1.背景视频
此部分可帮助您在您的网站上显示视频。 背景视频会自动静音以允许自动播放。它通常位于主页上。但是, Shopify 2.0允许您将该部分添加到您想要使用的任何页面。
步骤:在主题编辑器(自定义)>添加部分>背景视频>保存。
1.1. 背景视频块
您可以向此部分添加文本、按钮、HTML、图像(子)、倒计时器、空间 HTML 。
单击幻灯片>添加块> 选择要添加的块。
您可以参考此视频来了解有关这些块的更多信息:
1.2. 背景视频设置
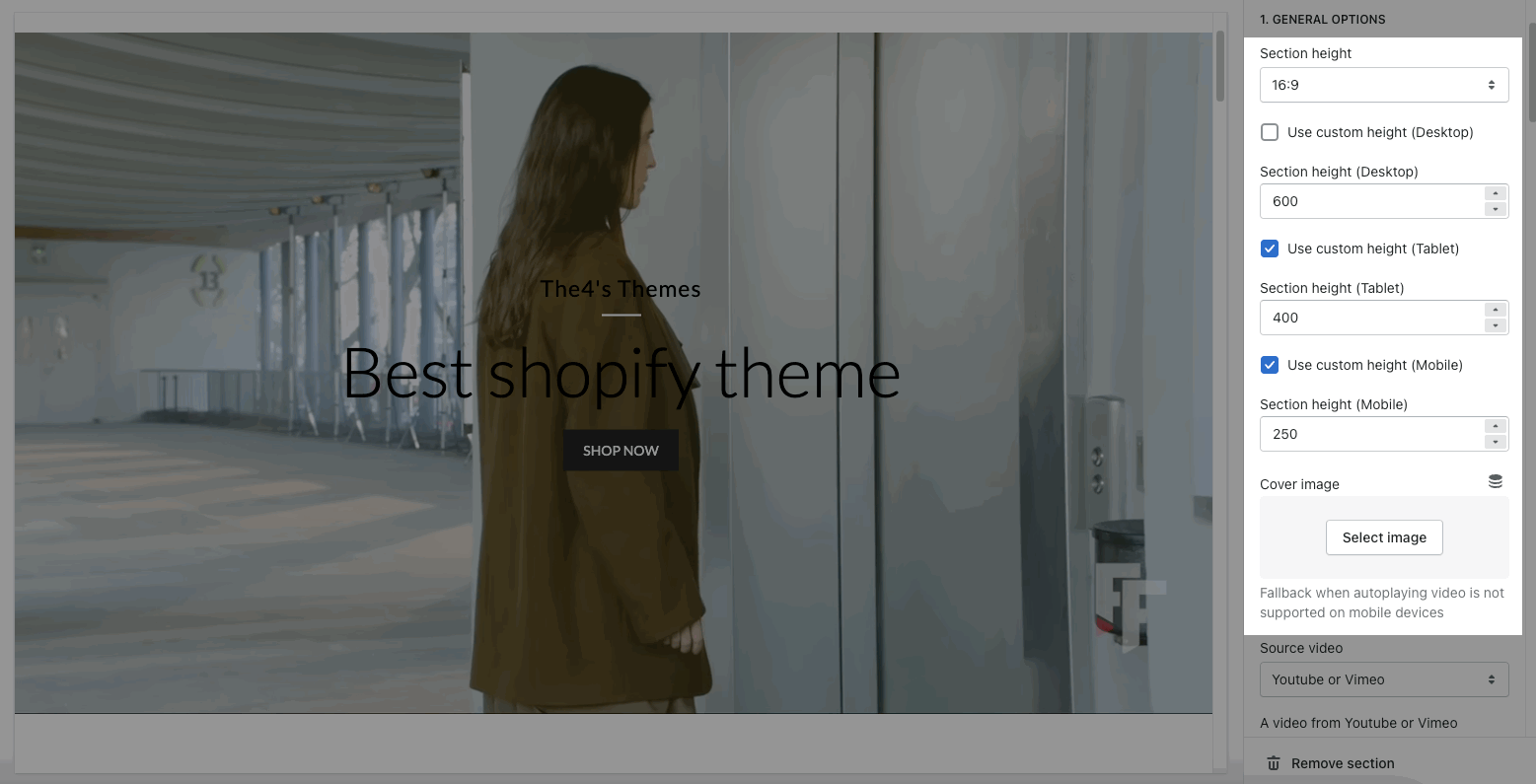
常规选项
-
部分高度:这允许您设置部分的高度。
-
