此部分非常实用且灵活,您可以创建许多带有收藏列表的选项卡。
从主题部分侧栏> 添加部分 >标签列表集合

1. 标签项设置
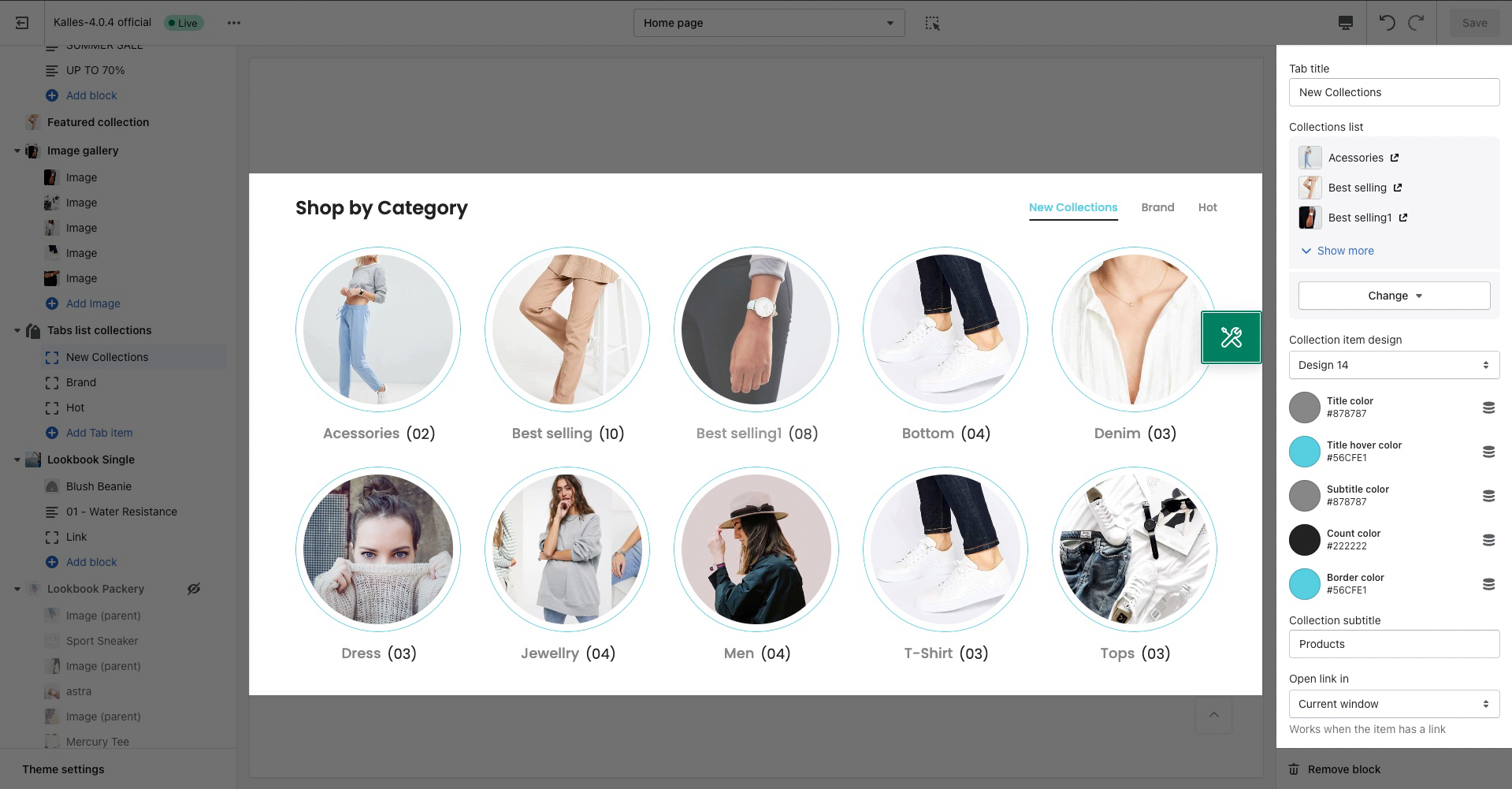
1.1. 标题设置

-
标签标题:您可以为标签集合添加标题。
-
收藏列表:您可以在此选项中添加多个收藏。
-
收藏品设计:您可以更改物品的设计。
-
颜色:您可以为标题、标题悬停、副标题、计数、边框设置颜色。
