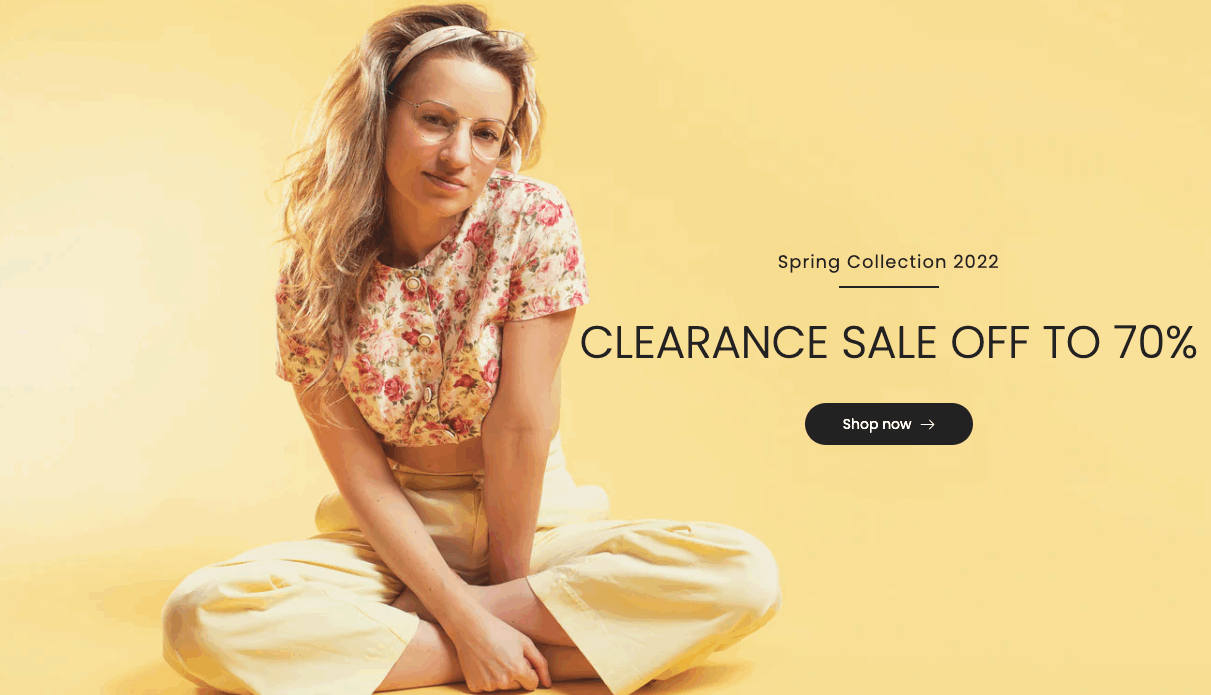
此部分允许您添加图像作为大横幅。您还可以为其添加文本、呼出按钮。它通常位于主页上。但是,Shopify 2.0 允许您将幻灯片添加到您想要的任何页面。

步骤:在主题编辑器(自定义)>添加部分>英雄图像>保存。
1. 英雄形象内容
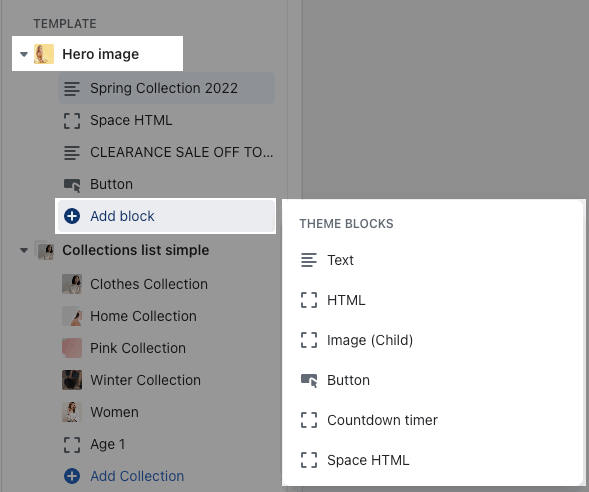
点击英雄图像>添加块> 选择要添加的块。

-
文本:您可以向横幅图像添加文本,并且可以使用字体系列、字体大小、颜色等多种选项调整文本。
-
按钮:此块允许您为横幅创建一个按钮,您可以使用许多选项自定义此按钮,如添加链接、样式、效果、颜色等。
-
HTML :您可以添加 HTML 代码
-
图像(子图像) :使用此块,您可以在主图像内添加图像(子图像)。
-
倒计时器:此块可帮助您添加倒计时器,并且只需添加日期倒计时即可轻松设置它。
-
空间 HTML :此块允许您为此部分创建分隔线。
您可以参考此视频来了解有关这些块的更多信息:
2. 如何配置英雄形象部分?
常规选项:
-
部分高度选项:此选项允许您配置幻灯片部分的高度。有很多选择供您选择,如果您选择自定义高度选项,则可以为所有设备配置高度:台式机、平板电脑和移动设备。
请查看此视频以了解更多信息:
内容立场:
-
内容对齐、内容位置:请按照以下视频进行配置。
注意:内容位置选项仅适用于内容宽度:自动
-
内容背景、颜色选项:帮助您配置内容框的颜色/设计。
动画选项:
-
配置此部分出现时的动画时间,每个块的持续时间动画,时间动画延迟

