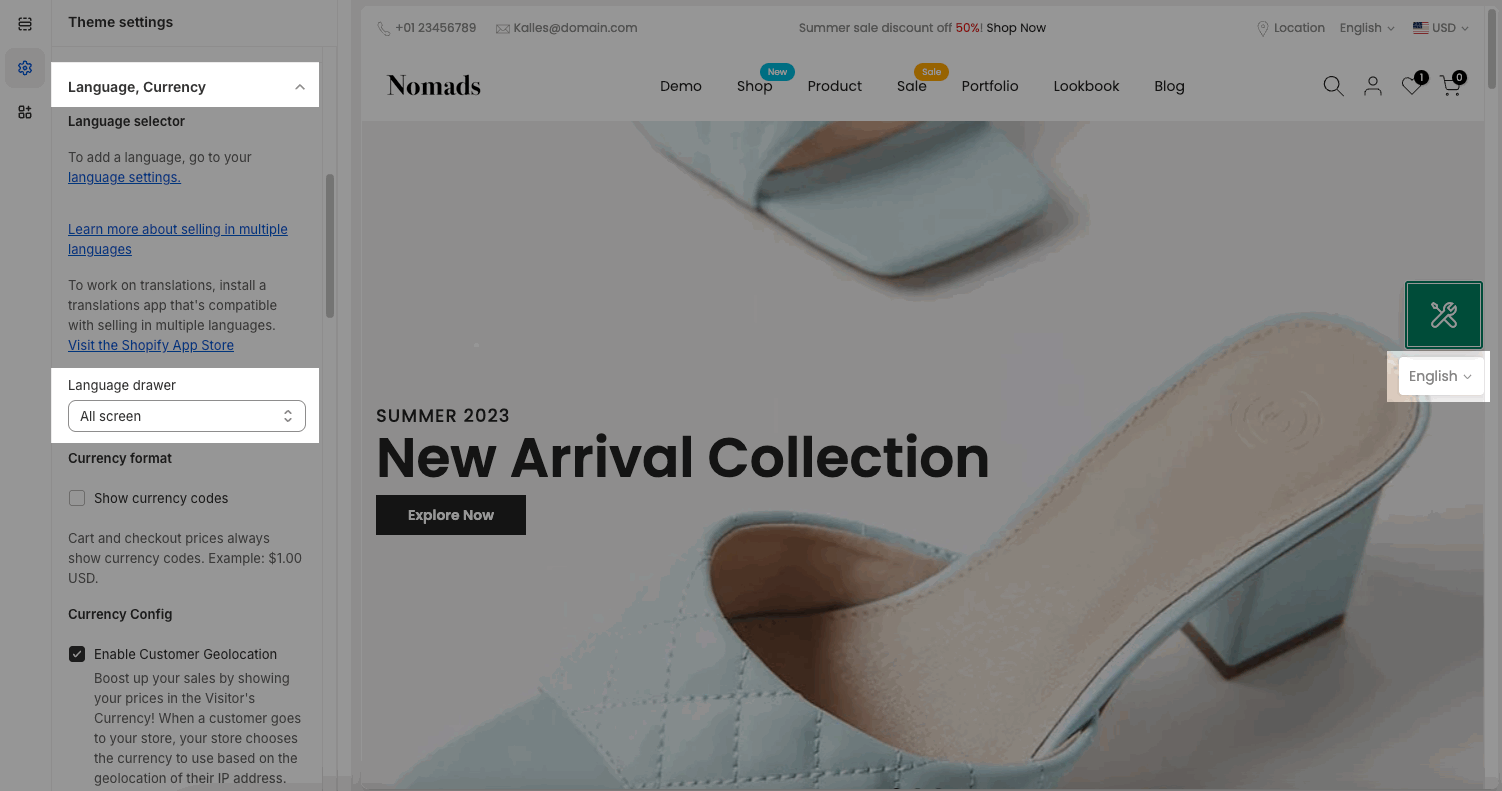
您可以启用语言抽屉:

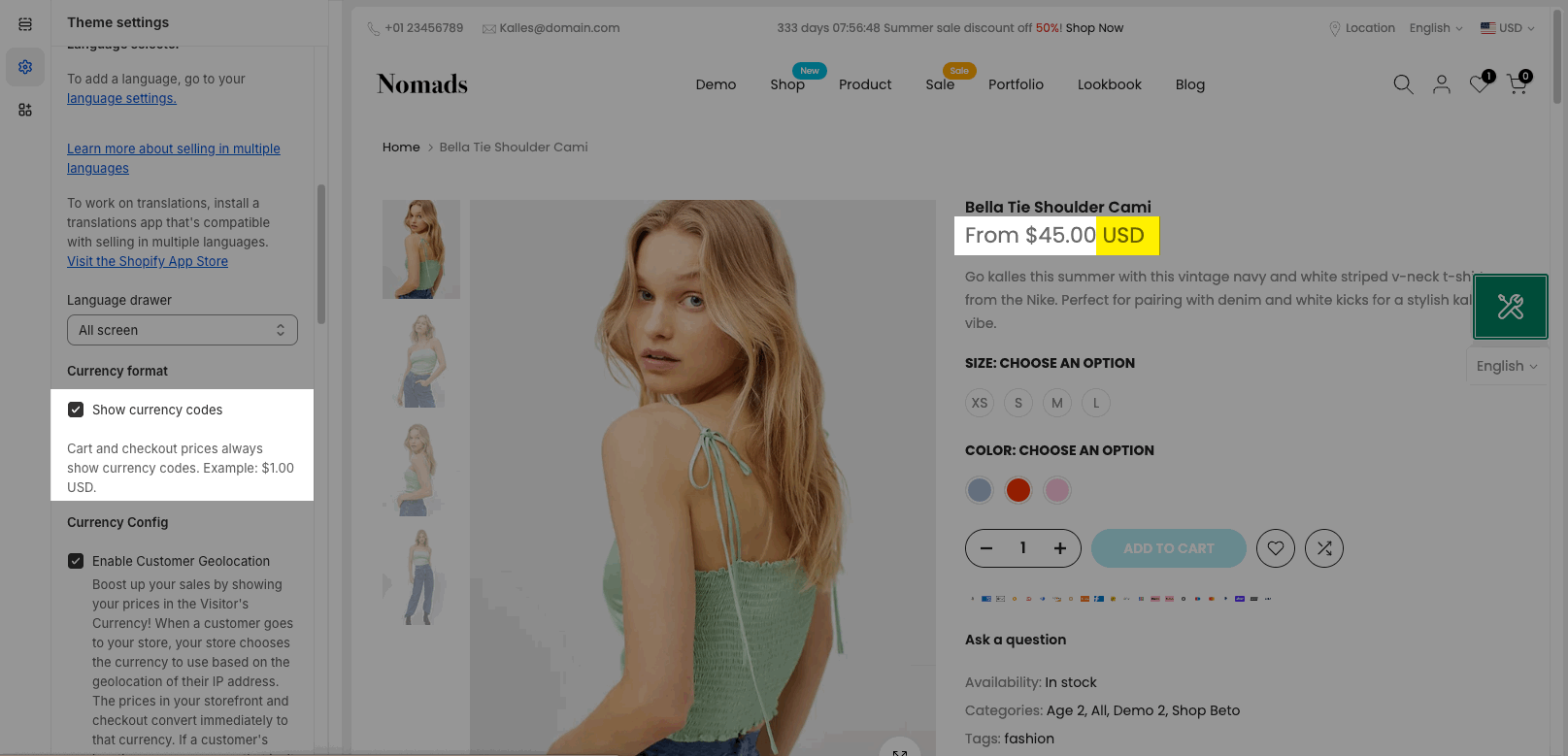
2. 货币格式
此选项允许在价格中使用货币代码。
注意:购物车和结帐页面始终显示货币代码。不依赖于此选项。

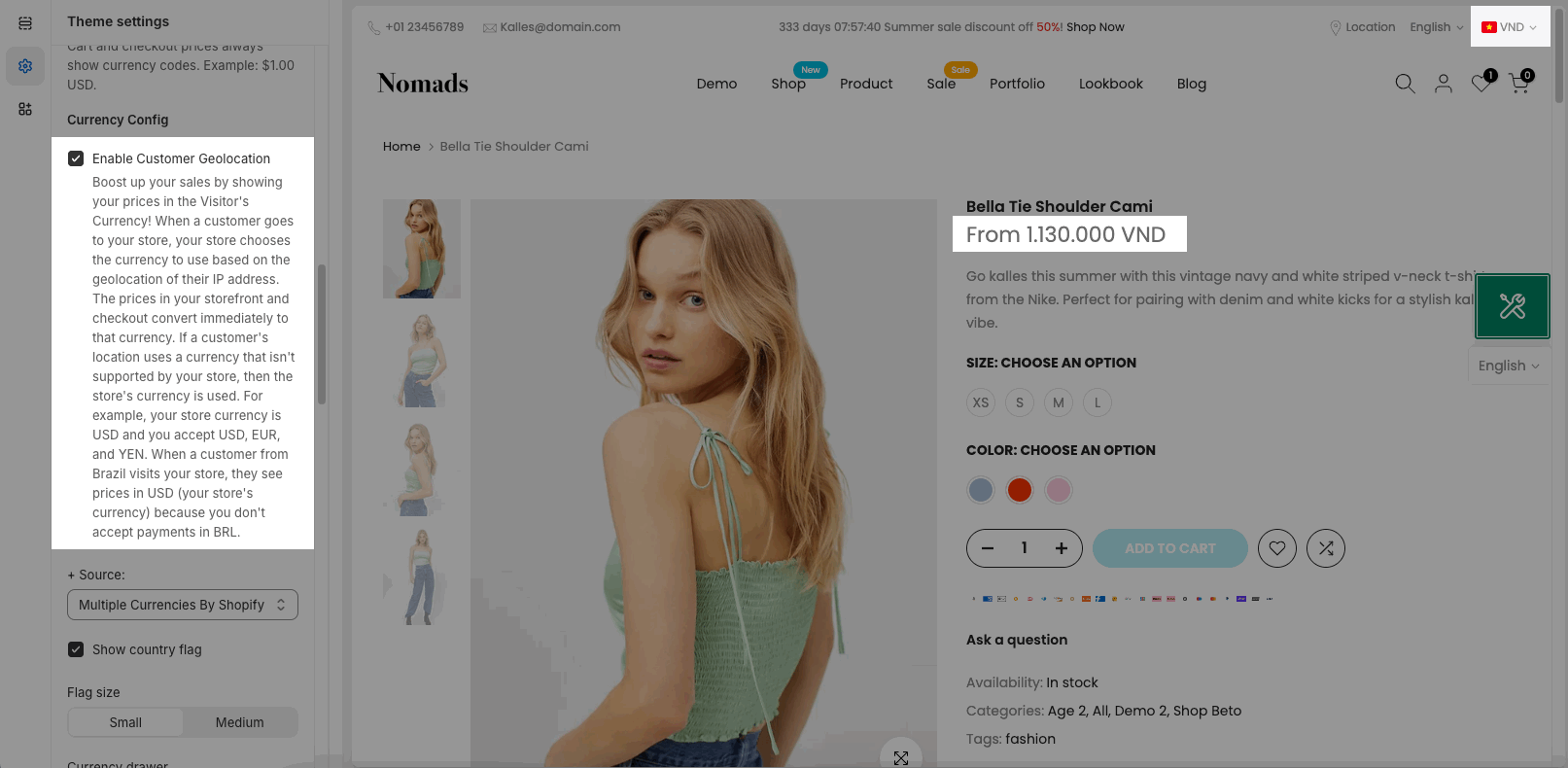
3. 启用客户地理定位
通过以访客货币显示价格来提高销量!当客户访问您的商店时,您的商店会根据其 IP 地址的地理位置选择要使用的货币。