-
收藏集副标题:您可以更改收藏集的副标题。
-
打开链接:当项目有链接时有效。
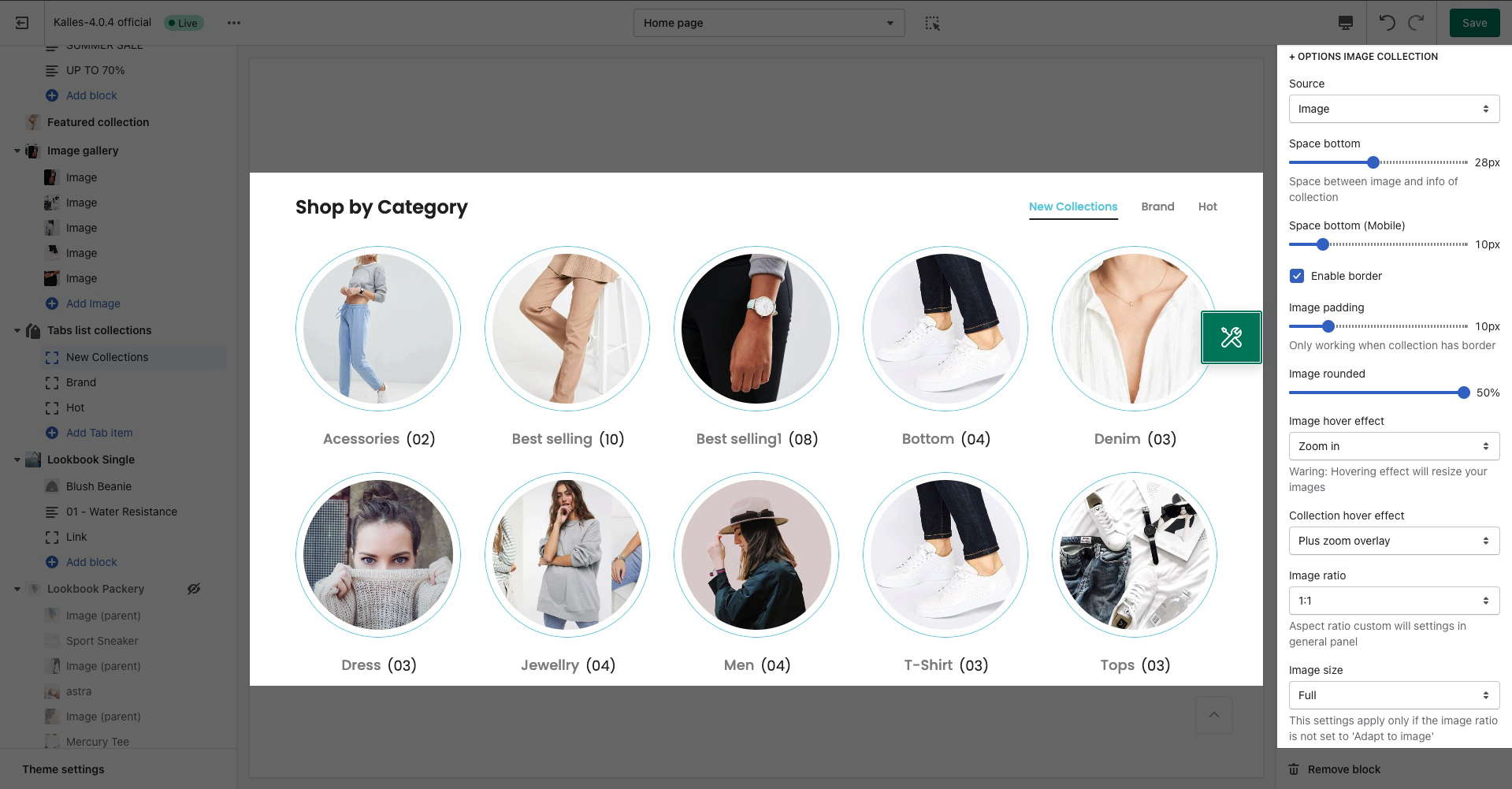
1.2. 选项图像收集

-
来源:您可以选择图像或图标来源来显示在收藏夹中。
-
底部空白:图片与藏品信息之间的空间。
-
启用边框:集合的边框。
-
图像填充、图像圆角、图像悬停效果
-
