此部分可帮助您使用轮播显示类别。Shopify 2.0允许您将此部分添加到您想要使用的任何页面。

步骤:在主题编辑器(自定义)>添加部分>收藏轮播>保存。
1. 收藏品
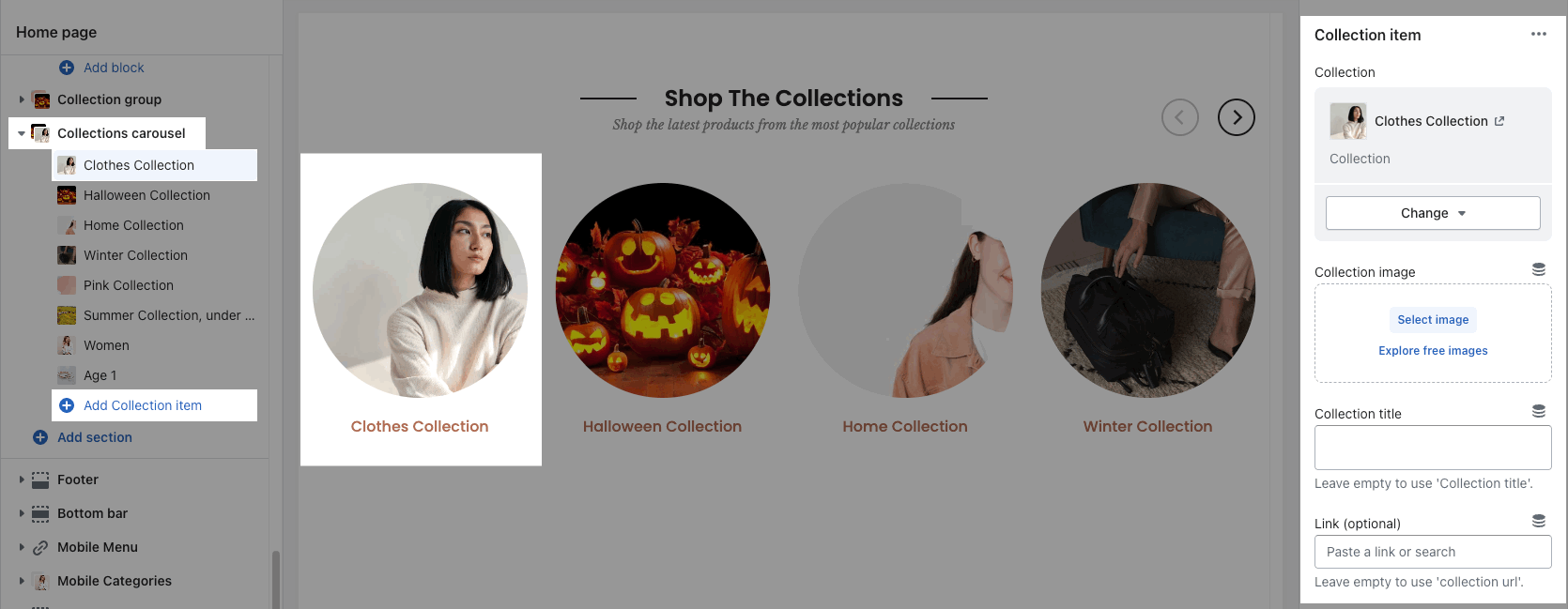
