此部分允许您显示包含多种设计的集合列表。Shopify 2.0允许您将此部分添加到您想要使用的任何页面。
1.收藏品清单
步骤:在主题编辑器(自定义)>添加部分>简单收藏列表>保存。
1.1. 收藏品
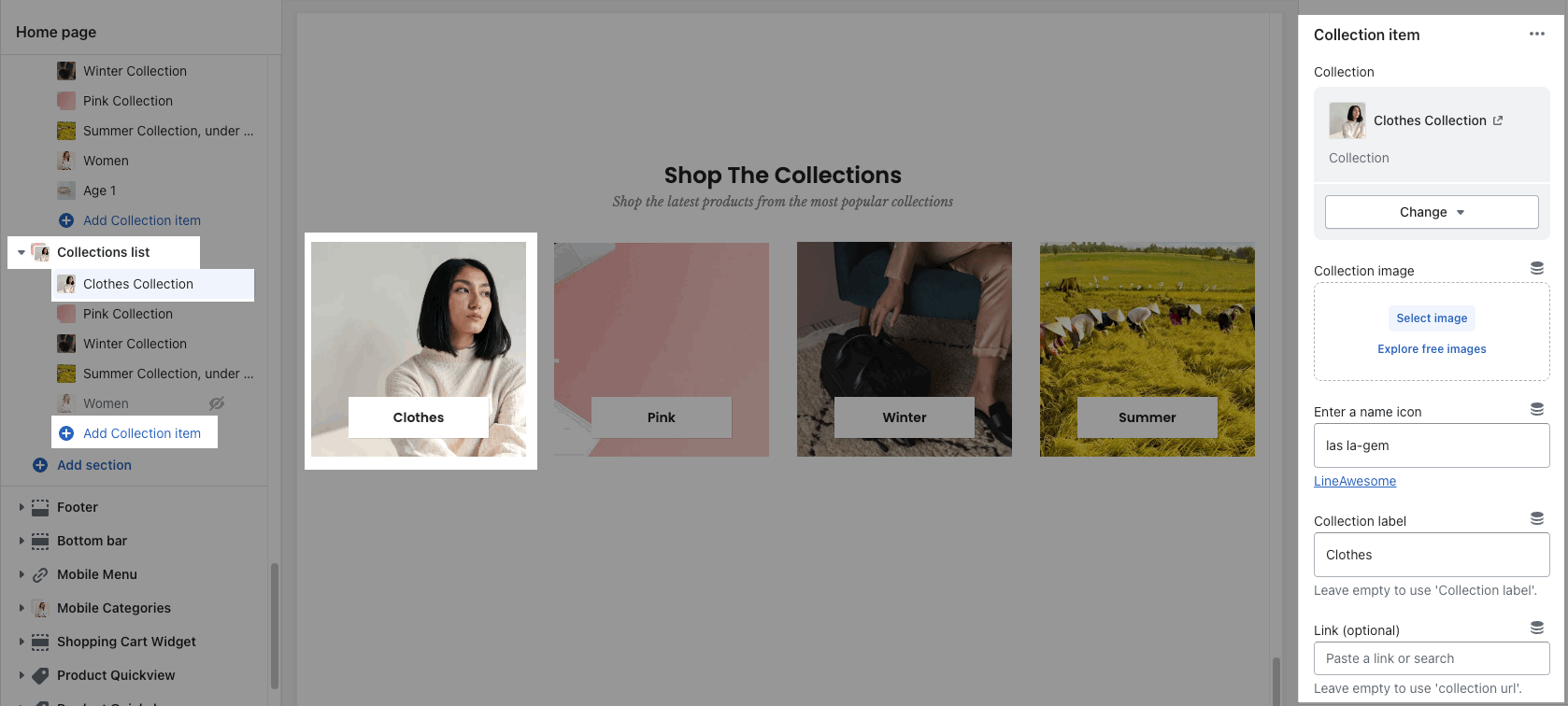
进入收藏列表>添加收藏项。您可以选择一个收藏,并为每个项调整图像、图标、标题和链接。

1.2. 收藏列表设置
标题选项
-
