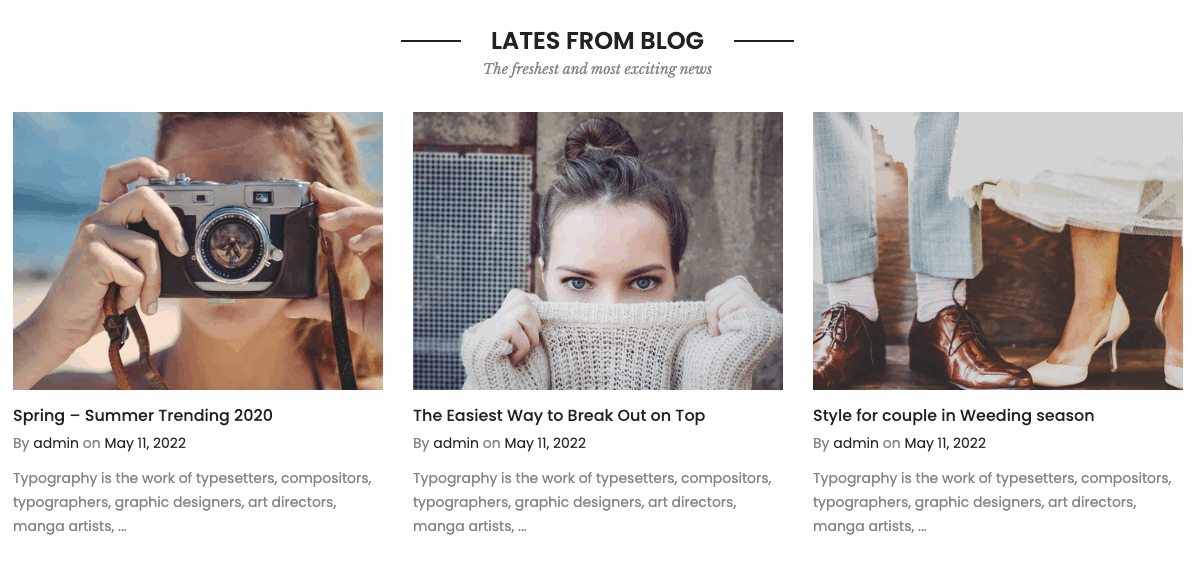
The section Blog Post allows you to automatically add those articles which have the same blog group without manually adding one-by-one. It's never been easier to create a blog post.

First, you need to create some blog posts from