转到收藏夹轮播>添加收藏夹项目。您可以选择收藏夹并调整每个项目的图像、标题和链接。

2. 收藏轮播设置
-
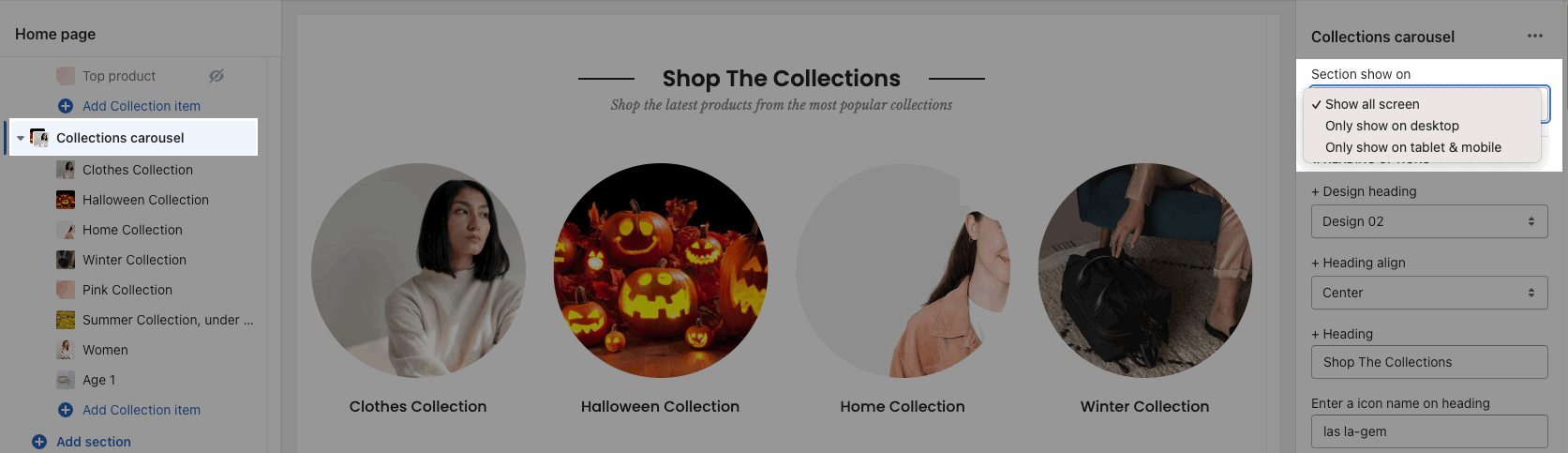
部分显示:您可以选择在所有屏幕上显示此部分,或者仅在桌面/移动设备上显示此部分。