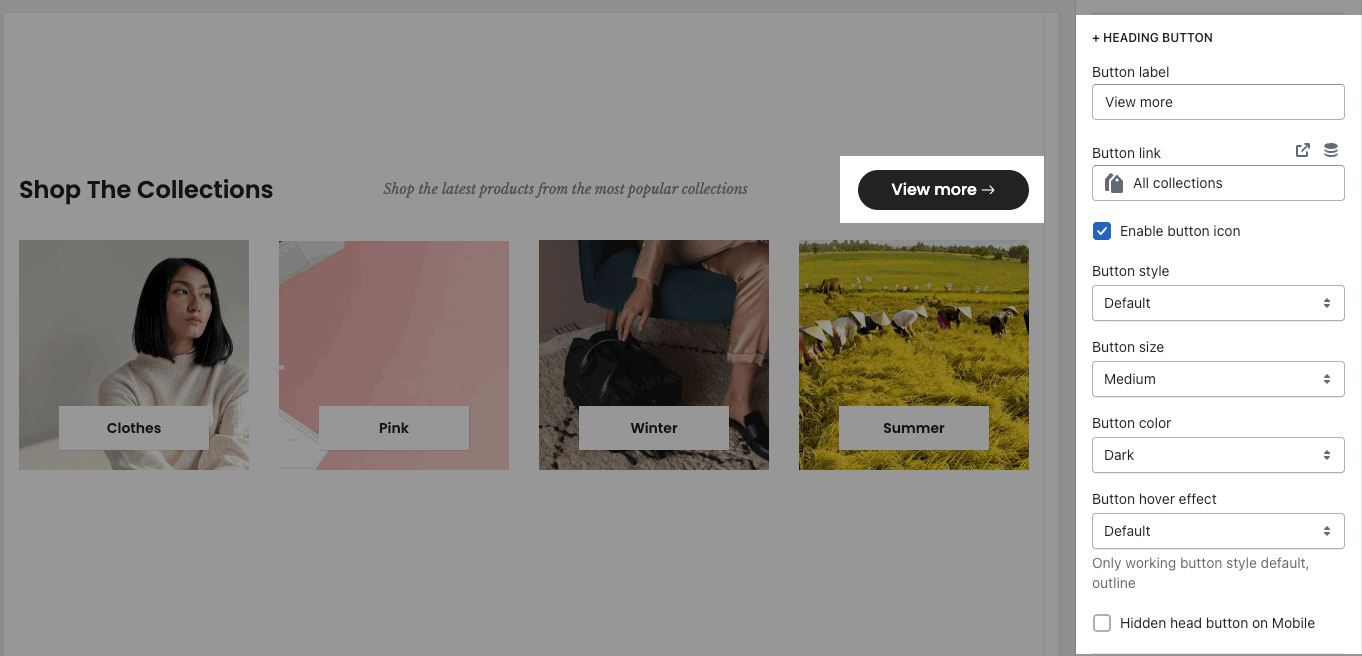
您可以输入标题和副标题,选择标题的设计,也可以选择文本对齐:居中。

-
启用按钮标题并配置其样式。

常规选项
-
收藏品设计:收藏品设计多种多样。您可以使用一些颜色选项调整收藏品。每种颜色选项都取决于收藏品设计。
请查看此视频以了解有关系列设计的更多信息:
-
在当前窗口或新选项卡中打开链接
选项图像集
-
您可以配置源、空间底部、图像填充、图像圆角、悬停效果、图像比例、大小、位置。请查看此视频:
盒子选项
-
布局设计:网格或旋转木马。
对于轮播布局,您可以 启用循环、自动播放、滚动条。配置上一个、下一个按钮和页面点的位置、可见性、样式和颜色。
-
您可以选择每行项目数和水平项目间距
请查看此视频来详细配置:
2. 收藏品清单手册
步骤:在主题编辑器(自定义)>添加部分>收藏列表手册>保存。
2.1. 收藏品
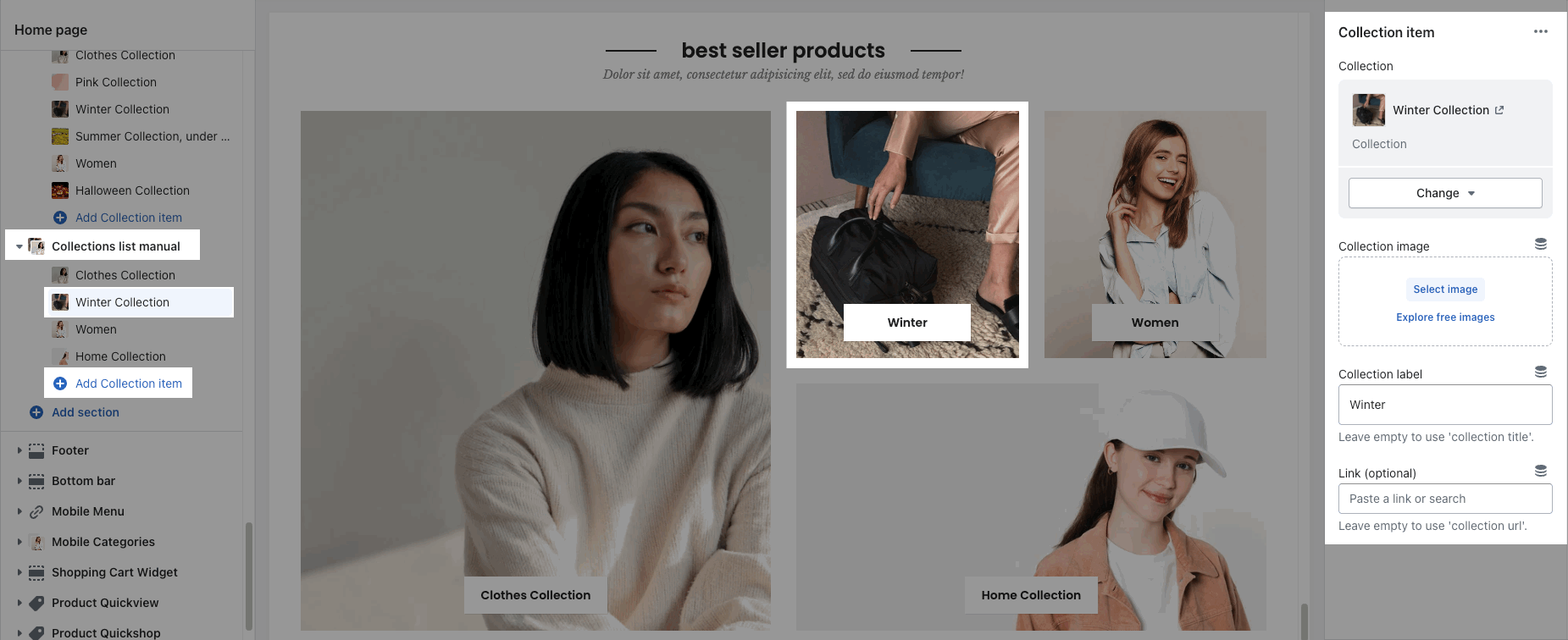