收藏悬停效果:悬停时收藏的效果。
-
您可以更改图像比例、图像大小、图像位置。
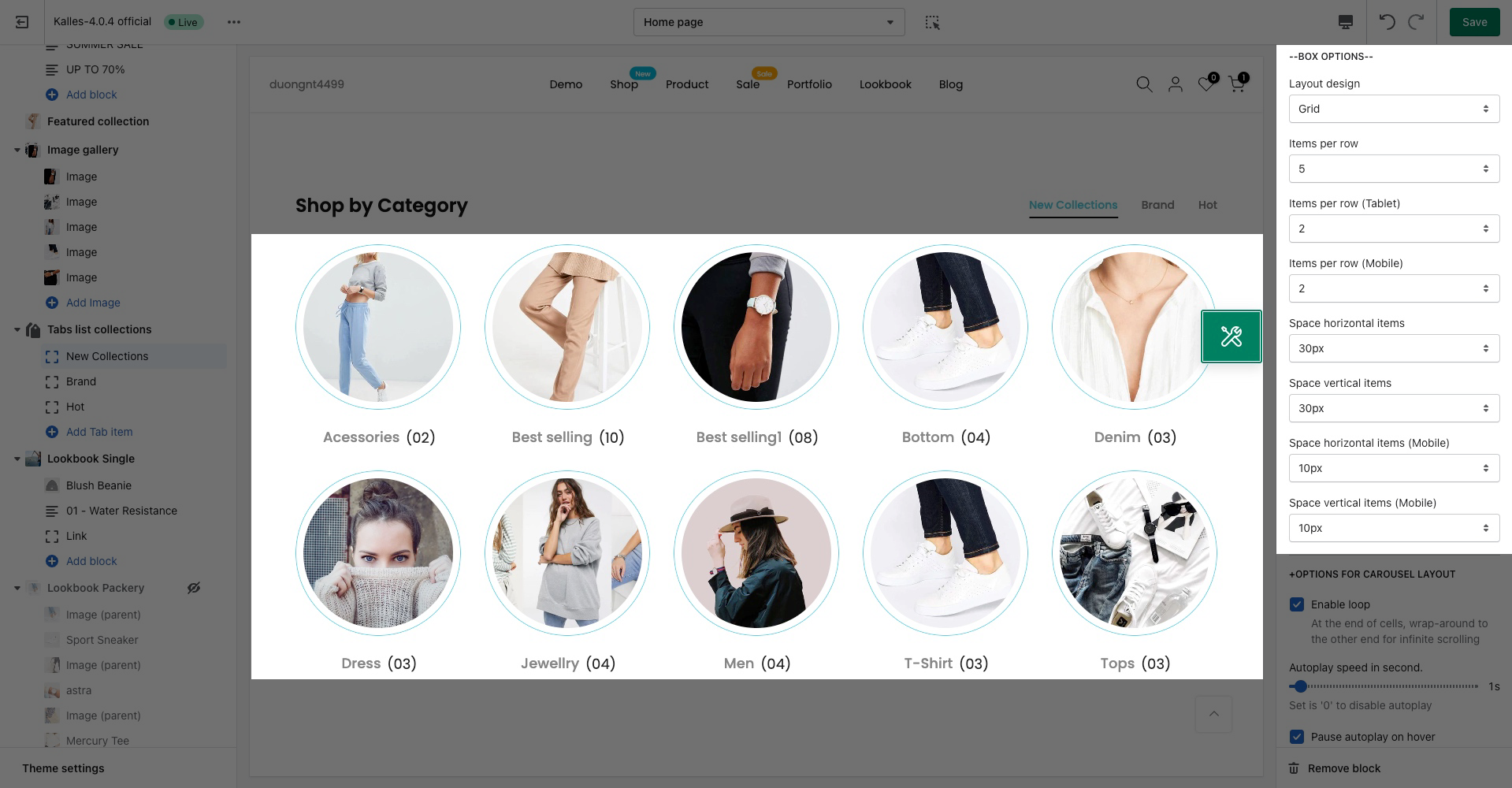
1.3. 盒子选项
-
布局设计:您可以将布局设计设置为网格或轮播。
-
每行项目数:您可以为多台设备设置每行项目数。
-
水平项目间距:您可以通过水平方式设置项目之间的间距。
-
垂直项目间距:您可以通过垂直方式设置项目之间的间距。

