此部分可帮助您自定义图像、文本甚至按钮。此部分通常位于主页上。但是,Kalles 主题现在支持 Shopify 2.0,因此您可以将此部分添加到您想要的任何页面。
1. 带图片的文本列

步骤:主题编辑器(自定义) >添加部分 >带图像的文本列 >单击保存
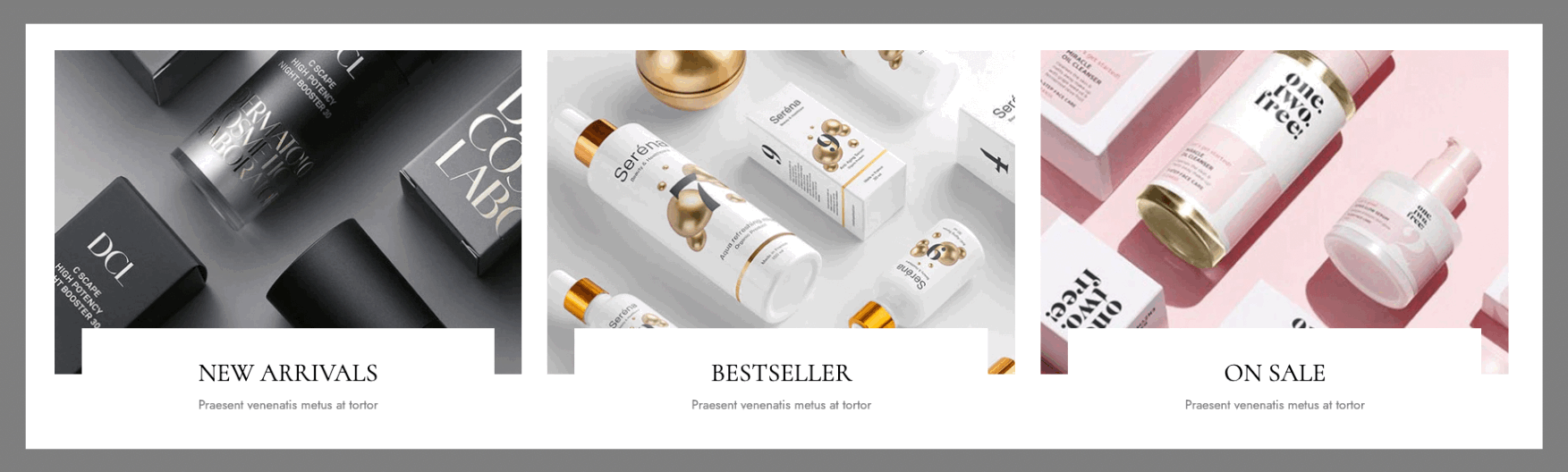