进入收藏列表>添加收藏项。您可以选择一个收藏,并调整每个项的图像、标题和链接。

2.2. 收藏列表手动设置
标题选项
-
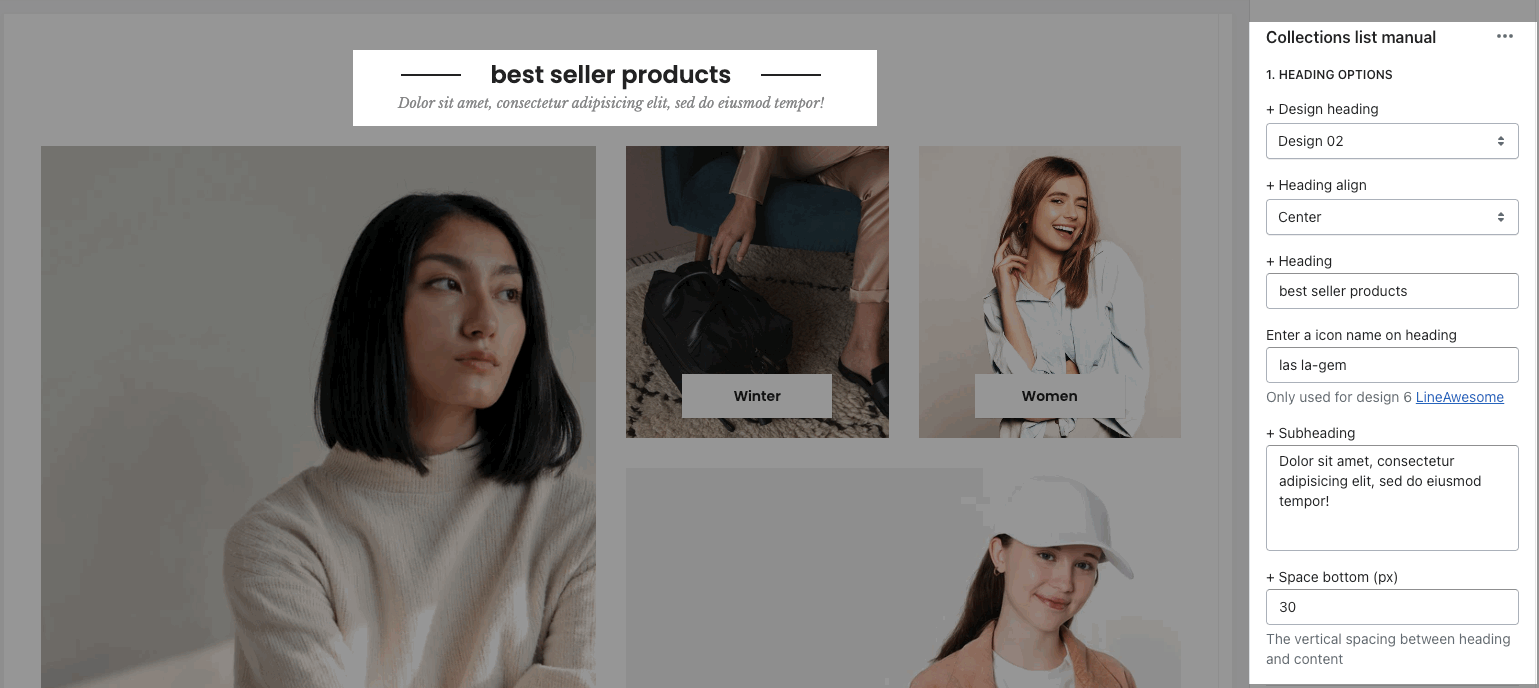
您可以输入标题和副标题,选择标题的设计,也可以选择文本对齐:居中。

常规选项
-
收藏品设计:收藏品设计多种多样。您可以使用一些颜色选项调整收藏品。每种颜色选项都取决于收藏品设计。
请查看此视频以了解有关系列设计的更多信息:
-
在当前窗口或新选项卡中打开链接