Shopify Admin > Online store > Blog post. You can follow this article.
Then you can add section to your theme. Steps: In the theme editor (Customize) > Add section > Blog post > Save.
How to config Blog post section?
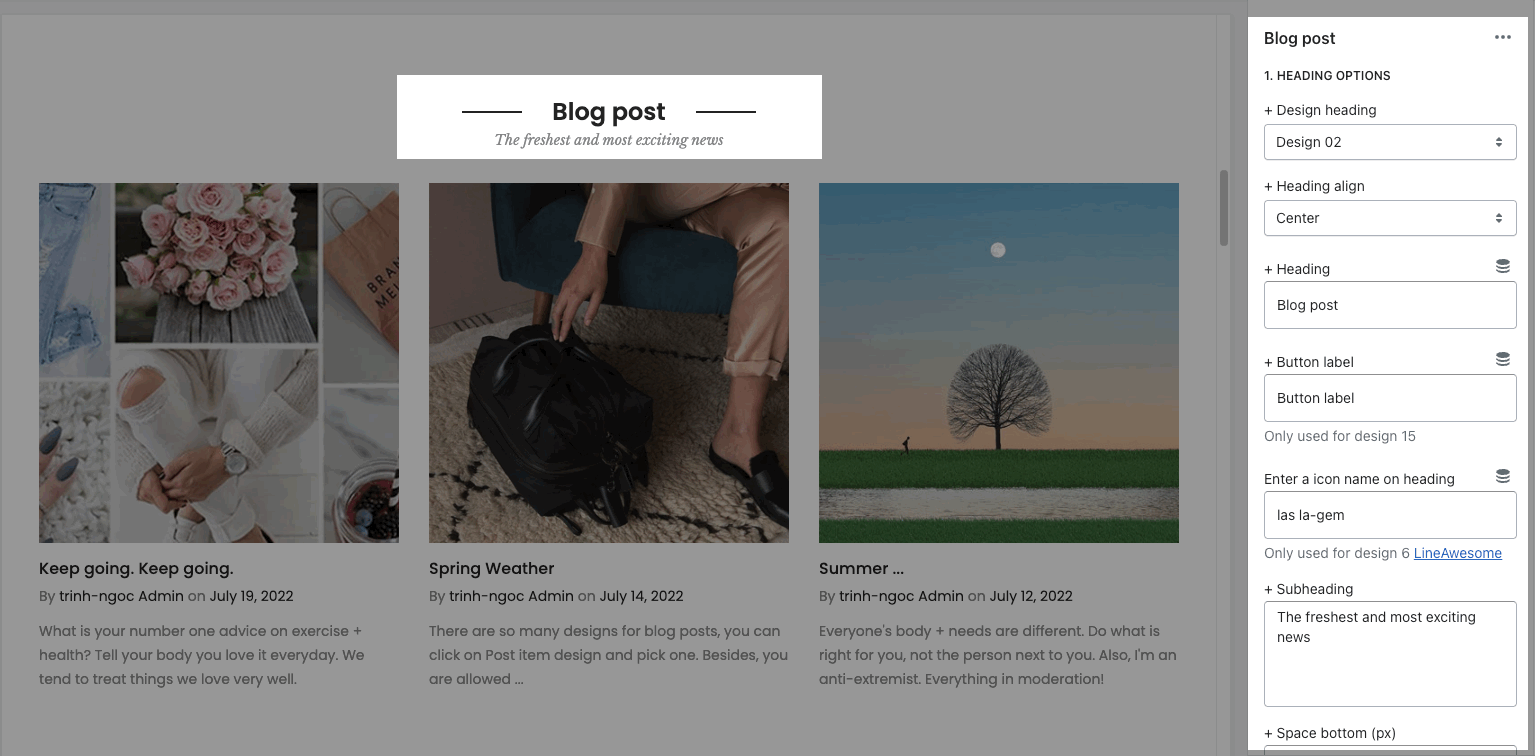
HEADING OPTIONS