1.1. 带有图片内容的文本列
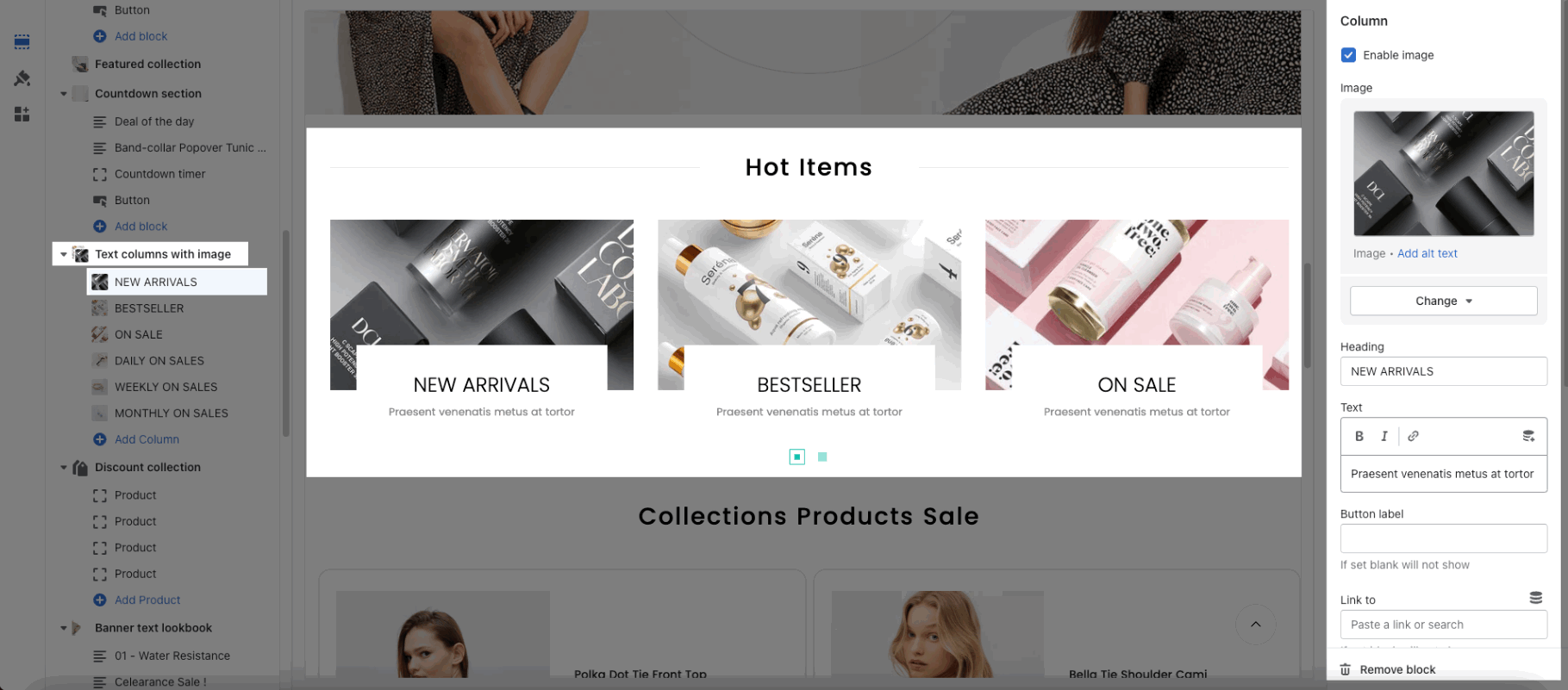
列选项允许您上传图像、标题、文本、按钮、按钮大小、按钮颜色等。

1.2. 带图片的文本列设置
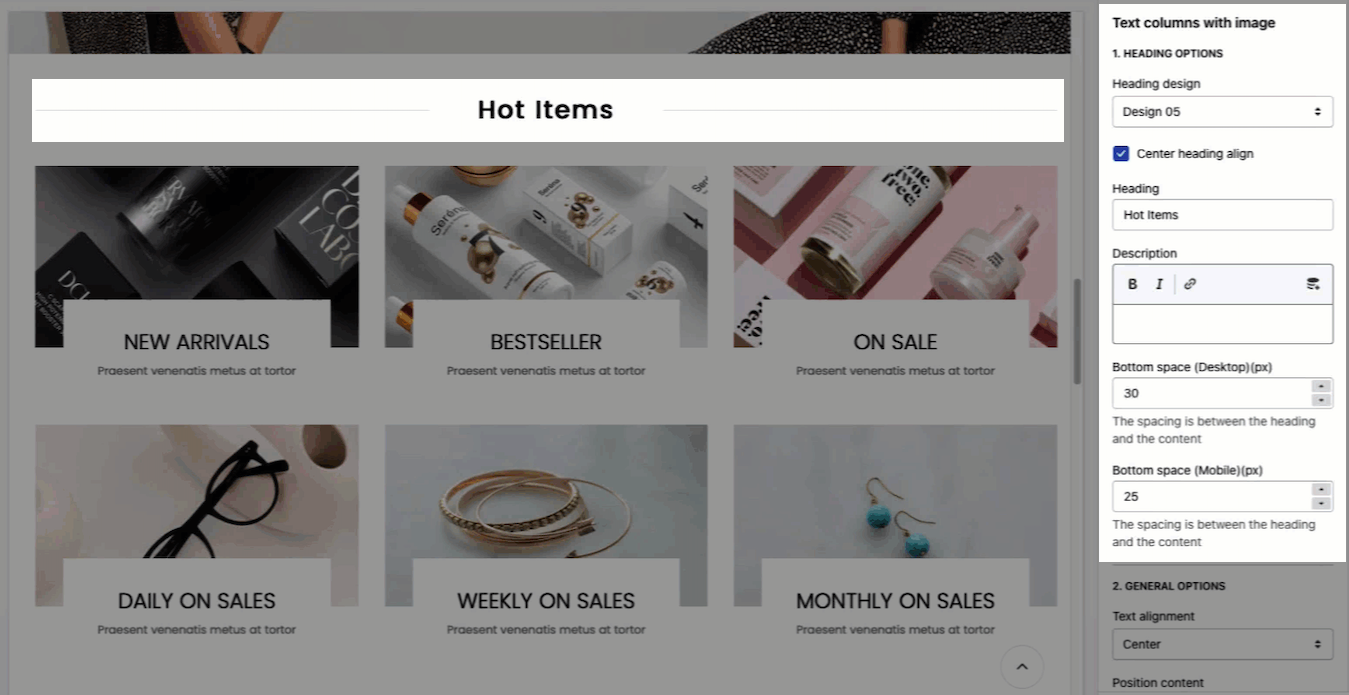