选项图像集
-
您可以配置空间底部、图像填充、图像圆角、悬停效果、图像位置。请查看此视频:
收集箱布局
-
选择团体收藏的布局:有许多盒子布局设计供您选择。您可以在此视频中看到它们:
设计选项
-
请遵循本指南来配置该部分的布局、背景、边距/填充。
3. 收货单包装

步骤:在主题编辑器(自定义)>添加部分>收藏列表包装>保存。
3.1. 收藏品
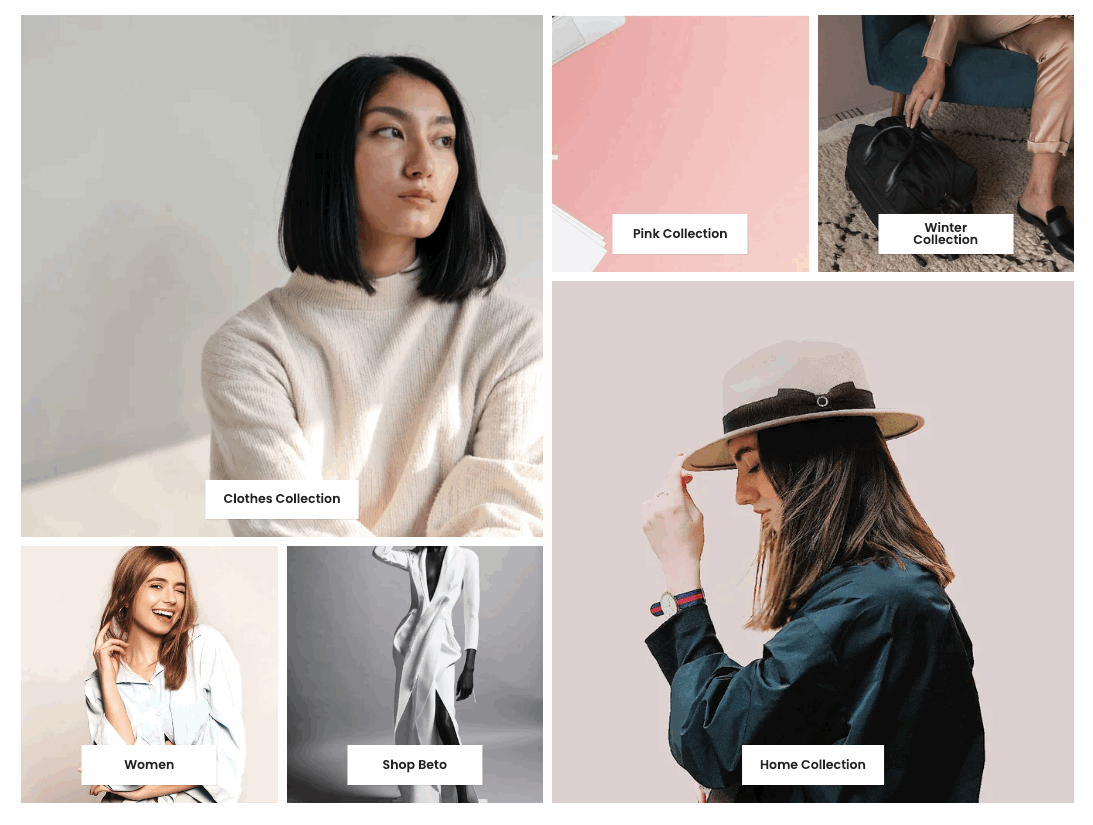