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

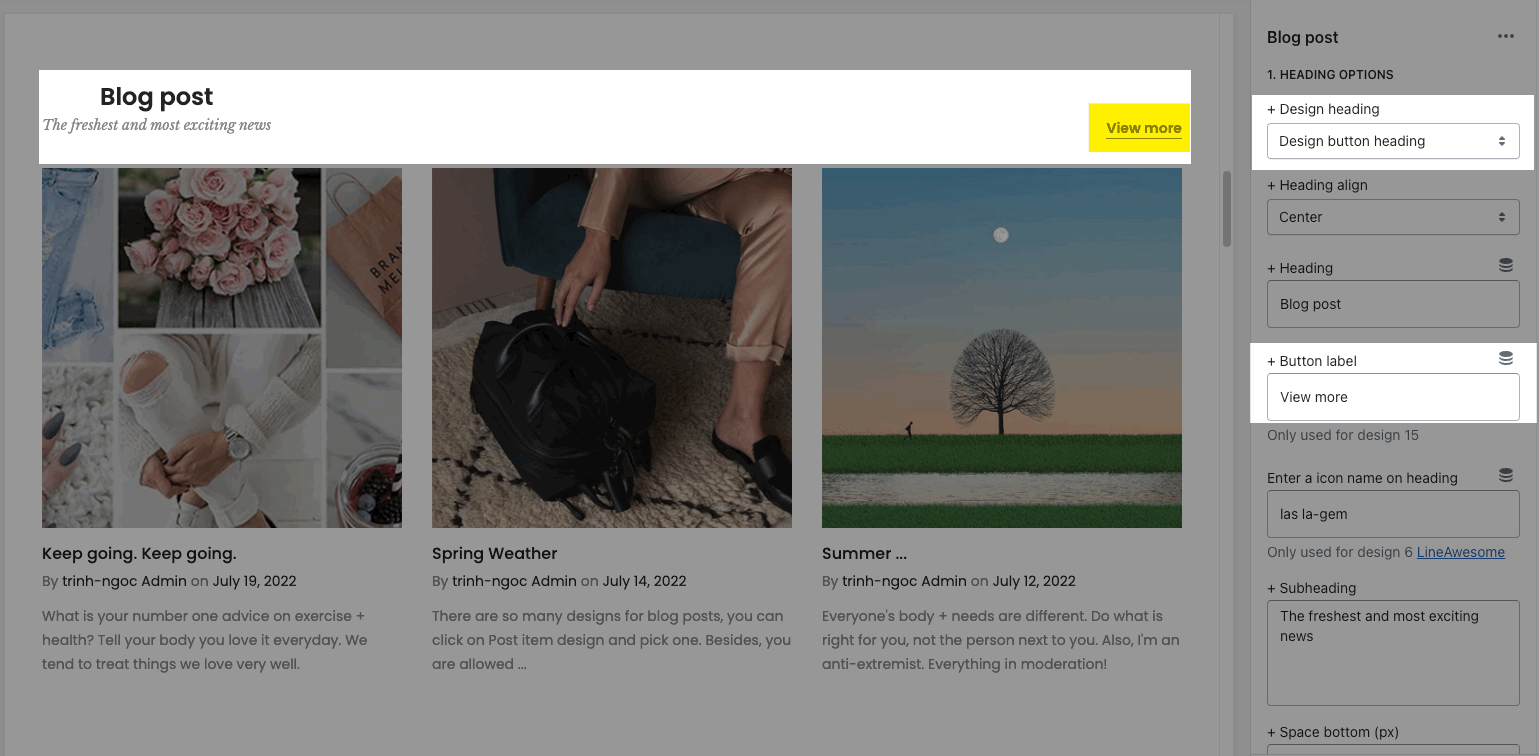
You can show a button on the heading to redirect customers to the blog page.

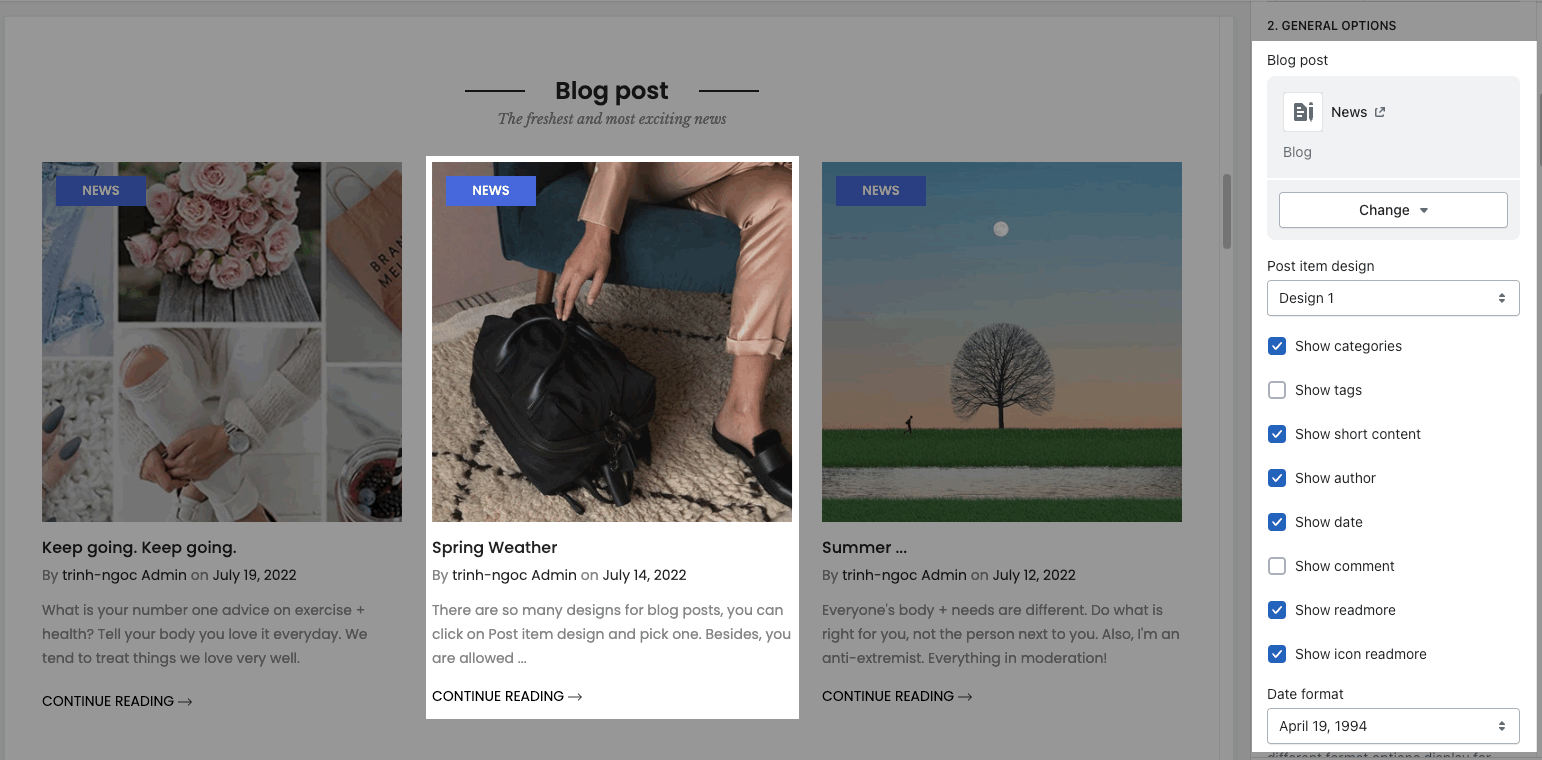
GENERAL OPTIONS
Blog post: Select a blog to show.