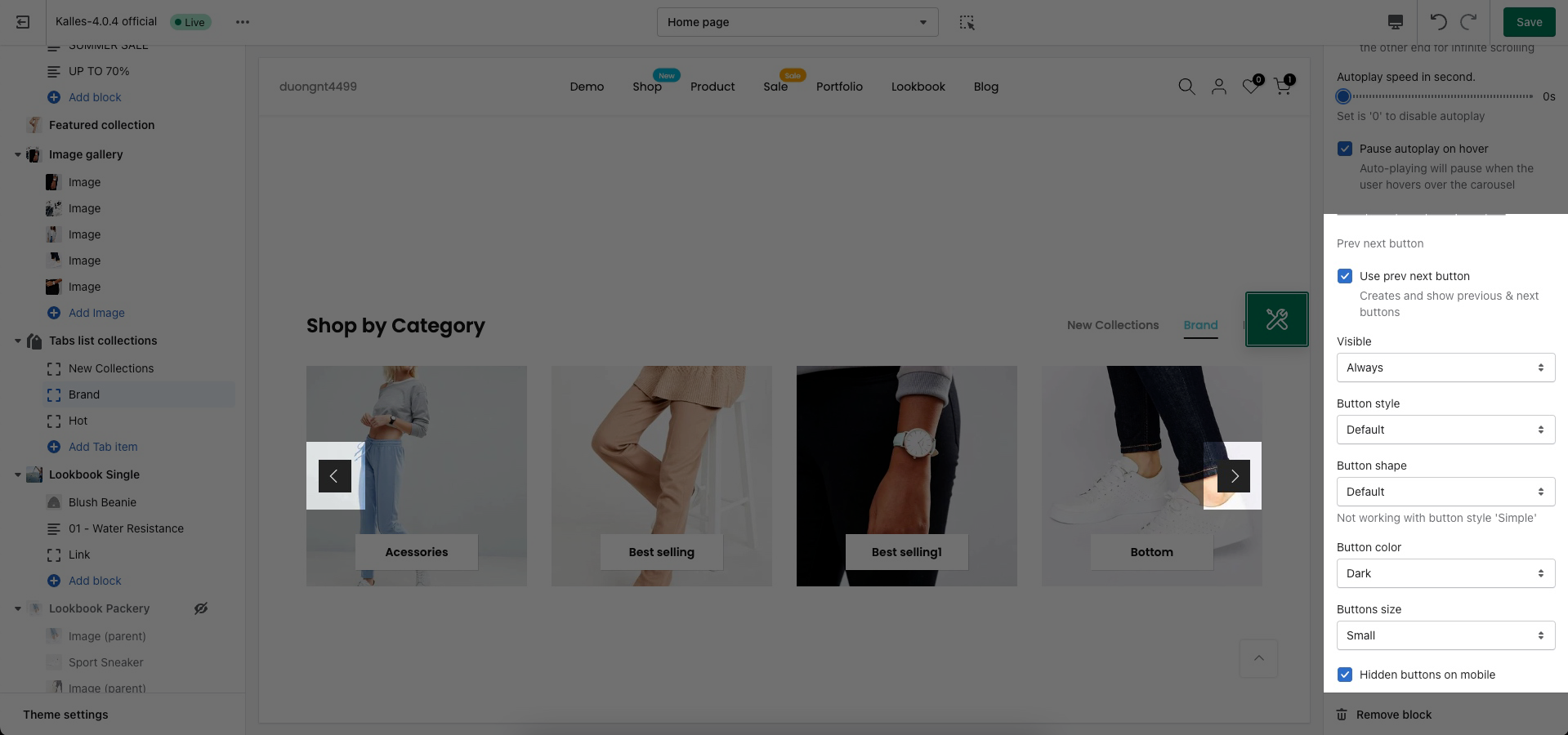
1.4. 轮播布局选项
-
启用循环:在单元格的末尾,环绕到另一端进行无限滚动。
-
自动播放速度(以秒为单位):设置为“0”以禁用自动播放。
-
悬停时暂停自动播放:当用户将鼠标悬停在轮播上时,自动播放将暂停。
-
更改“上一个 下一个”按钮和页面点的样式

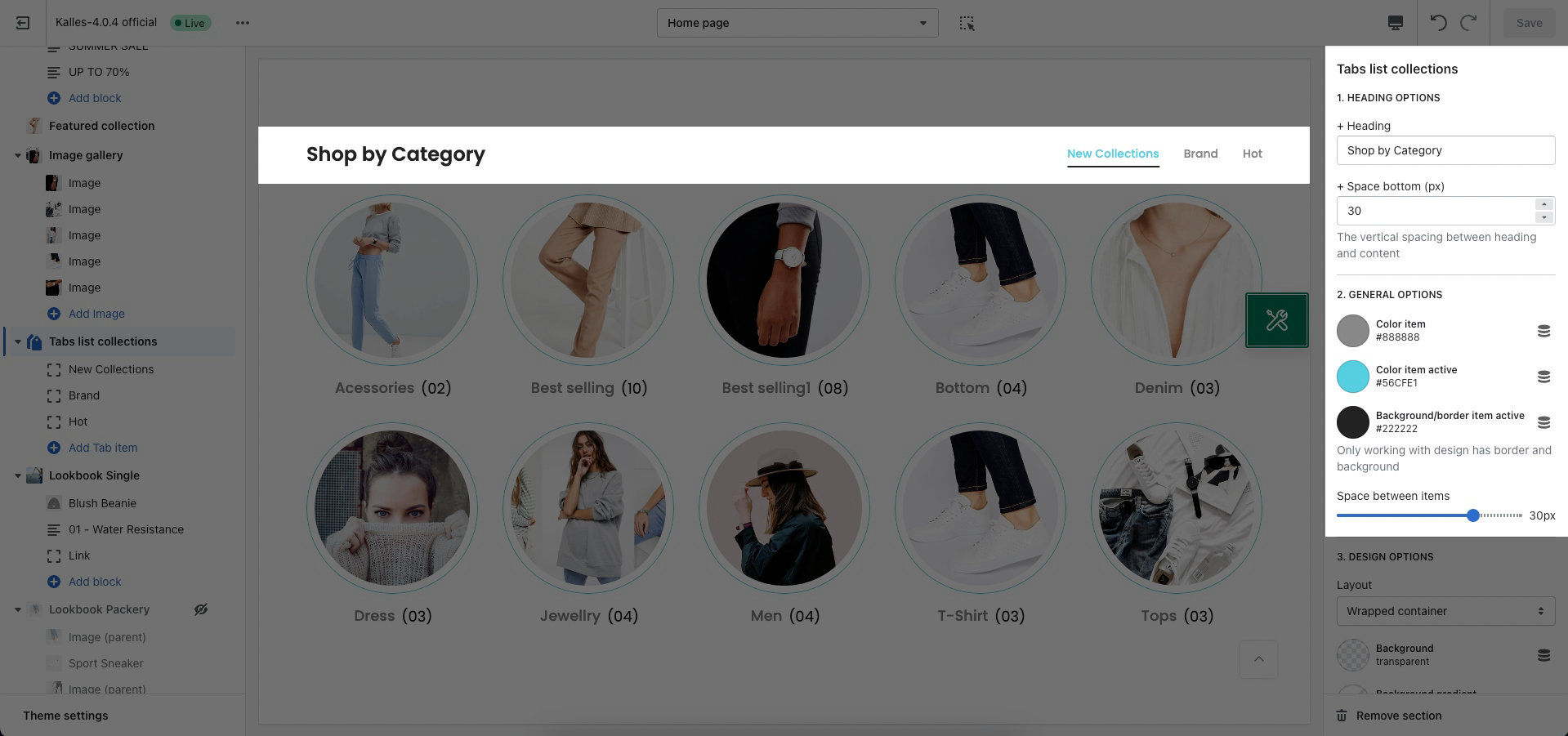
2. 标签列表集合设置
标题选项
-
标题:您可以为此部分添加标题。
-
底部空间(px):标题和内容之间的垂直间距。

常规选项
-
颜色项:您可以为Tabs集合设置颜色。
-
颜色项目活动:您可以设置悬停到选项卡集合或激活它时的颜色。
-
背景/边框项活动:您可以在活动时设置边框选项卡的颜色。
-
项目之间的间距:您可以设置标签之间的间距。