标题选项
-
您可以输入标题和副标题,选择标题的设计,也可以选择文本对齐:居中。

常规选项
-
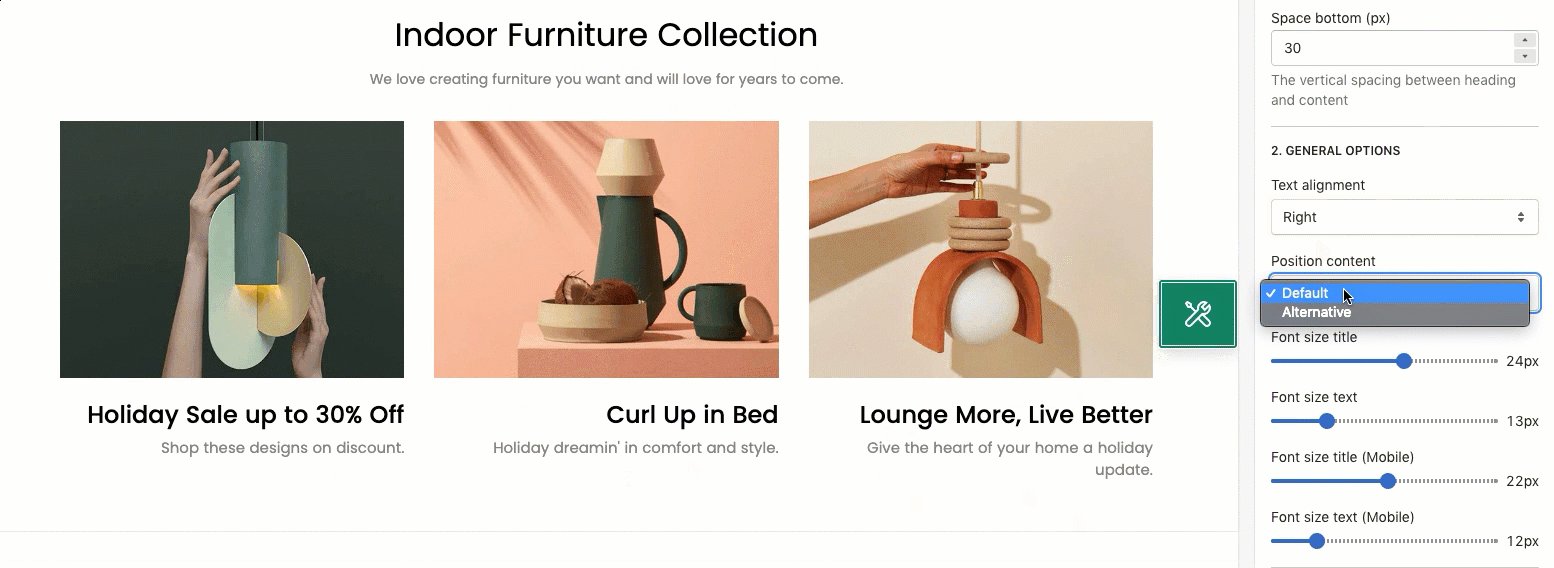
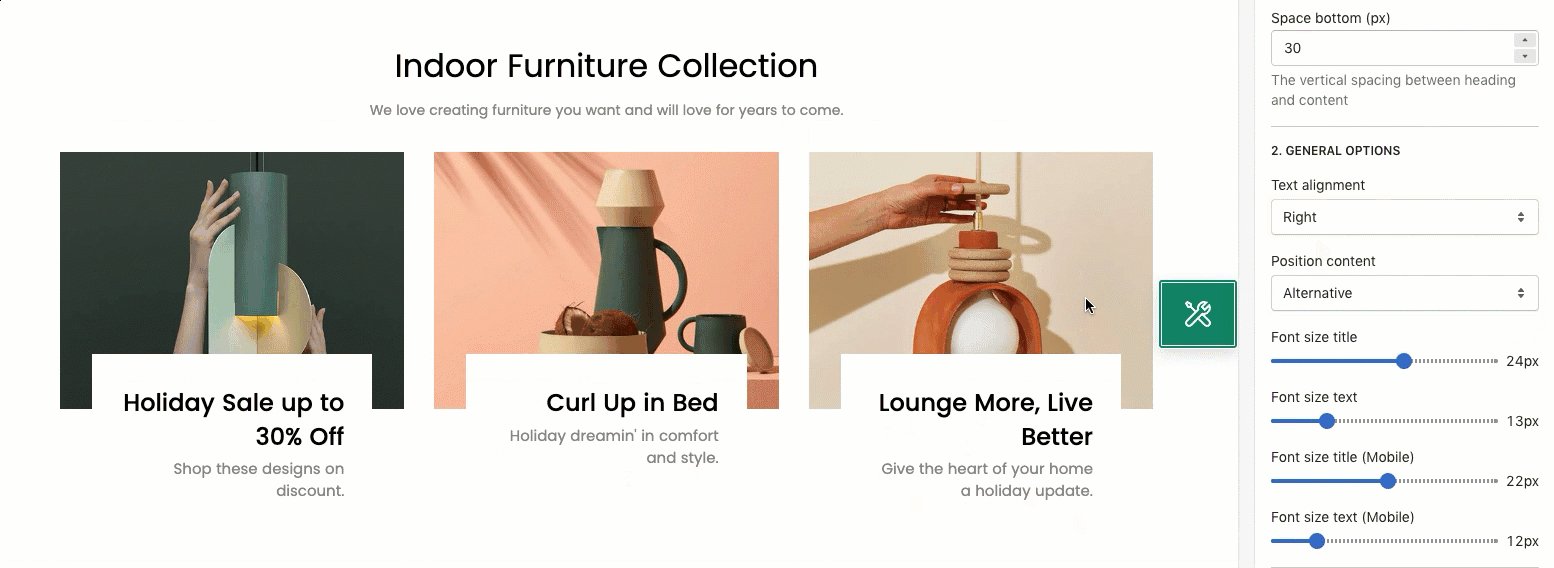
文本对齐方式、位置内容、字体大小标题