Show blog information: you can choose show/hide blog title, short content, tags, author, comment, ...
Date format: You can set date format to display (different format options display for various languages).

Content align: choo align Default or Center
Maximum posts to show: You can set number of articles per page to show.
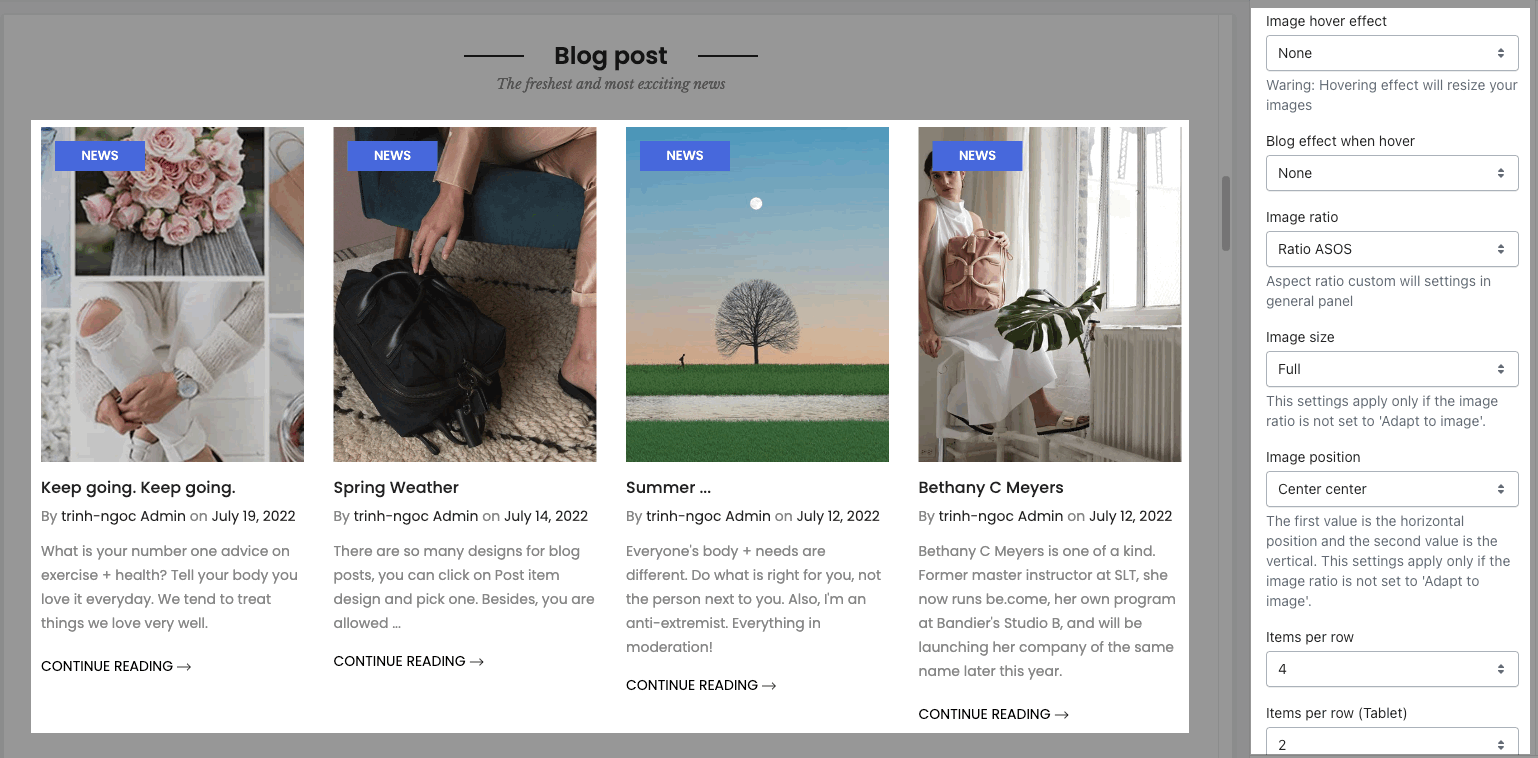
IMAGE OPTIONS: You can choose image effect, image ratio, image size, image position, also items per row, and space between items blog.

