此部分允许您创建带有图像的滑块,客户可以滑动查看下一张图片或观看其自动播放。您还可以为他们添加文本、呼出按钮。

它通常位于主页上。但是, Shopify 2.0允许您将幻灯片部分添加到您想要使用的任何页面。
步骤:在主题编辑器(自定义)>添加部分>幻灯片>保存。
1. 幻灯片内容
单击幻灯片>添加块> 选择要添加的块。

1.1. 图片幻灯片(父级)
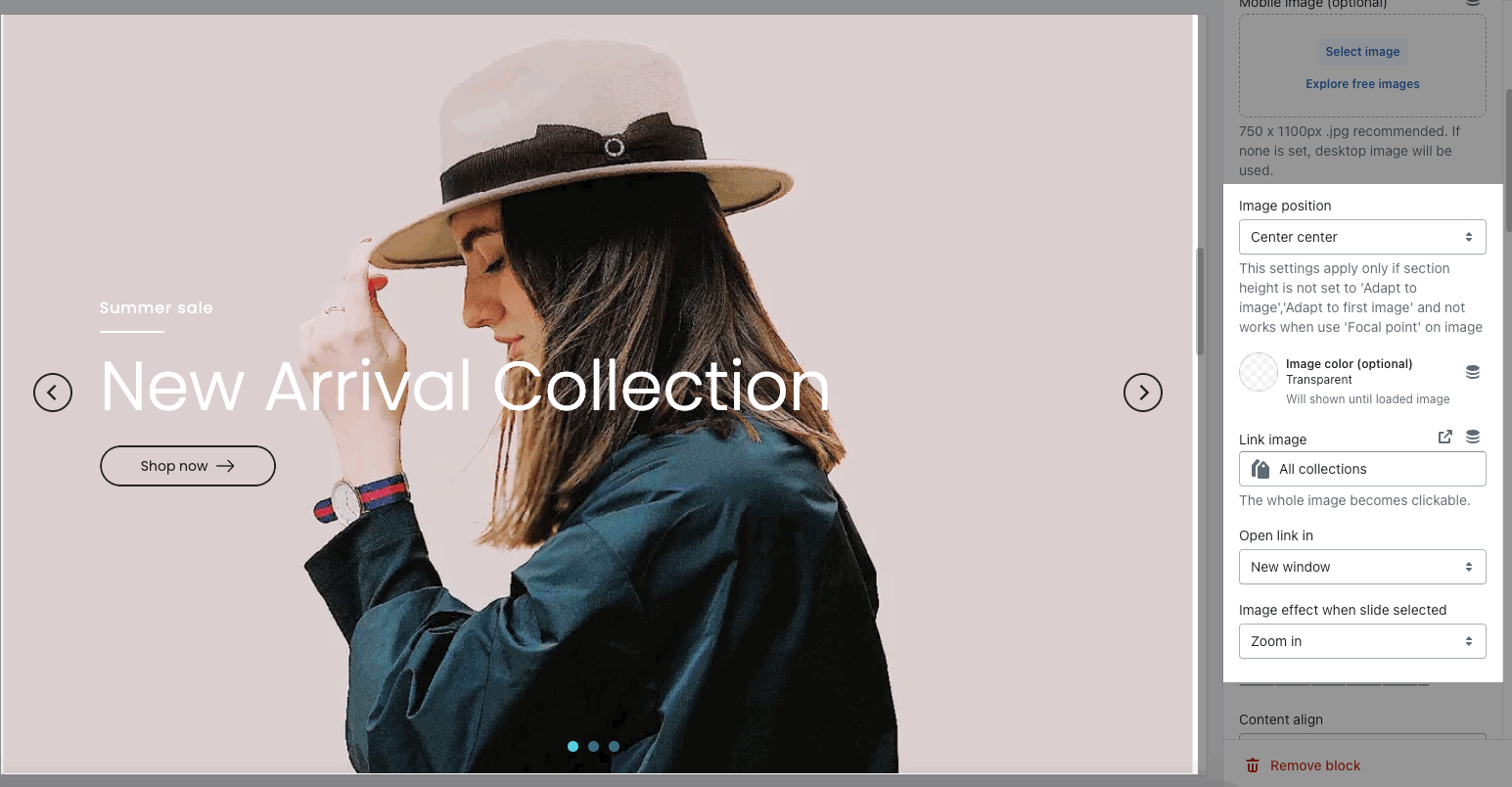