-
设置图像的比例、大小、位置、悬停效果。
盒子选项
-
有两种布局可供您选择:网格和轮播。
-
网格布局设置:这些设置允许您更改每行的项目(移动和桌面)。此外,您还可以更改水平/垂直空间。
-
轮播布局设置:这里有很多选项可供您更改。您可以自定义上一个/下一个按钮、页面点等。
设计选项
请遵循本指南来配置该部分的布局、背景、边距/填充。
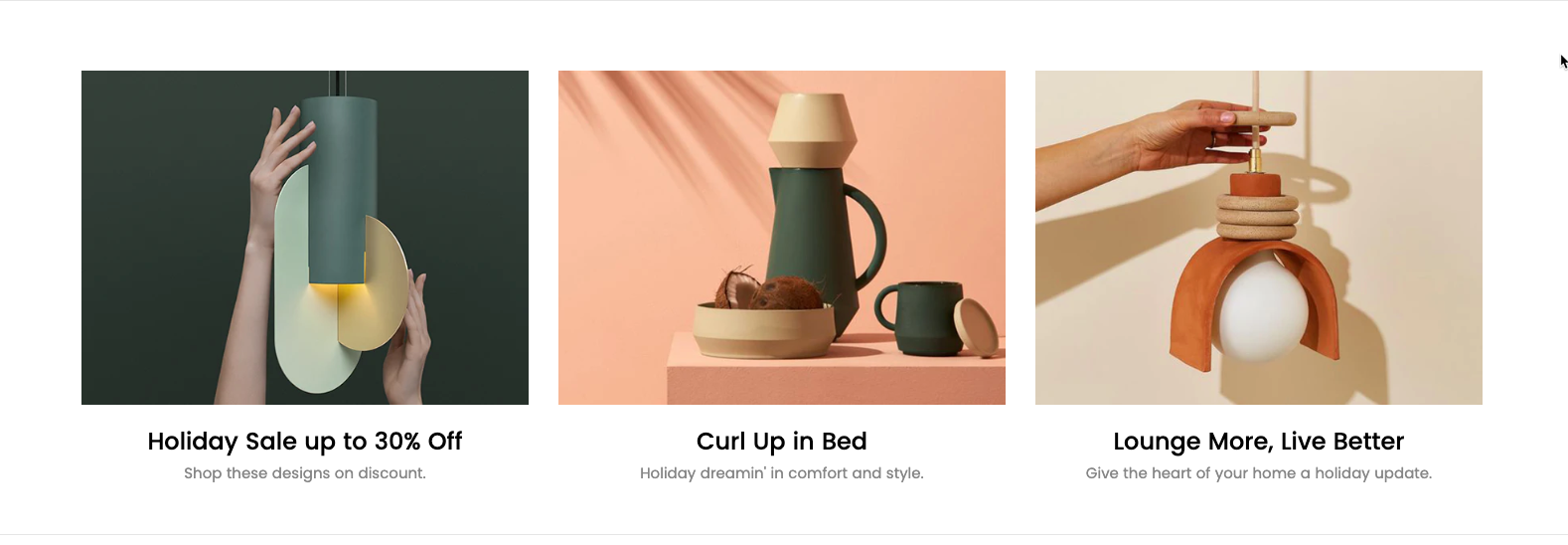
2. 带图片的文本列 2
此部分可帮助您同时自定义图像、文本甚至按钮。此部分允许您为每列选择灵活的宽度。

步骤:主题编辑器(自定义) >添加部分 >带图像的文本列 2 >单击保存