BOX OPTIONS:
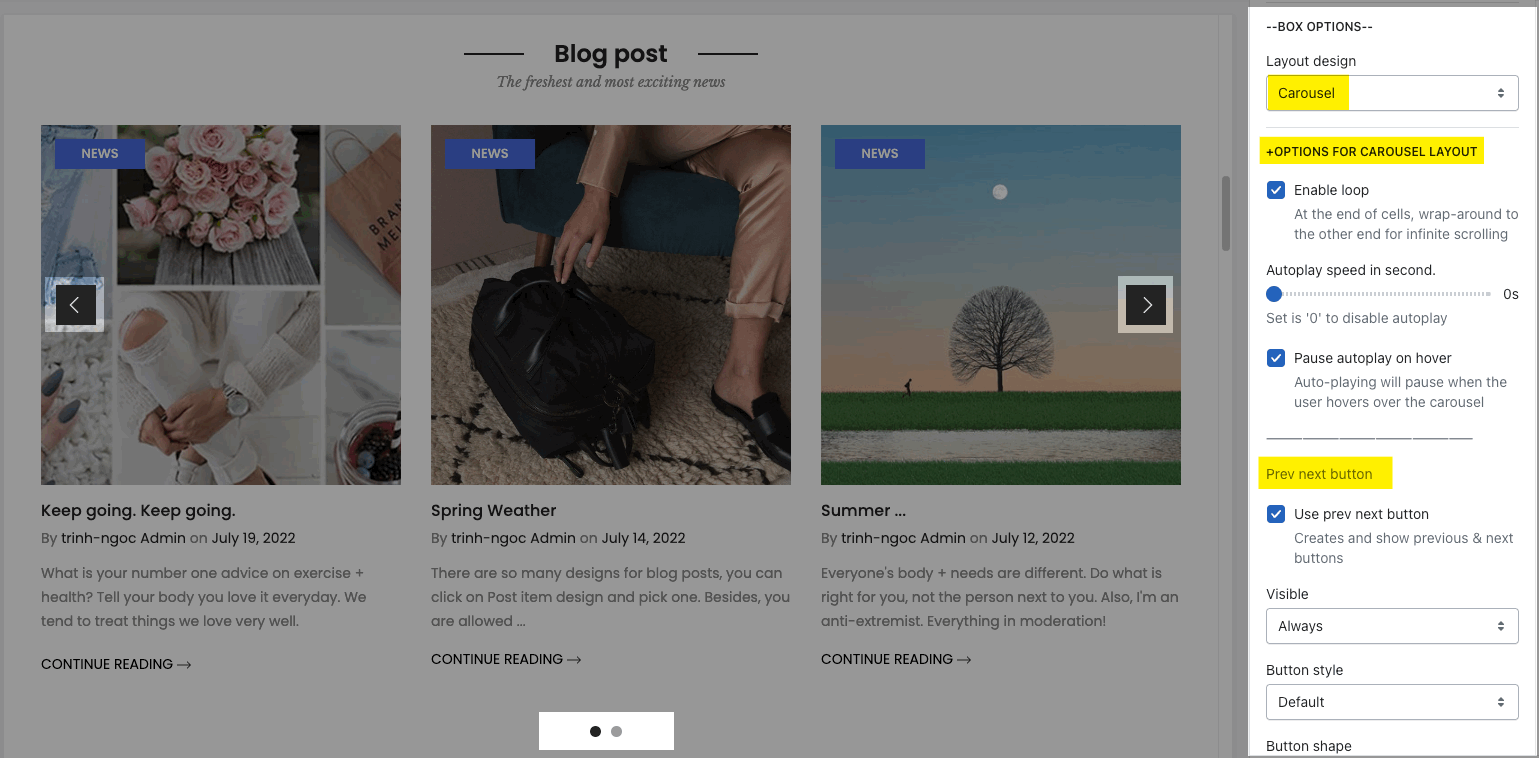
Layout design: you can choose Grid, Carousel or Masonry
Carousel layout: you are allowed to config loop, autoplay feature and enable Prev, next button, Page dots.

