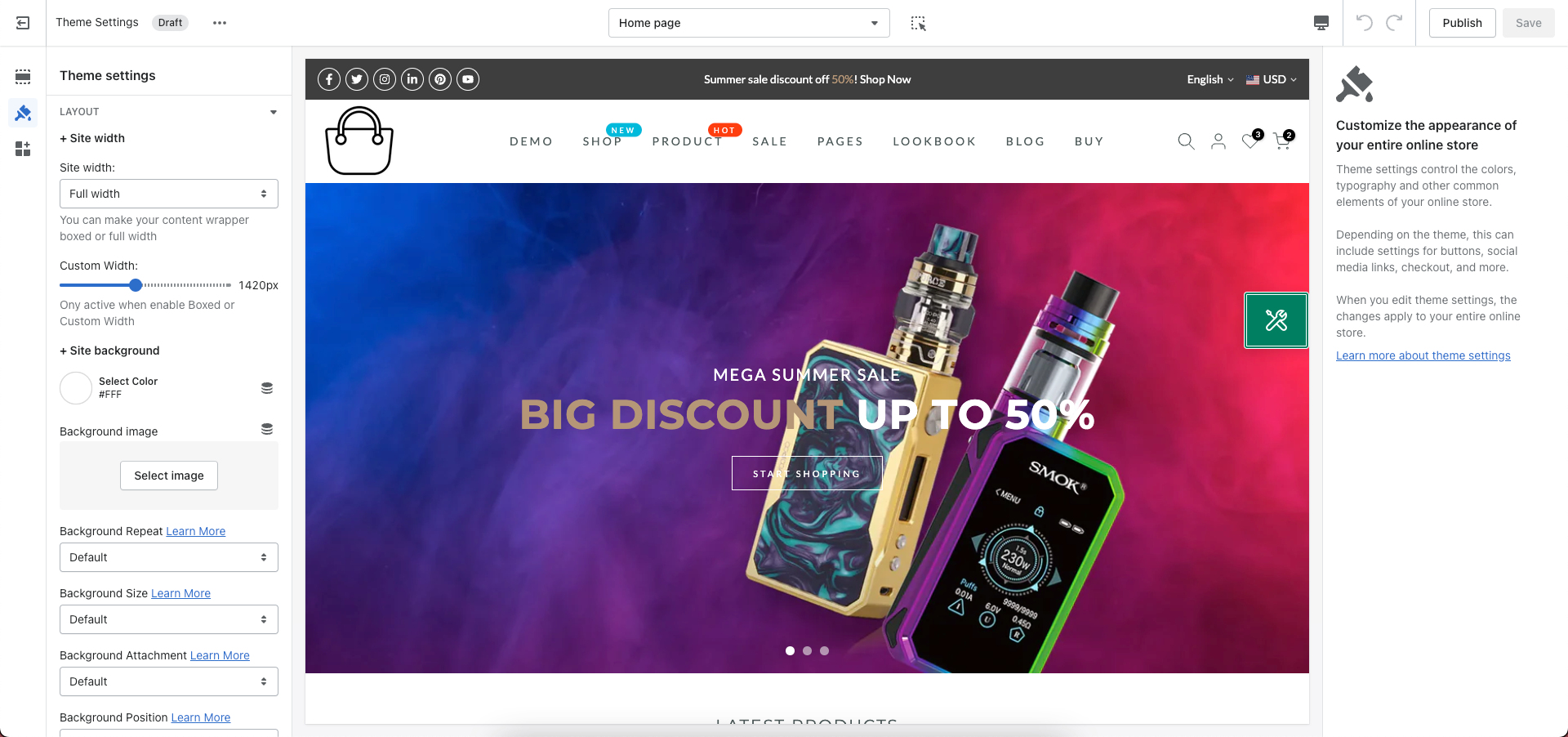
从主题设置->布局

1. 站点宽度
此部分允许您调整整个商店的布局,您可以在以下选项之间进行选择:
-
全宽
-
盒装
-
内容全宽
-
宽 (1600px)
-
自定义宽度
让我们看一个例子:
2. 网站背景
仅使用“BOXED”布局设置背景颜色和图像。
-
选择颜色:您可以更改背景颜色。
-
背景图像:通过选择图像 > 上传来更改背景图像。

2.1. 背景重复
背景重复有多种样式。点击此处了解更多。
2.2. 背景大小
您可以选择默认、包含、继承、覆盖。点击此处了解更多信息。
2.3. 背景附件
您可以选择固定、滚动、继承。在此处指定背景图像是固定的还是随页面的其余部分滚动。
2.4. 背景位置
您可以选择默认、左上、左中等。在此处指定背景图像的位置。
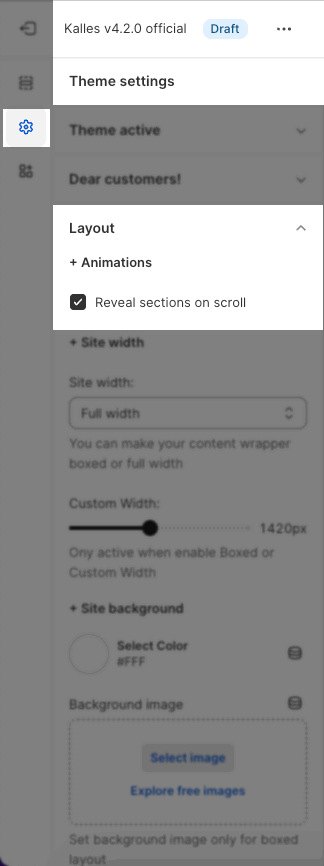
在卷轴上显示部分内容
在主题设置 -> 布局 -> 动画中可以启用向下滚动时显示每个部分的效果。
当您向下滚动时,各个部分将开始显示效果。

请查看此视频以了解此功能的作用。