2.1. 带图片 2 内容的文本列
在版块中,你可以点击“添加列”按钮,将内容添加到版块中:

-
列选项允许您上传图像、标题、文本、按钮、按钮大小、按钮颜色等。
-
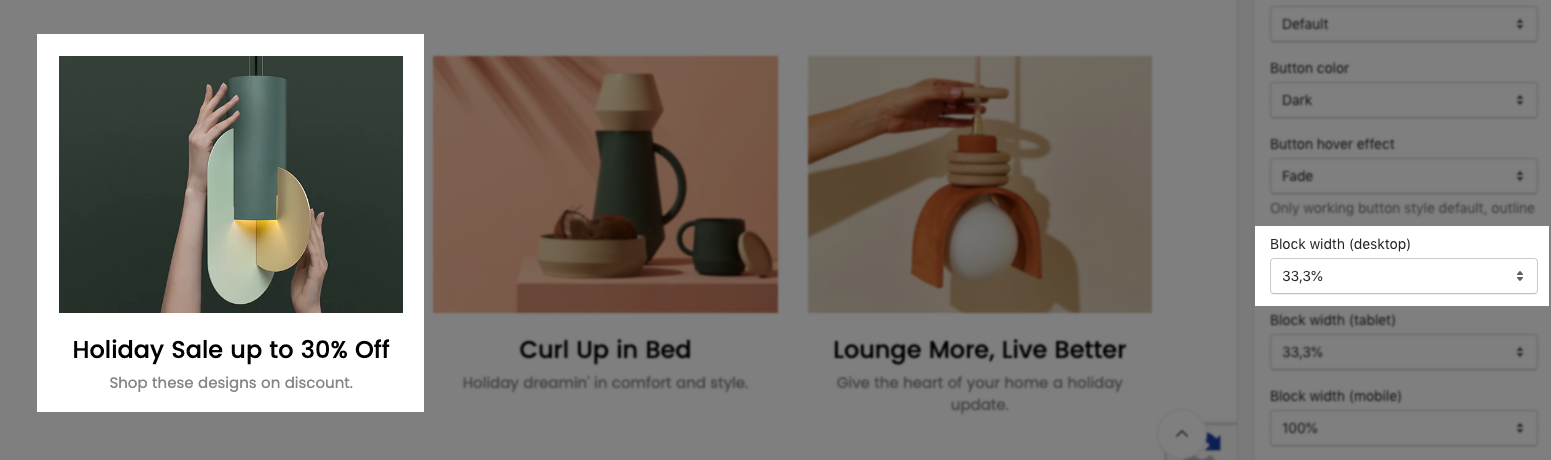
块宽度(桌面、平板电脑和移动设备):您可以在此处配置每列的宽度。