使用自定义高度:打开此选项可在桌面、平板电脑和移动设备上对背景部分使用自定义高度。
-
封面图片:此选项允许您上传图片。当移动设备不支持自动播放视频时,这是后备方案。

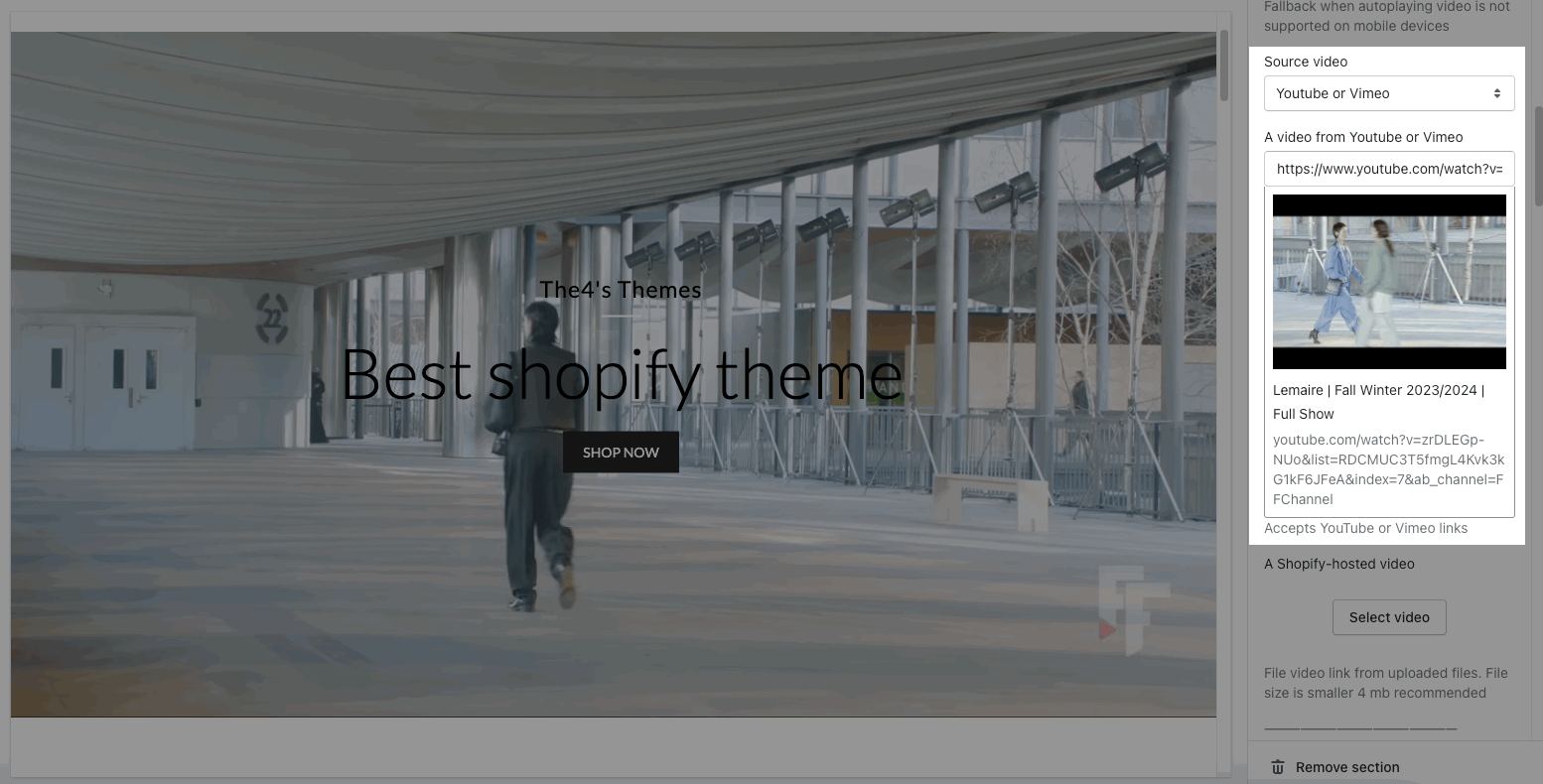
视频来源
源视频选项允许您选择显示来自Youtube 、上传文件或Shopify 托管的视频。