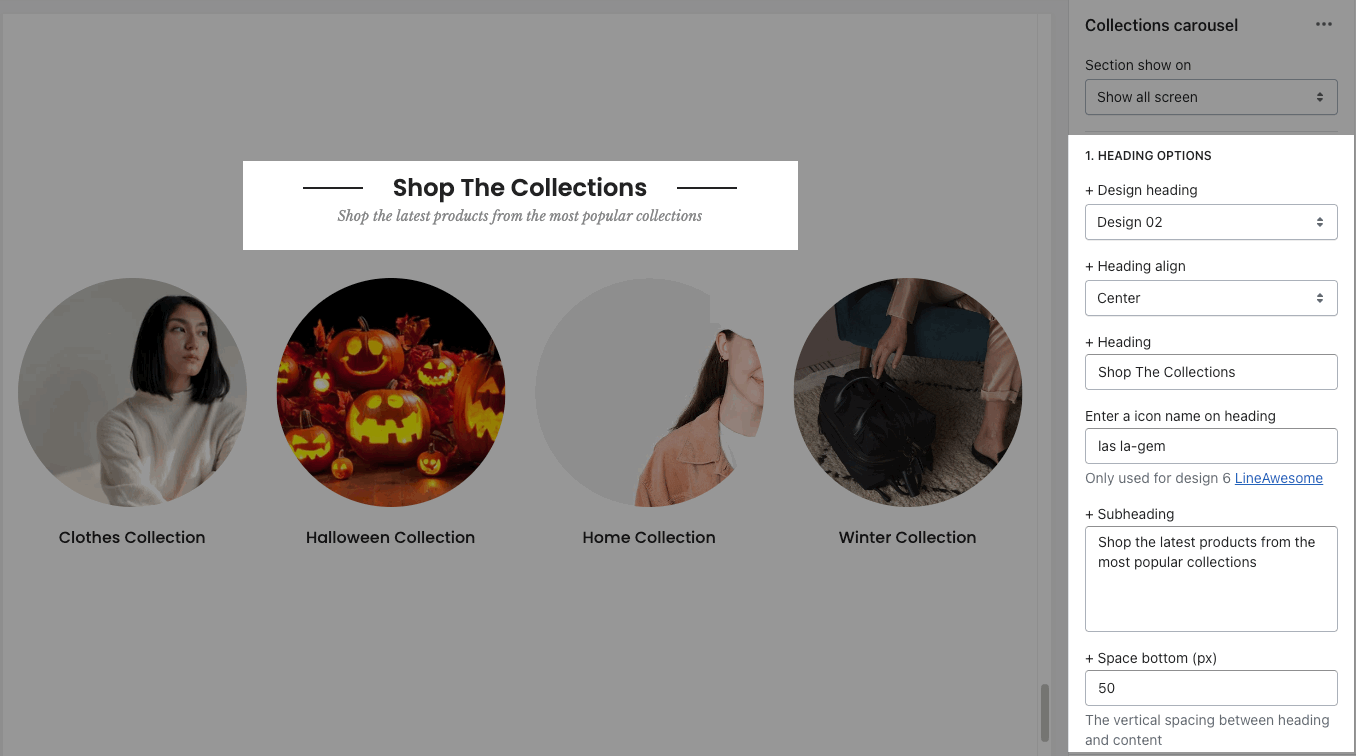
标题选项
-
您可以输入标题和副标题,选择标题的设计,也可以选择文本对齐:居中。

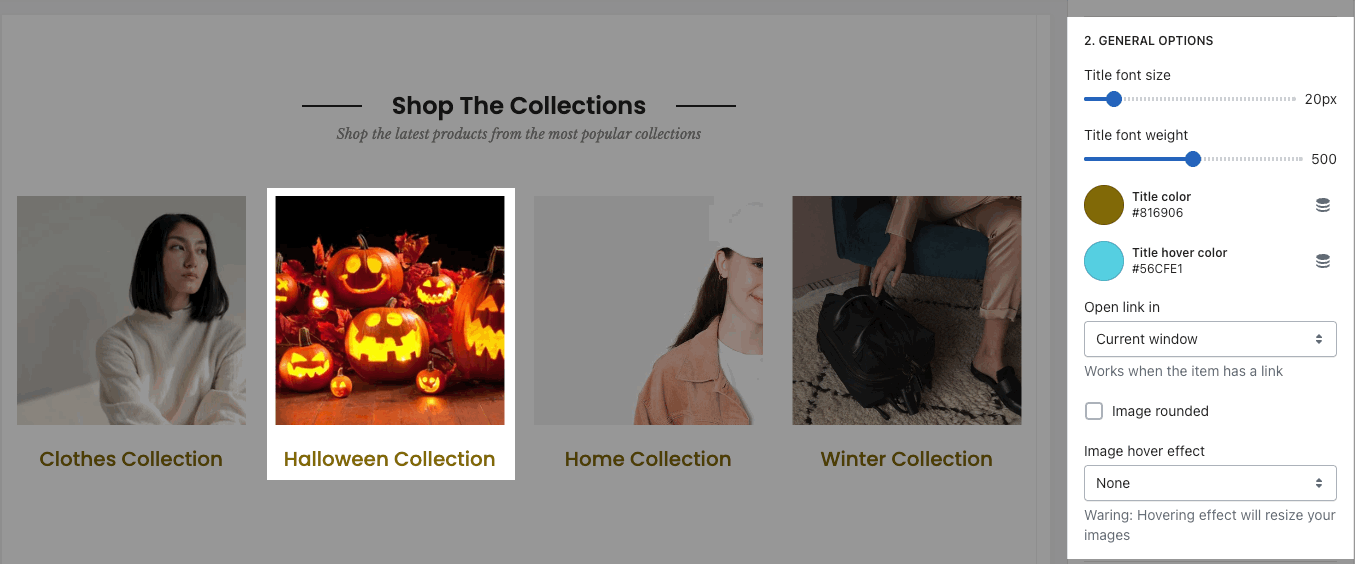
常规选项
-
您可以通过以下方式调整收藏标题:字体大小、字体粗细、颜色、悬停颜色