2.2. 带图片的文本列2设置
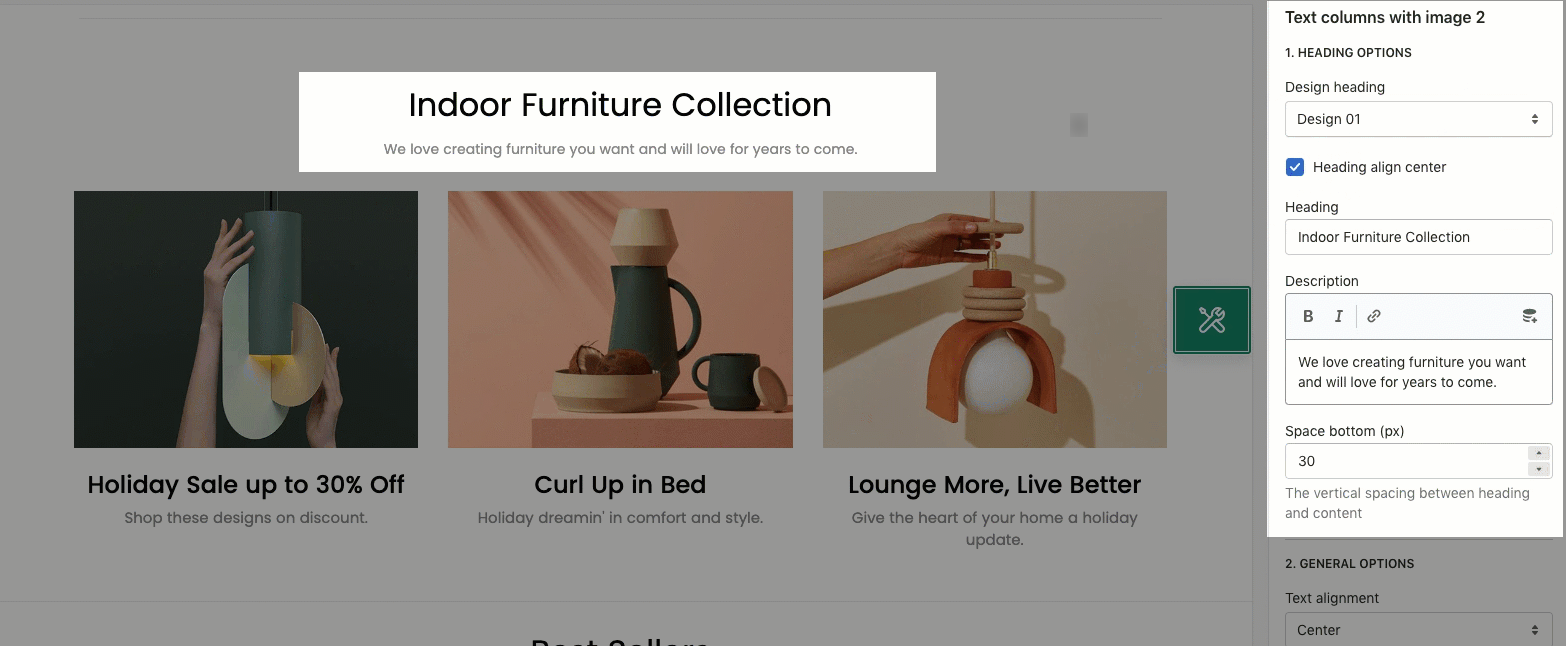
标题选项
-
您可以输入标题和副标题,选择标题的设计,也可以选择文本对齐:居中。

常规选项
-
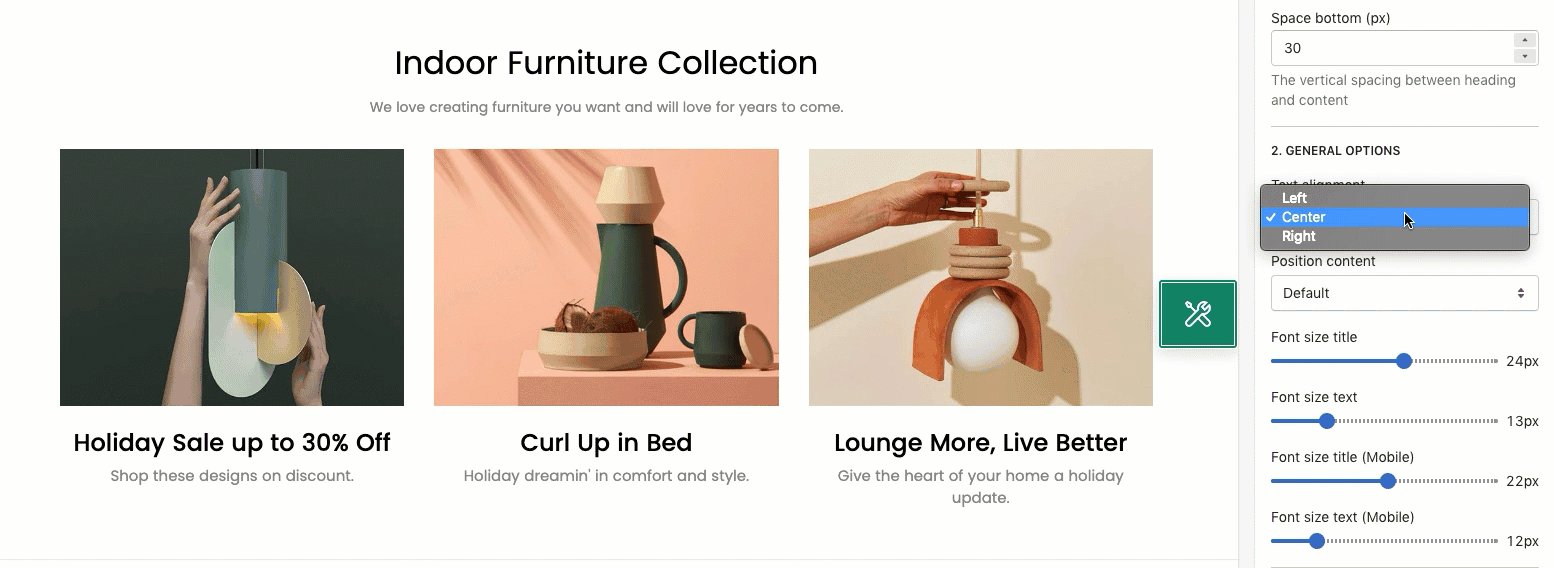