这是一个重要的块,您可以选择幻灯片图像(桌面版和移动版)并配置此图像内的内容。

-
图片位置、图片颜色(加载图片之前)、链接图片、图片效果

-
内容对齐、内容位置:请按照以下视频进行配置。
注意:内容位置选项仅适用于内容宽度:自动
-
内容背景、颜色选项:帮助您配置内容框的颜色/设计。
1.2. 其他块(子块)
-
文本:您可以向横幅图像添加文本,并且可以使用字体系列、字体大小、颜色等多种选项调整文本。
-
按钮:此块允许您为横幅创建一个按钮,您可以使用许多选项自定义此按钮,如添加链接、样式、效果、颜色等。
-
HTML :您可以添加 HTML 代码
-
图像(子图像) :使用此块,您可以在图像(父图像)内添加图像(子图像),并且可以更具创造性地调整图像(子图像)。
-
倒计时器:此块可帮助您添加倒计时器,并且只需添加日期倒计时即可轻松设置它。
-
新闻通讯:您可以在此处添加订阅表格。
-
空间 HTML :此块允许您为此部分创建分隔线。
您可以参考此视频来了解有关这些块的更多信息:
2. 如何配置幻灯片部分?
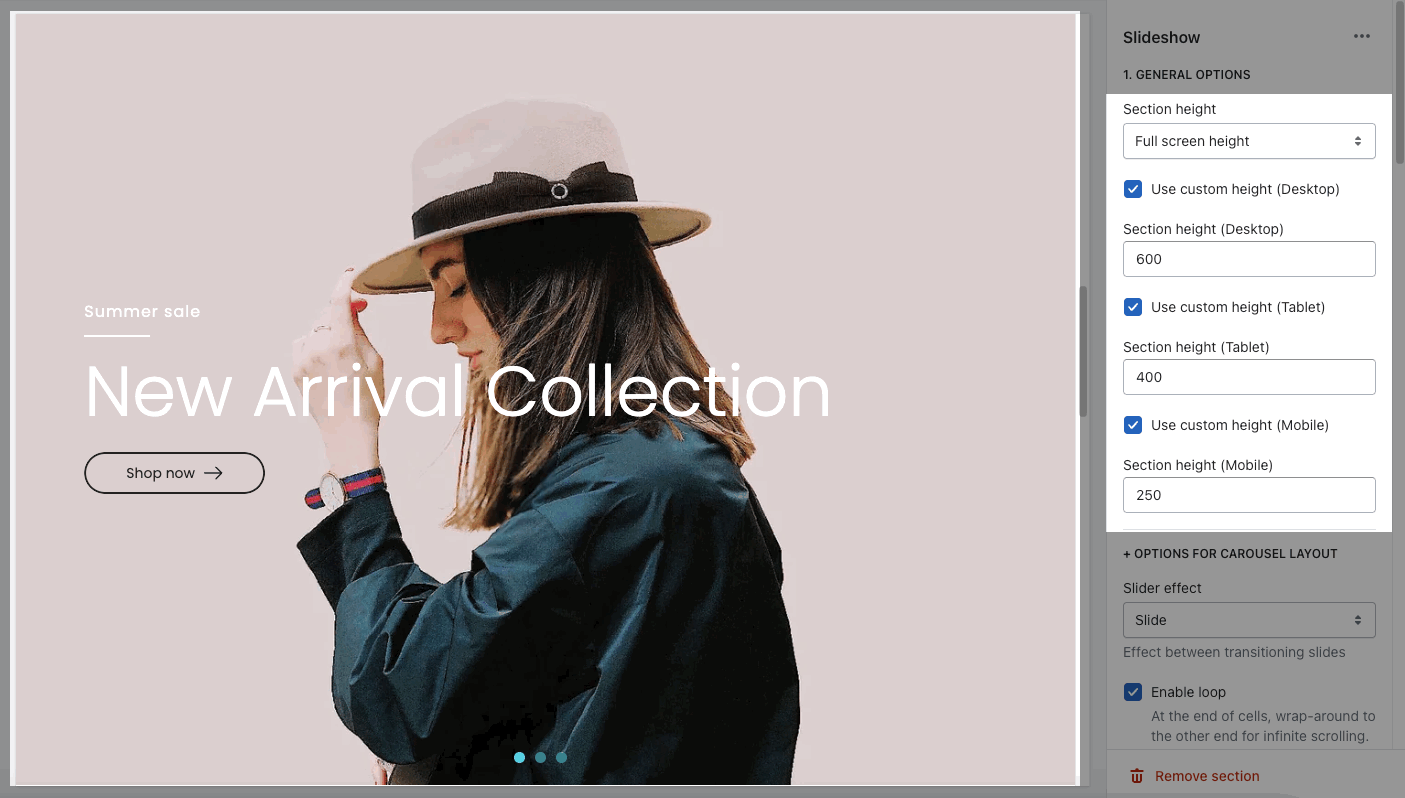
常规选项:
-
部分高度选项:此选项允许您配置幻灯片部分的高度。有很多选择供您选择,如果您选择自定义高度选项,您可以配置所有设备的高度:台式机、平板电脑和移动设备;您可以为幻灯片部分的高度输入不同的值。

轮播布局选项:
-
您可以调整滑块效果、启用循环和自动播放功能
-
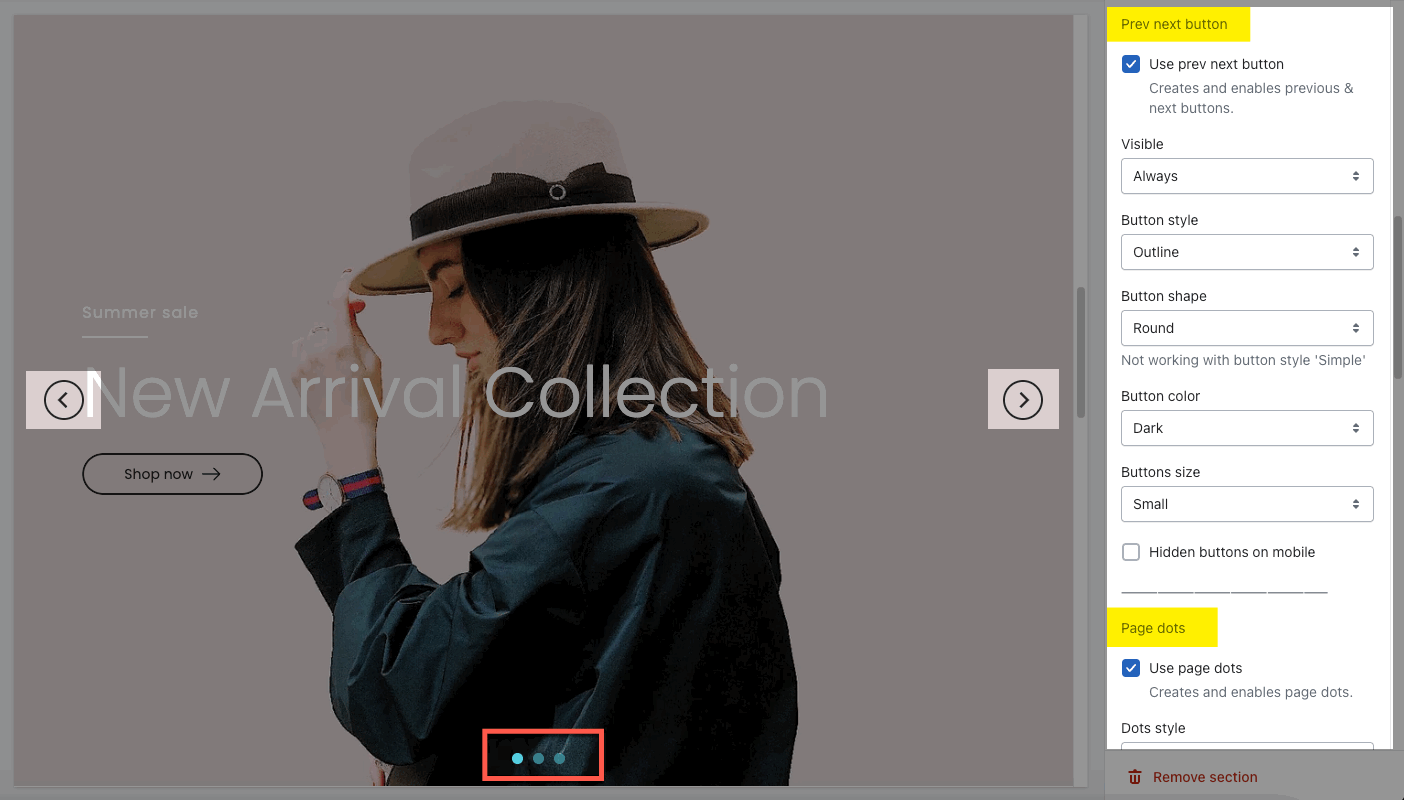
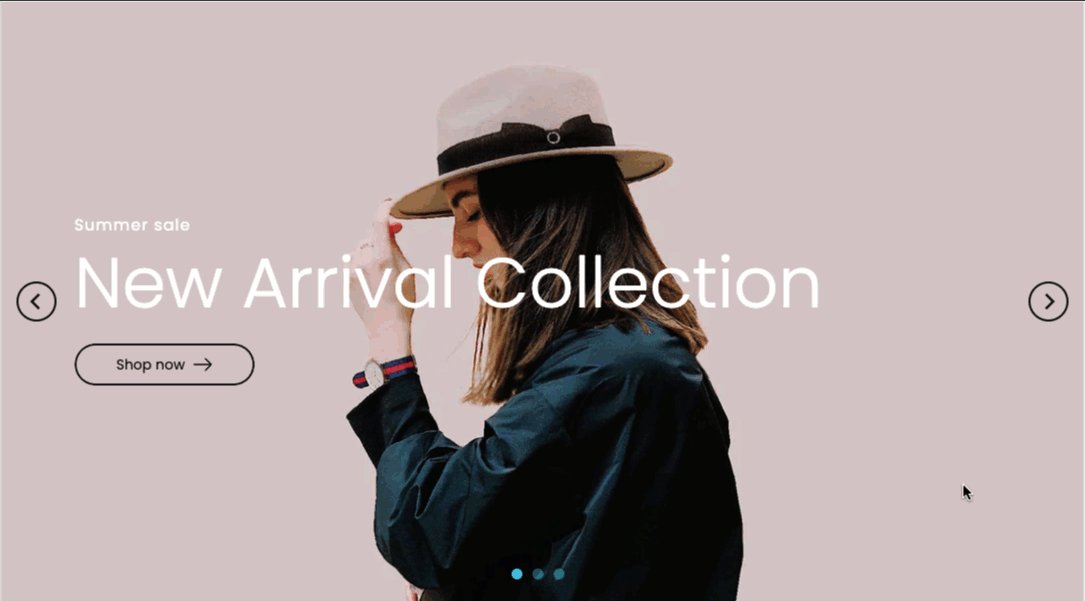
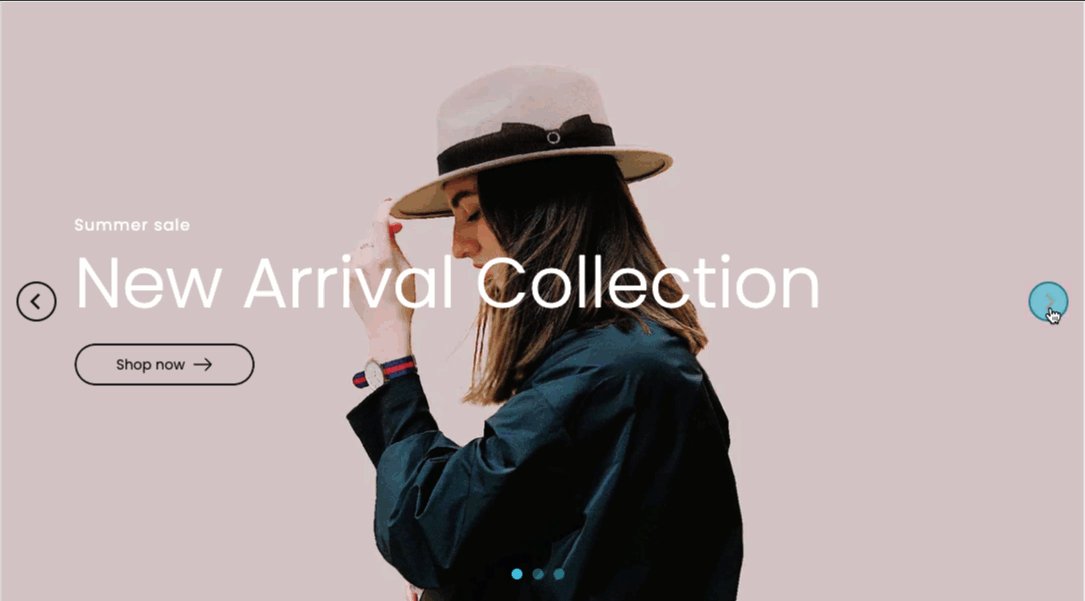
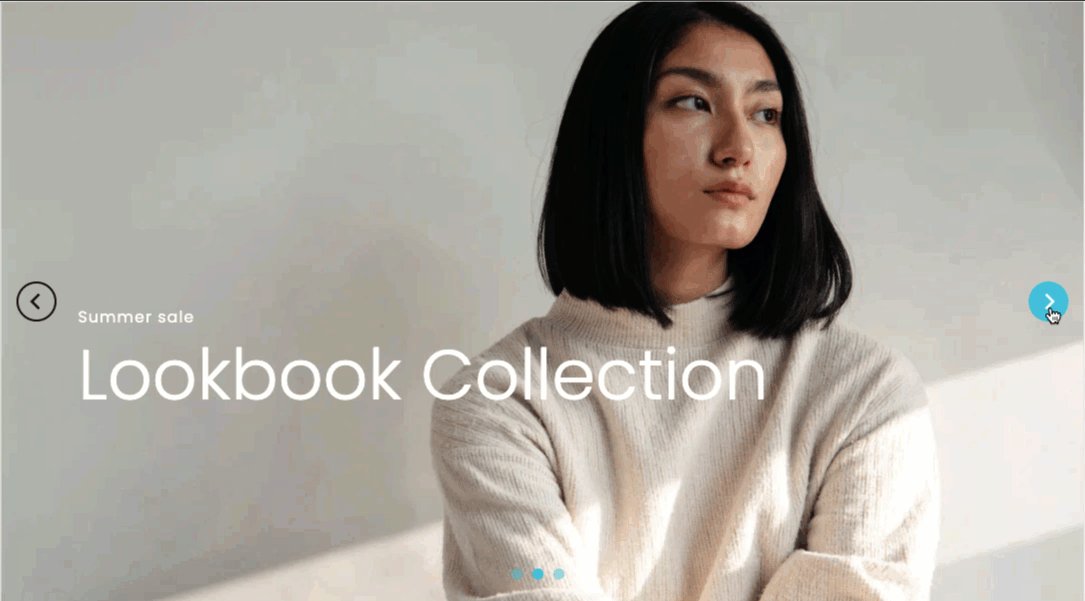
更改“上一个 下一个”按钮和页面点的样式