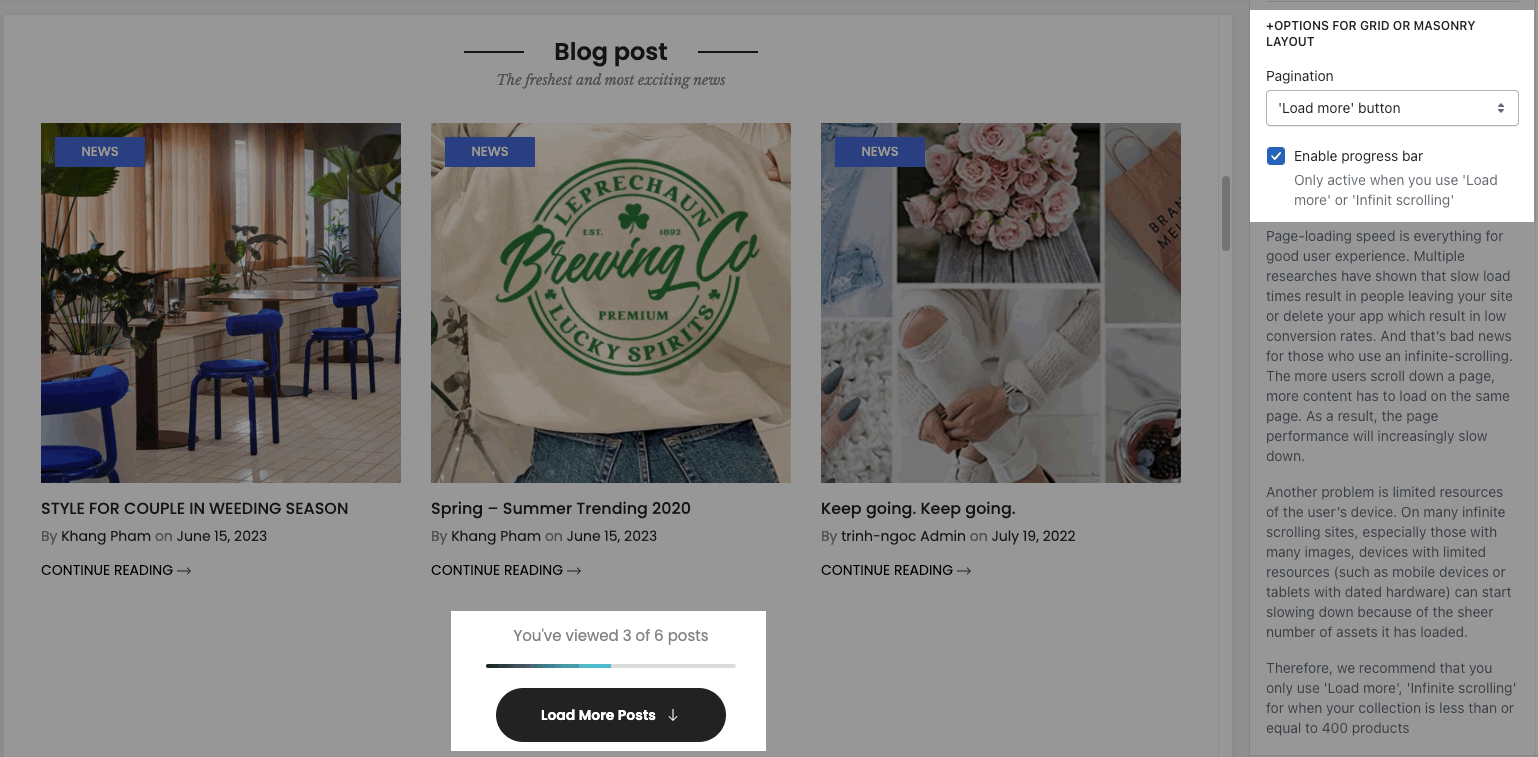
Grid or Masonry layout: you can add a Load more/View more button.

DESIGN OPTIONS
Please follow this guideline to config Layout, Background, Margin/Padding for the section.