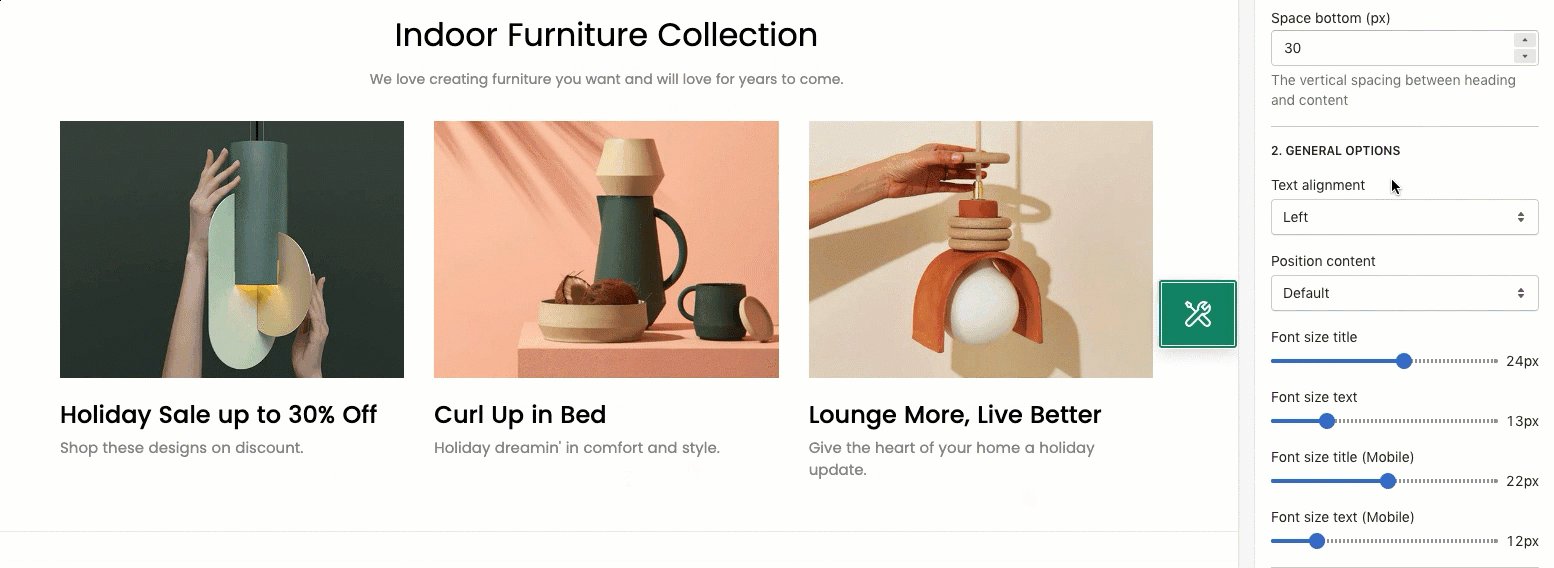
文字对齐、位置内容:可以参考下方gif图

-
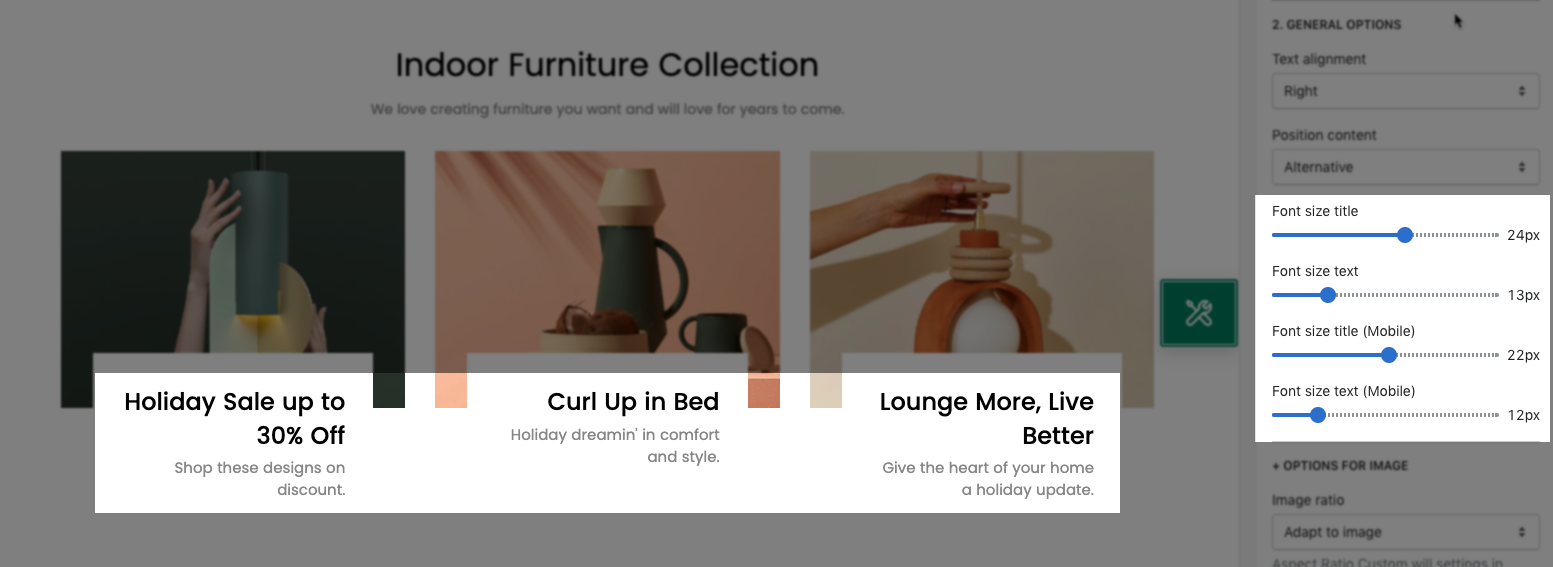
字体大小标题:

-
设置图像的比例、大小、位置、悬停效果。
盒子选项
-
您可以自定义水平/垂直空间。