店面和结账处的价格会立即转换为该货币。如果客户所在地使用的货币不受您的商店支持,则将使用该商店的货币。
例如,您的商店货币支持美元、欧元和越南盾。如果您的客户来自越南,它将自动转换为越南盾。

重要提示:如果您在主题中启用此选项,请从主题设置 => 市场 => 偏好 => 国家/地区重定向禁用类似选项
4. 货币来源
该选项有两个选择:
4.1. Shopify 的多种货币
-
优点:当您结账产品时,您将能够使用您选择的初始货币。
-
缺点:当您选择其他货币时,页面将自动重新加载。
要以多种货币进行销售,您需要在您的在线商店中使用 Shopify Payments 并激活Shopify Markets 。
步骤 1:配置付款
请遵循本指南https://help.shopify.com/en/manual/payments
第二步:管理市场
-
您可以查看本指南来了解有关 Shopify Market 的更多信息。
-
为市场设置货币: https ://help.shopify.com/en/manual/markets/pricing/set-up-local-currencies
请按照此视频通过 Shopify 添加多种货币:
4.2. The4 的多种货币
对于此来源,当客户使用货币转换时,它仅适用于主题中的页面。但是,在结帐页面上,货币将恢复为在设置>商店详情>商店货币中设置的默认货币。
转到“设置” > “常规” >向下滚动到“货币格式”。您需要使用以下语法添加货币格式。否则,货币将不起作用。
HTML with currency:
<span class=money>$ {{amount}} USD</span>
HTML without currency:
<span class=money>$ {{amount}} </span>
例如:如果您在商店货币上选择美元(USD) 。您需要按照以下视频填写货币格式:
-
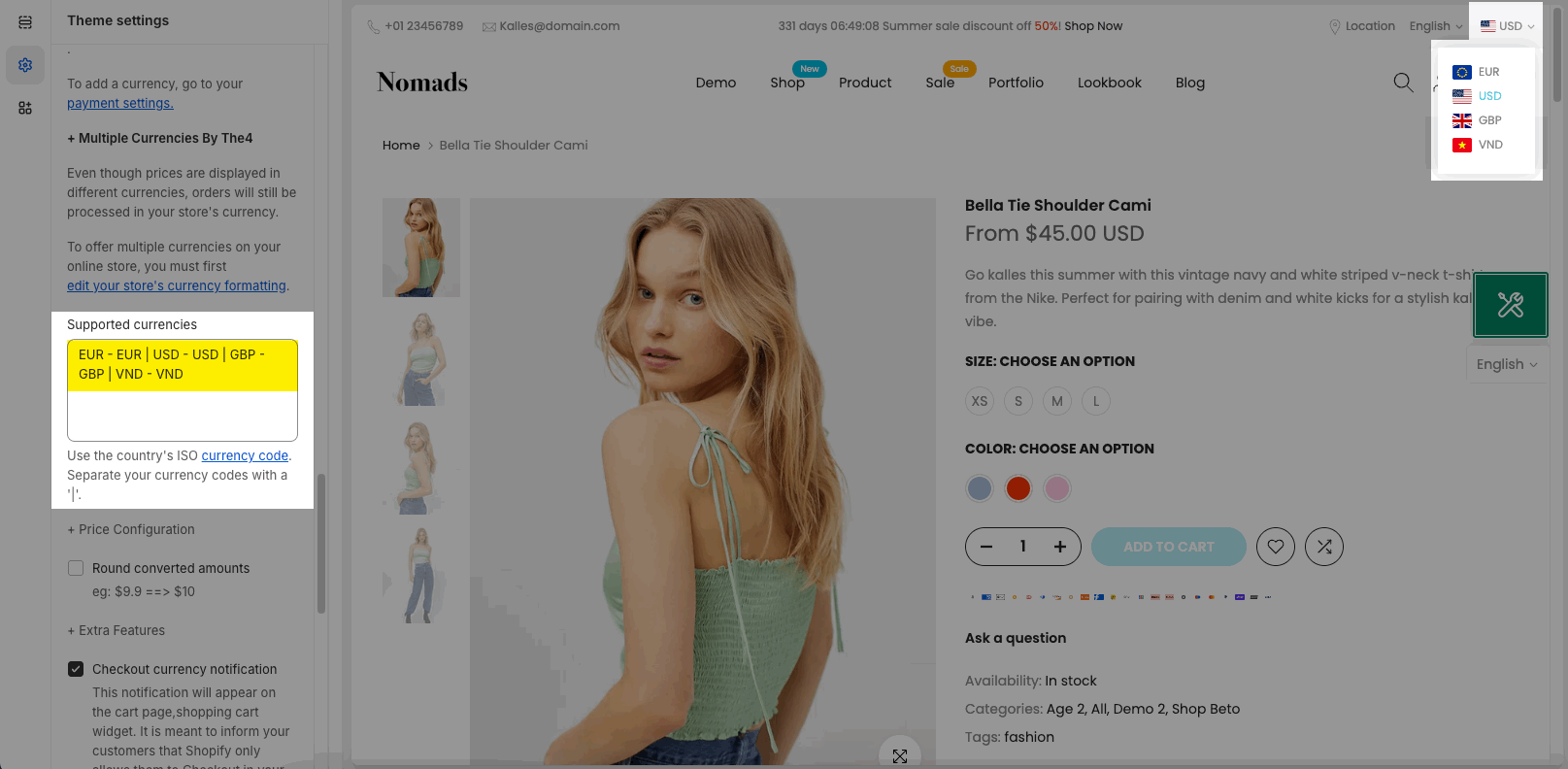
支持的货币:
当选择来源Multiple Currencies By The4时,您可以通过在支持的货币框中输入货币代码来设置货币转换。您可以使用该国家/地区的 ISO货币代码。使用“|”分隔您的货币代码。