进入收藏列表包装>添加收藏项目。您可以选择收藏并调整每个项目的图像、标题和链接。
此外,您还可以为桌面、平板电脑和移动设备选择项目宽度。每个项目宽度都会有不同的布局:
3.2. 收货清单包装设置
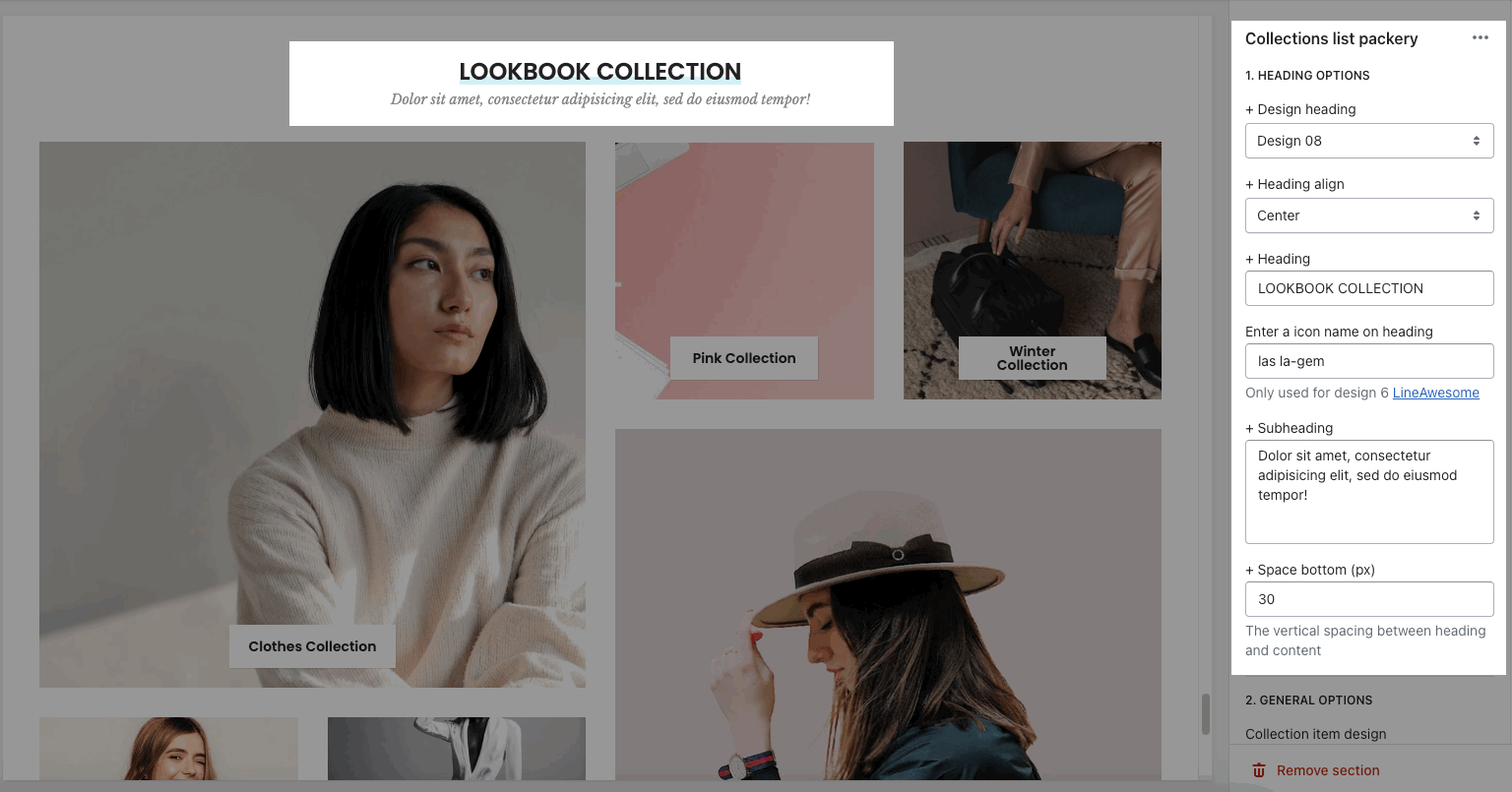
标题选项
-
您可以输入标题和副标题,选择标题的设计,也可以选择文本对齐:居中。

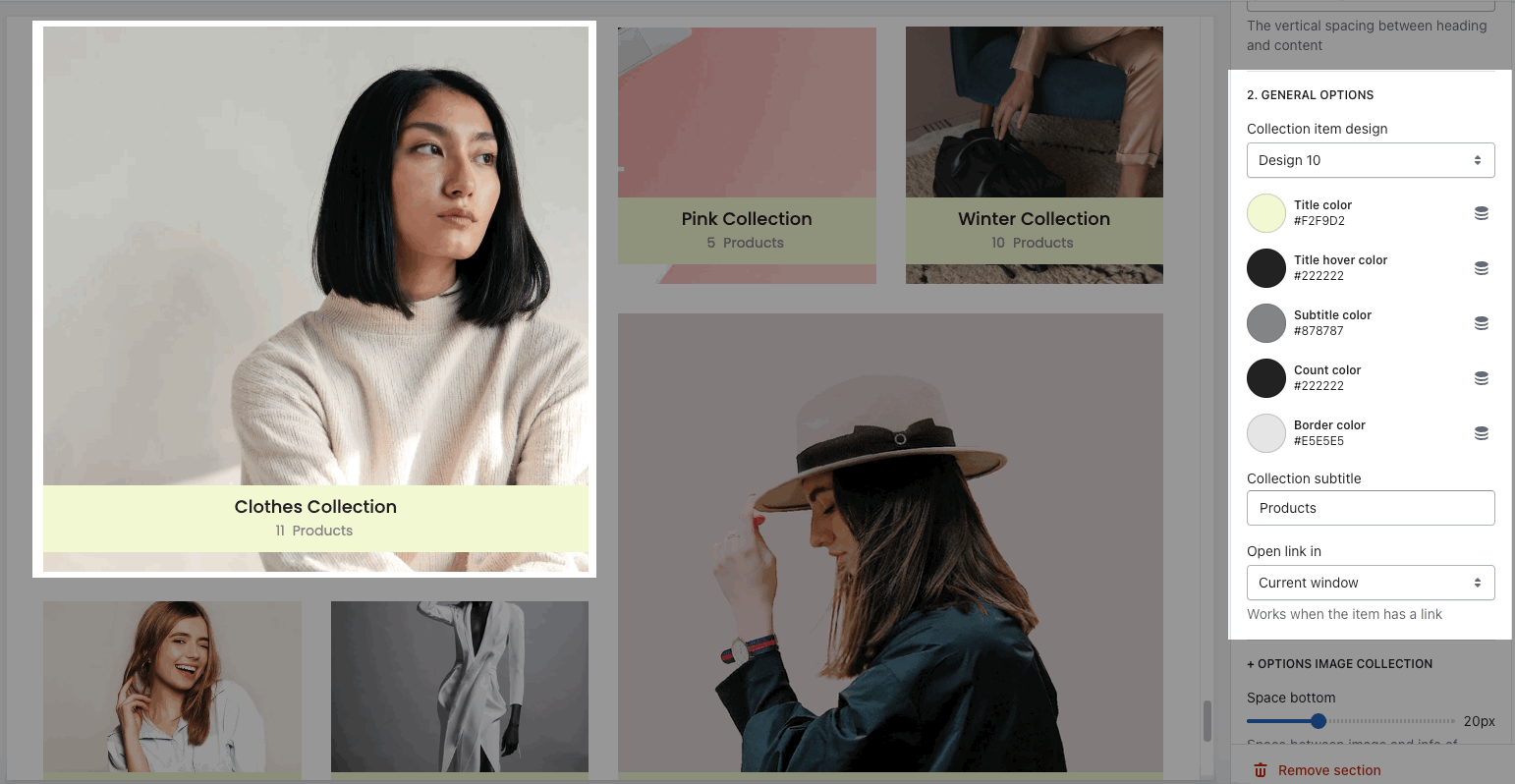
常规选项
-