-
在当前窗口或新选项卡中打开链接
-
图片圆角及图片悬停效果

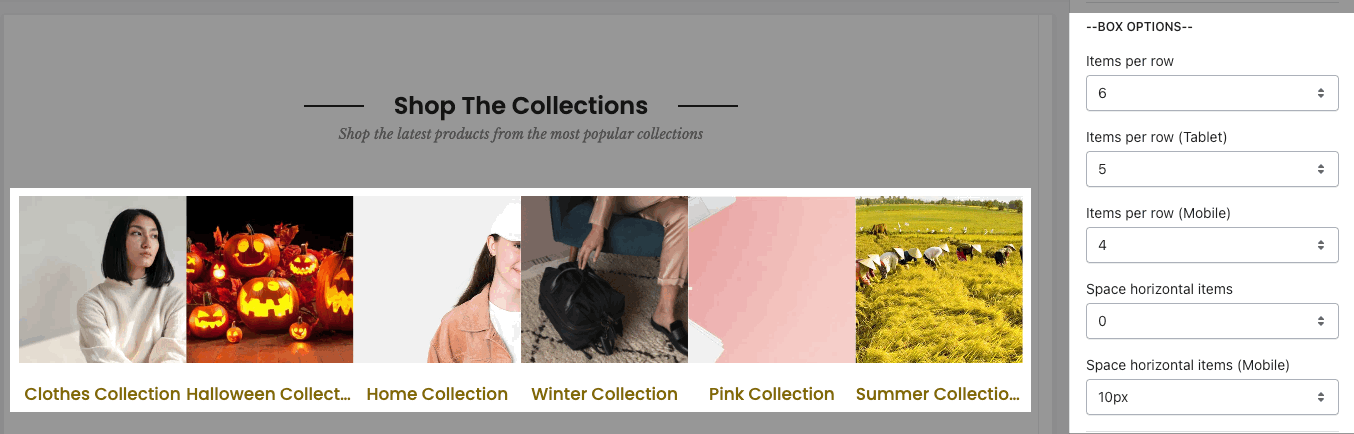
盒子选项
-
您可以选择每行项目数和水平项目间距

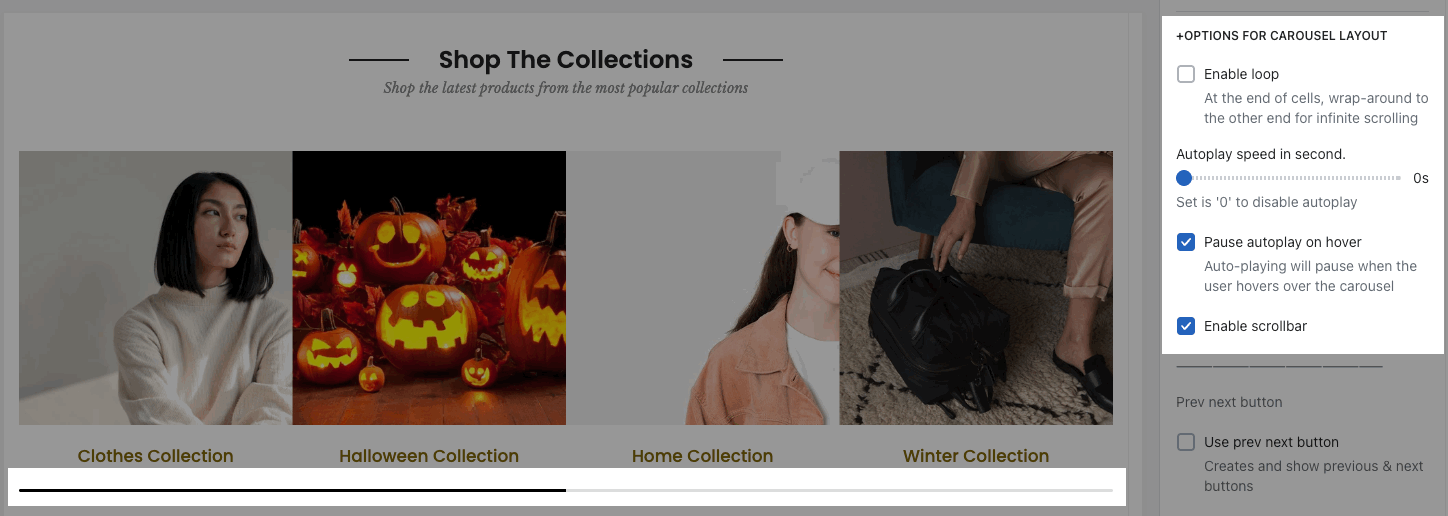