5.其他设置
-
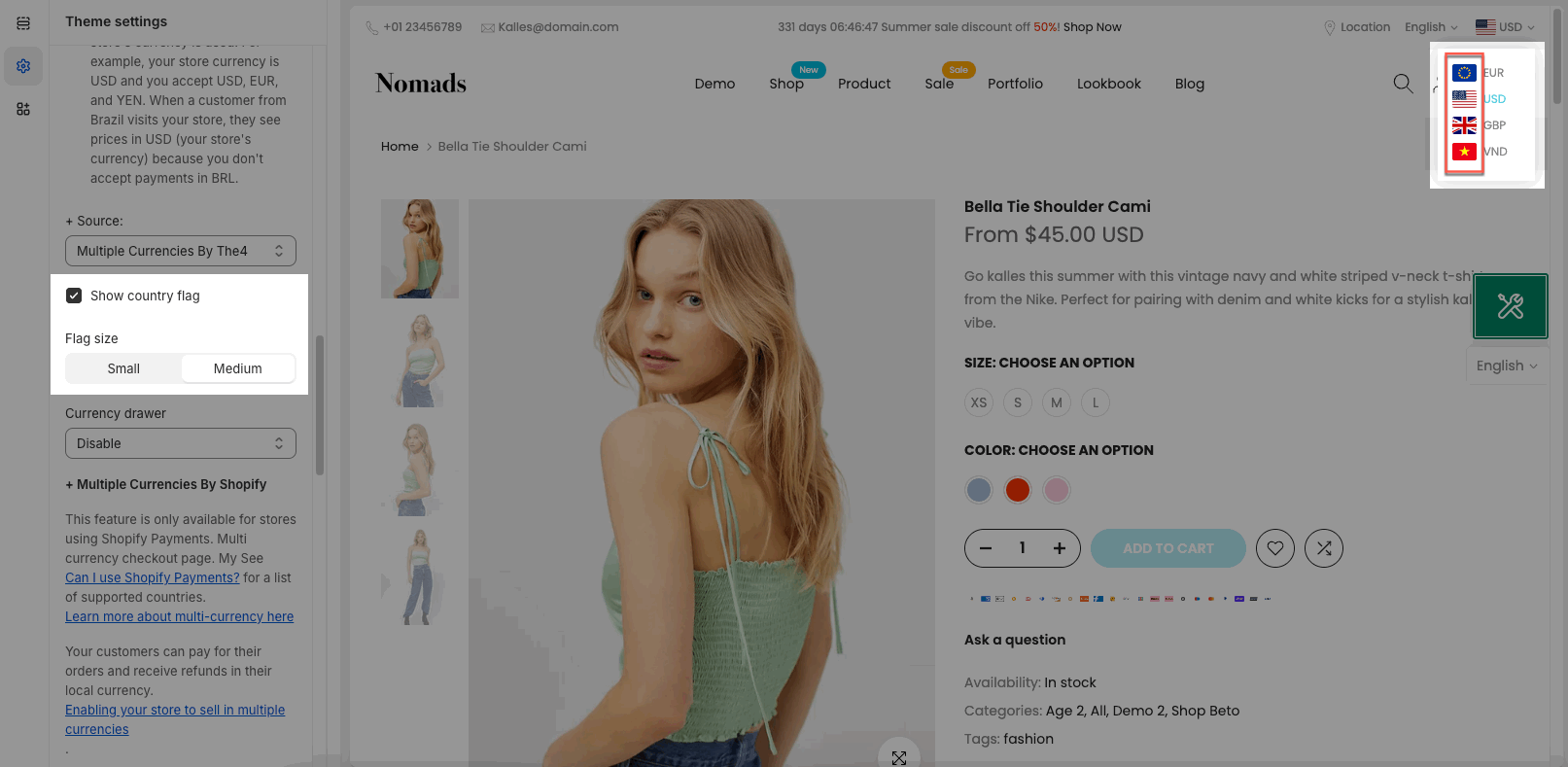
显示国家国旗:当您启用此选项时,它将显示货币的国家国旗。
-
旗帜尺寸:有两种类型:小号、中号

-
价格配置:
四舍五入转换后的金额:启用此选项后,产品价格将四舍五入。这仅在您转换货币时有效。
6. 额外功能
-
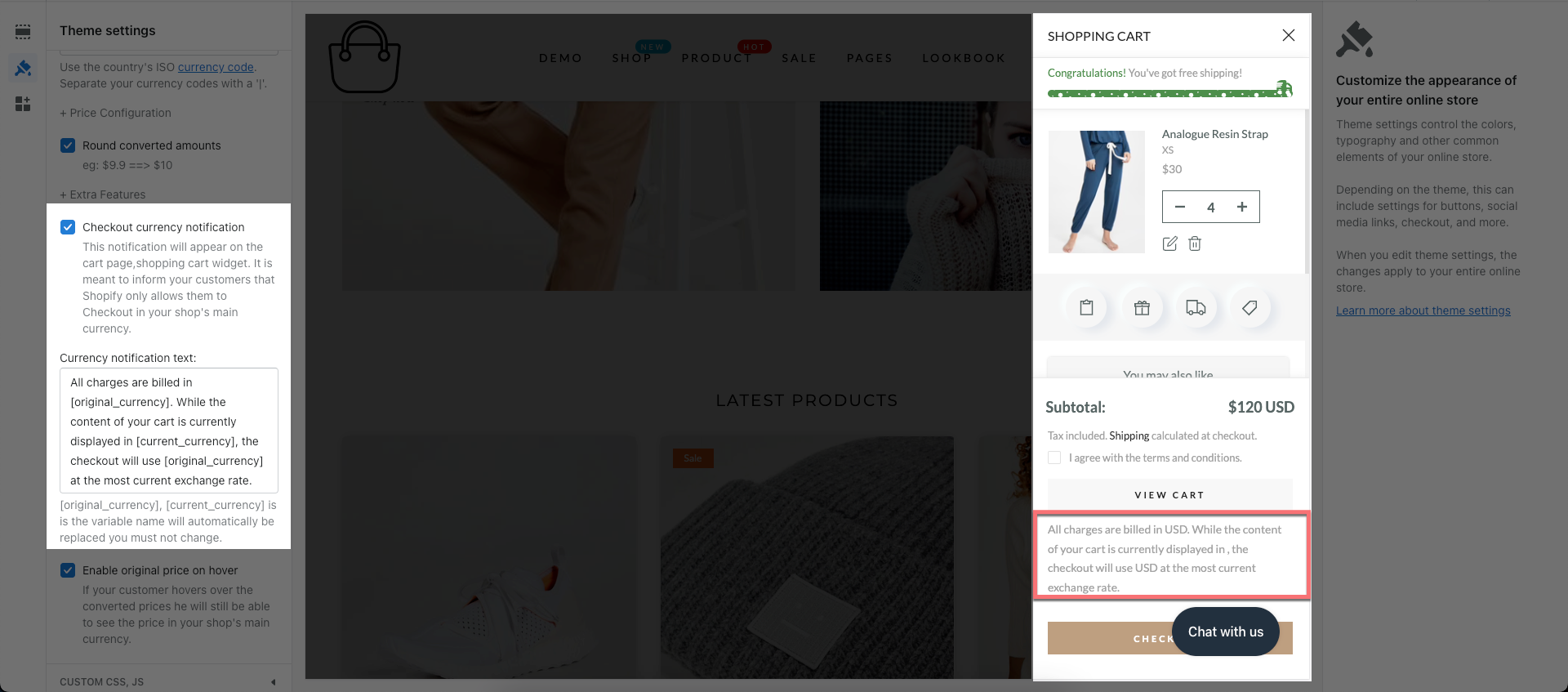
结帐货币通知?