收藏品设计:收藏品设计多种多样。您可以使用一些颜色选项调整收藏品。每种颜色选项都取决于收藏品设计。

-
在当前窗口或新选项卡中打开链接
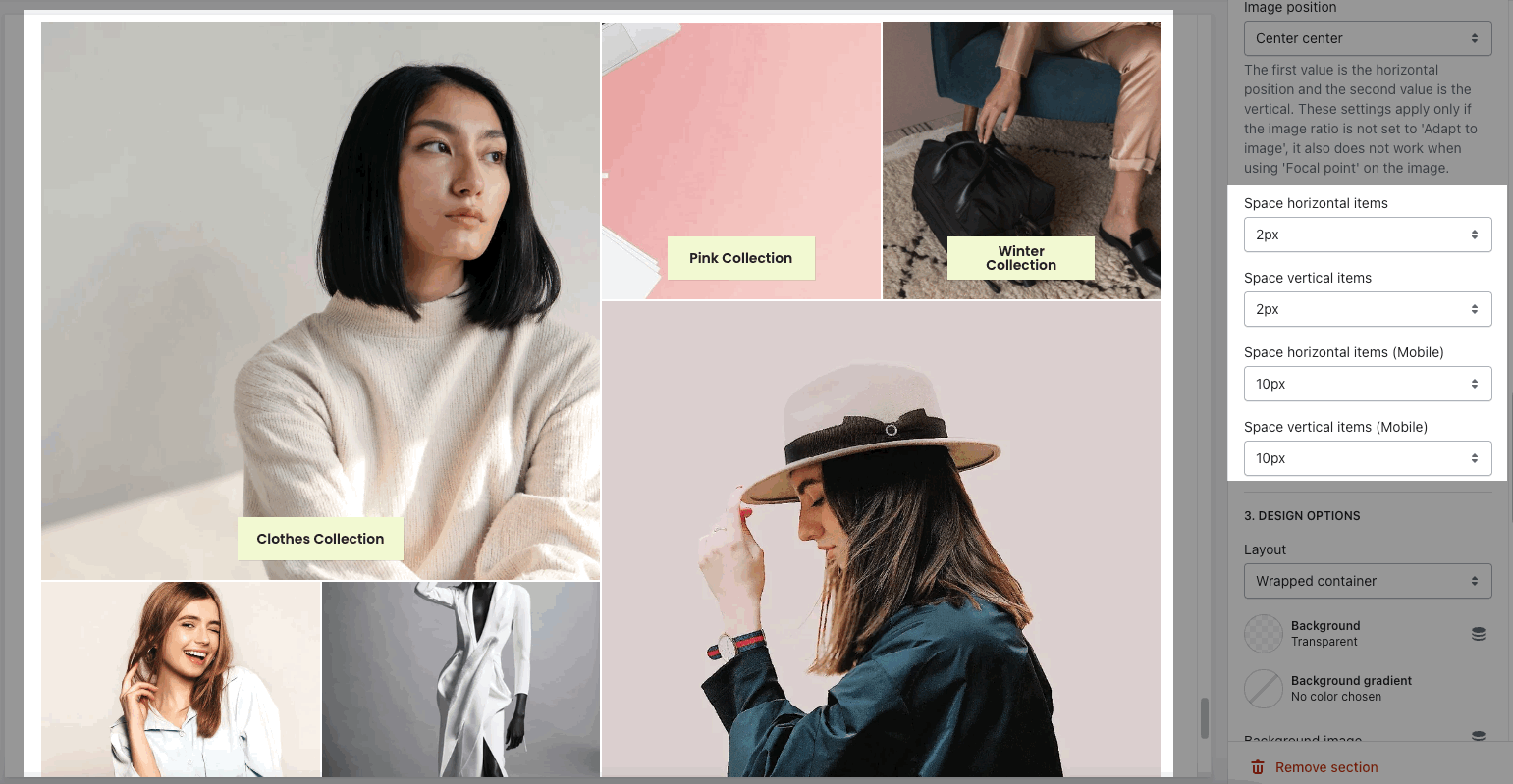
选项图像集
-
您可以配置空间底部、图像填充、图像圆角、悬停效果、图像比例、大小、位置。请查看此视频:
-
空间水平/垂直项目:

4. 收藏列表简单

步骤:在主题编辑器(自定义)>添加部分>简单收藏列表>保存。