轮播布局选项
-
启用循环、自动播放、滚动条。

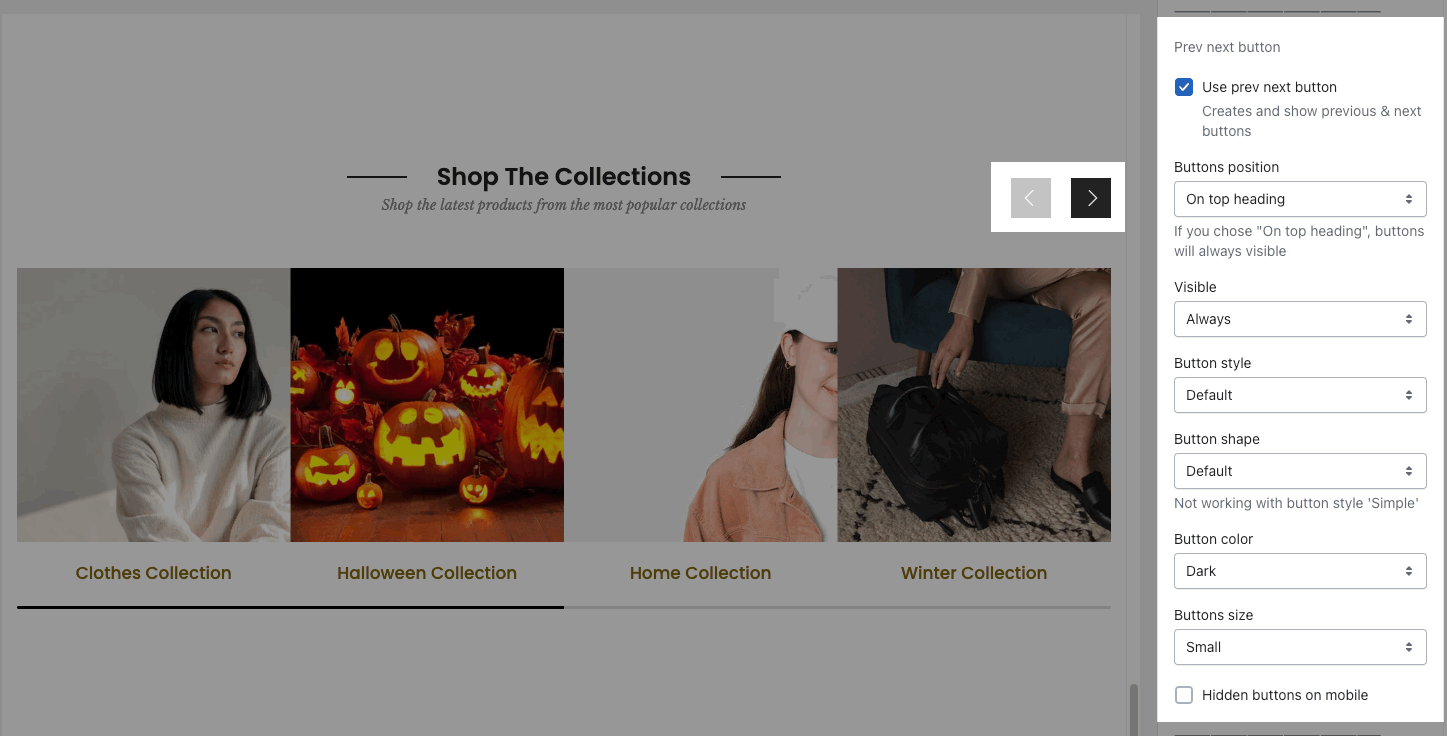
-
配置上一个、下一个按钮和页面点的位置、可见性、样式和颜色。

设计选项
-
请遵循本指南来配置该部分的布局、背景、边距/填充。