此通知仅在客户兑换货币时显示。它将出现在购物车页面、购物车小部件上。它旨在告知您的客户 Shopify 仅允许他们使用您商店的默认货币结账。
-
货币通知文本:
您可以在此处编写通知文本,以便让客户进一步了解您商店中的货币。您可以观看下面的视频以了解更多信息。

-
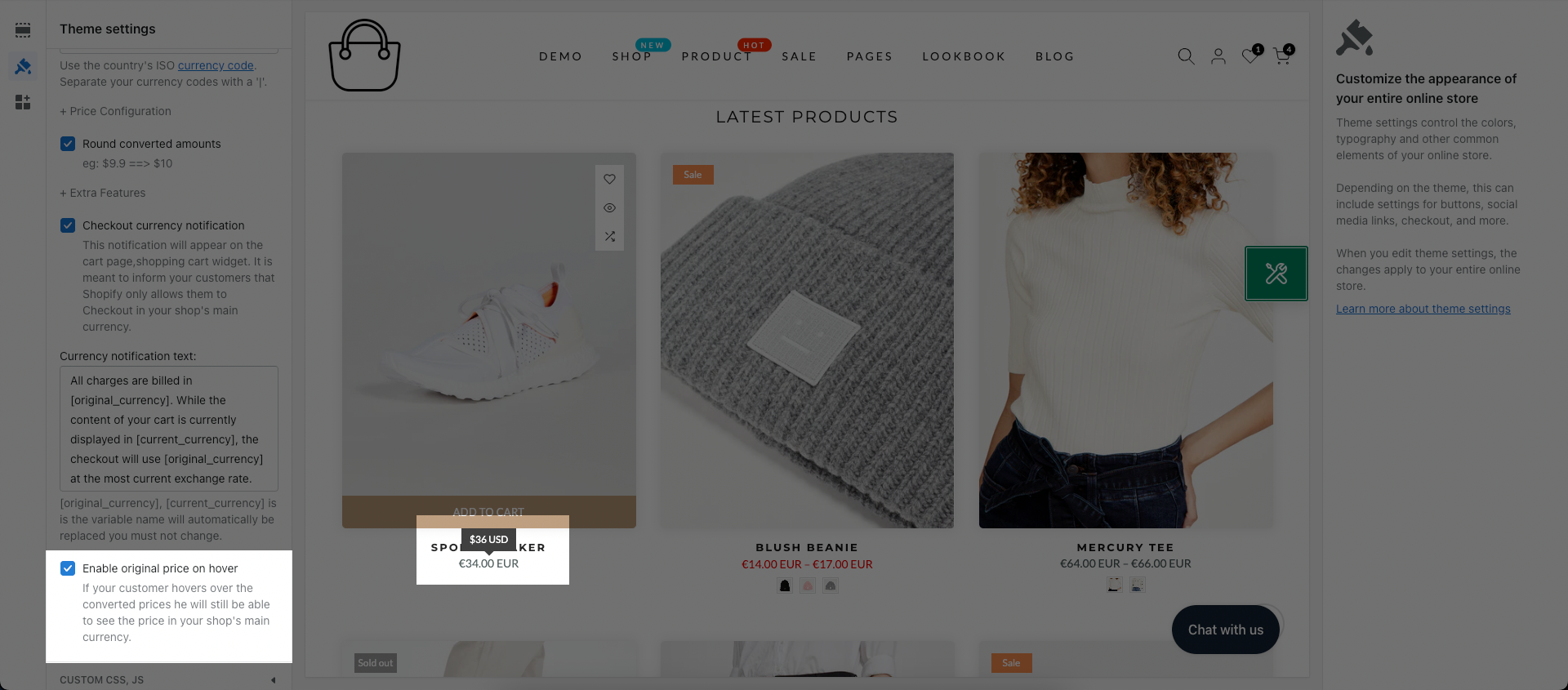
悬停时启用原始价格:
如果您的客户将鼠标悬停在转换后的价格上,他仍然可以比较查看您商店的主要货币的价格。