4.1. 集合列表简单块
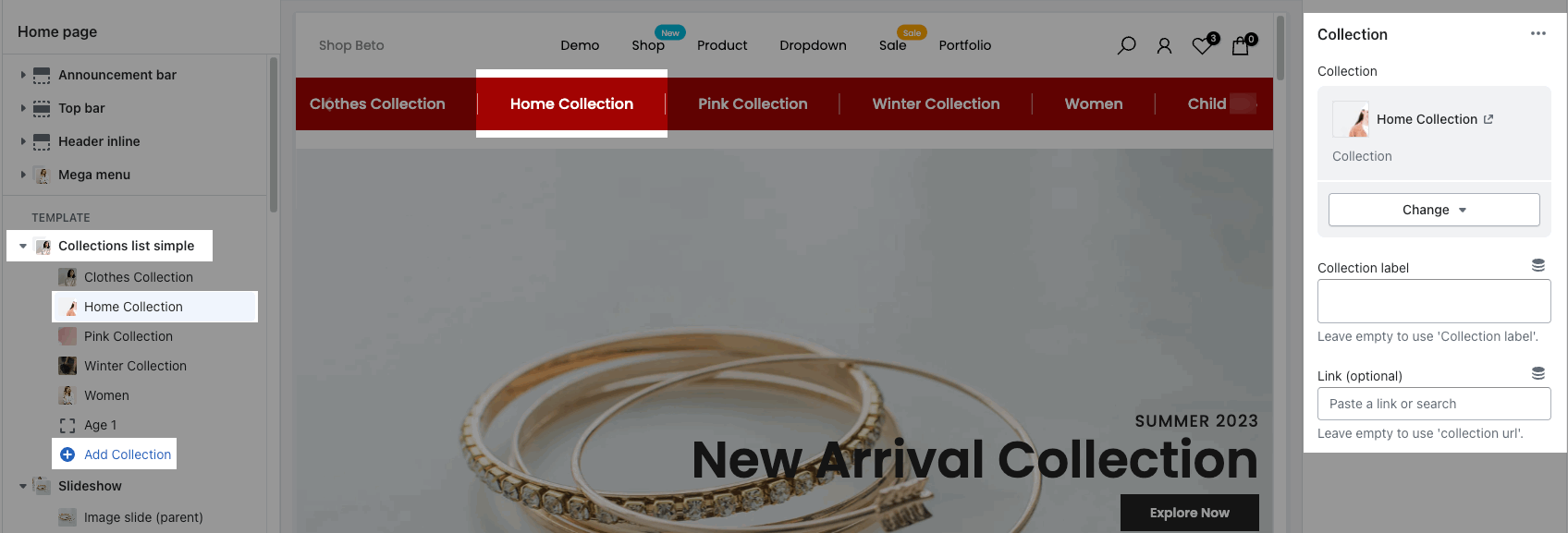
进入简单收藏夹列表>添加收藏夹> 您可以添加许多收藏品来在此部分显示。
您可以选择一个收藏集,输入一个标签,并为每个收藏集项添加一个链接。

4.2. 收藏列表简单设置

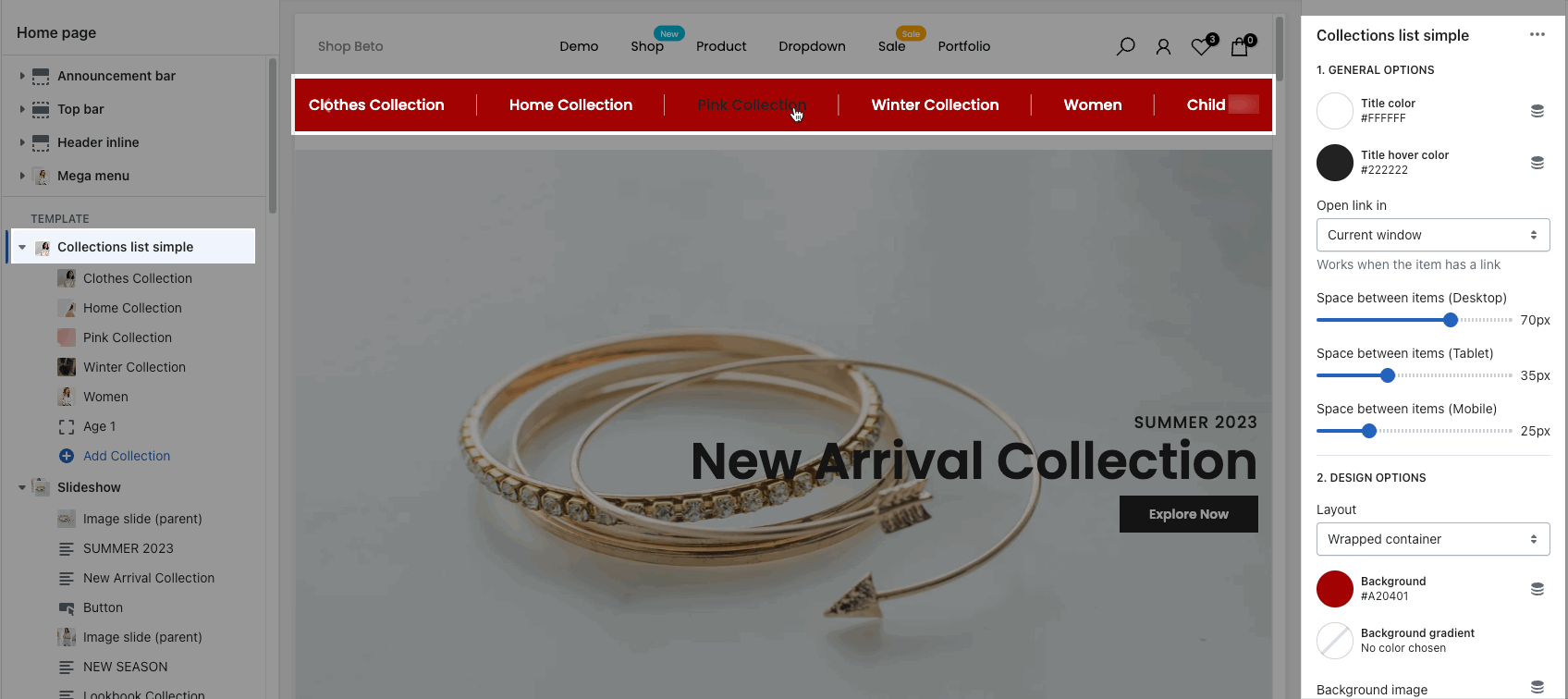
常规选项
-
您可以选择标题颜色、标题悬停颜色、配置桌面、平板电脑和手机上项目之间的空间。