-
如果您使用Youtube 视频,您可以将链接视频从 Youtube 复制并粘贴到视频 URL。

-
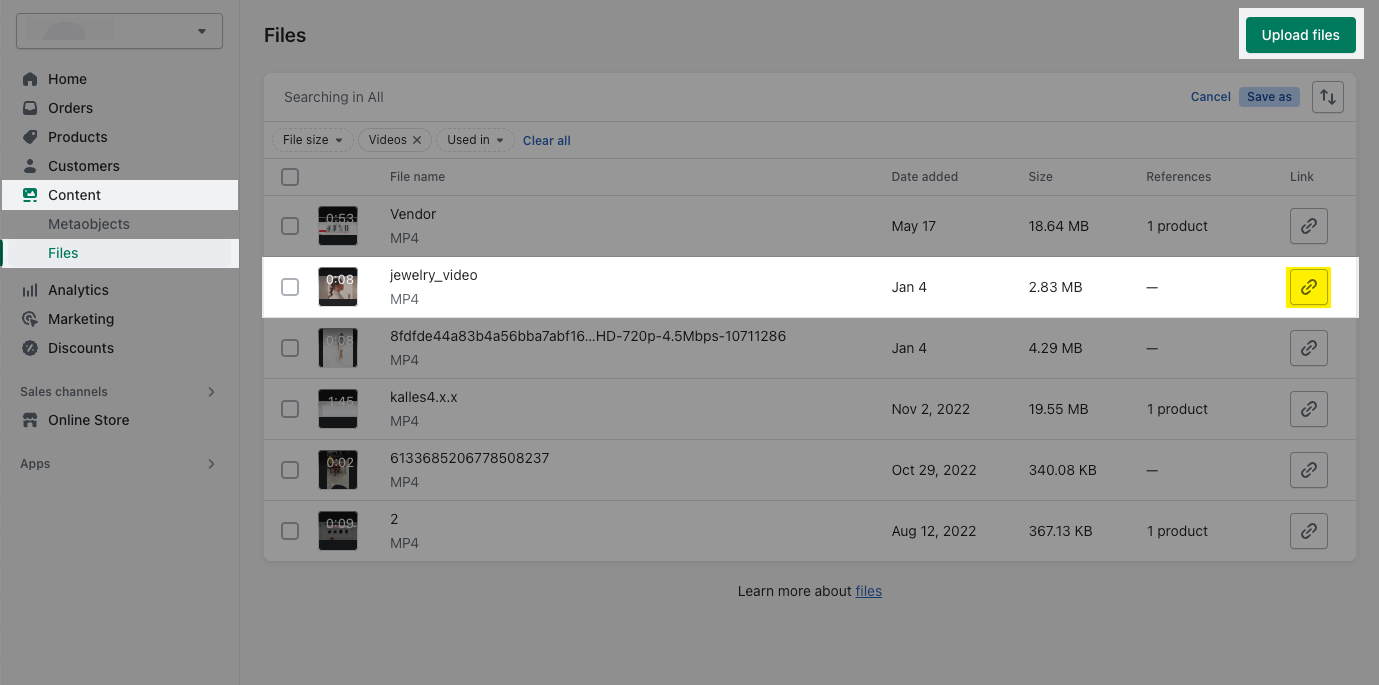
如果您使用上传文件,您必须转到Shopify 管理 > 内容 > 文件 > 上传视频 >单击“复制链接”按钮。

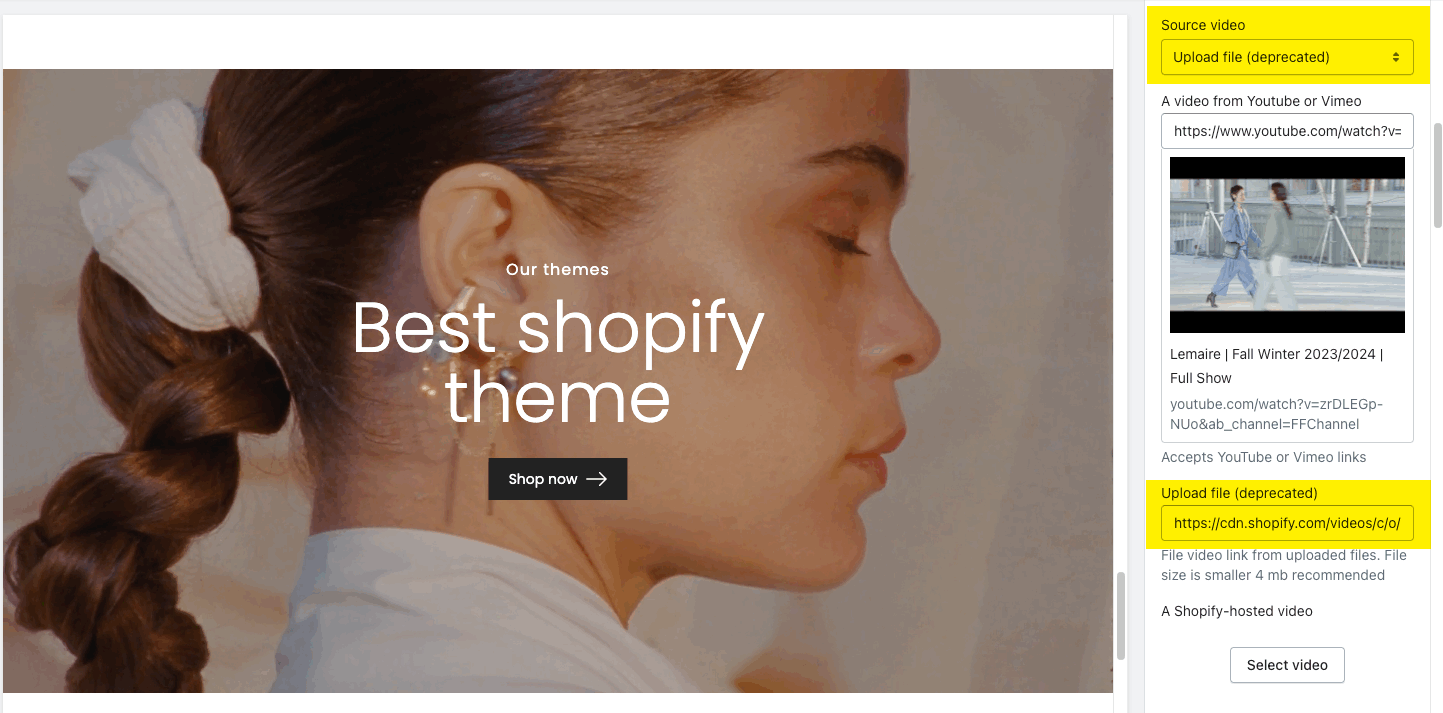
选择“上传文件”并粘贴视频链接:

-
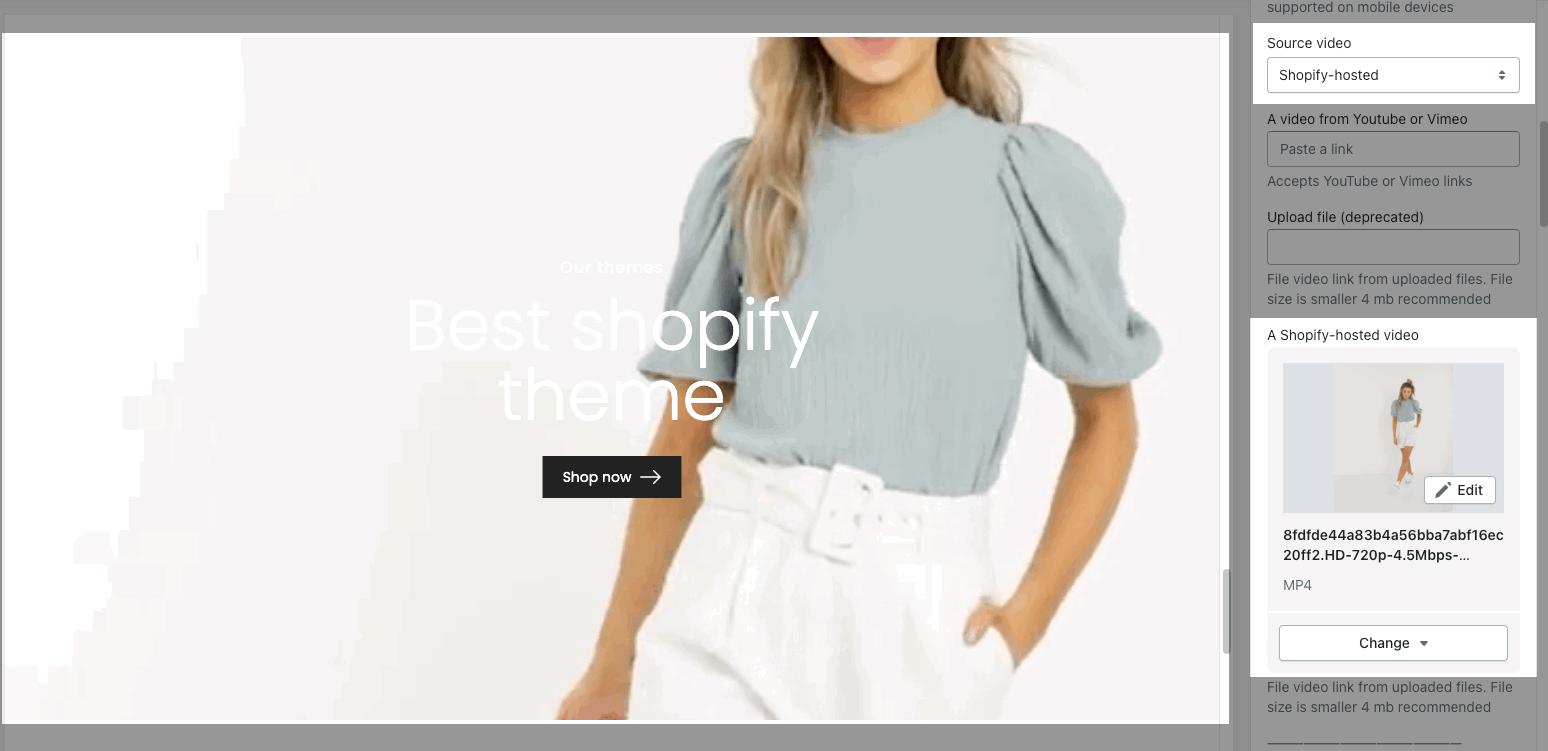
如果您使用“ Shopify托管”,则只需在“Shopify托管的视频”选项中选择一个视频:

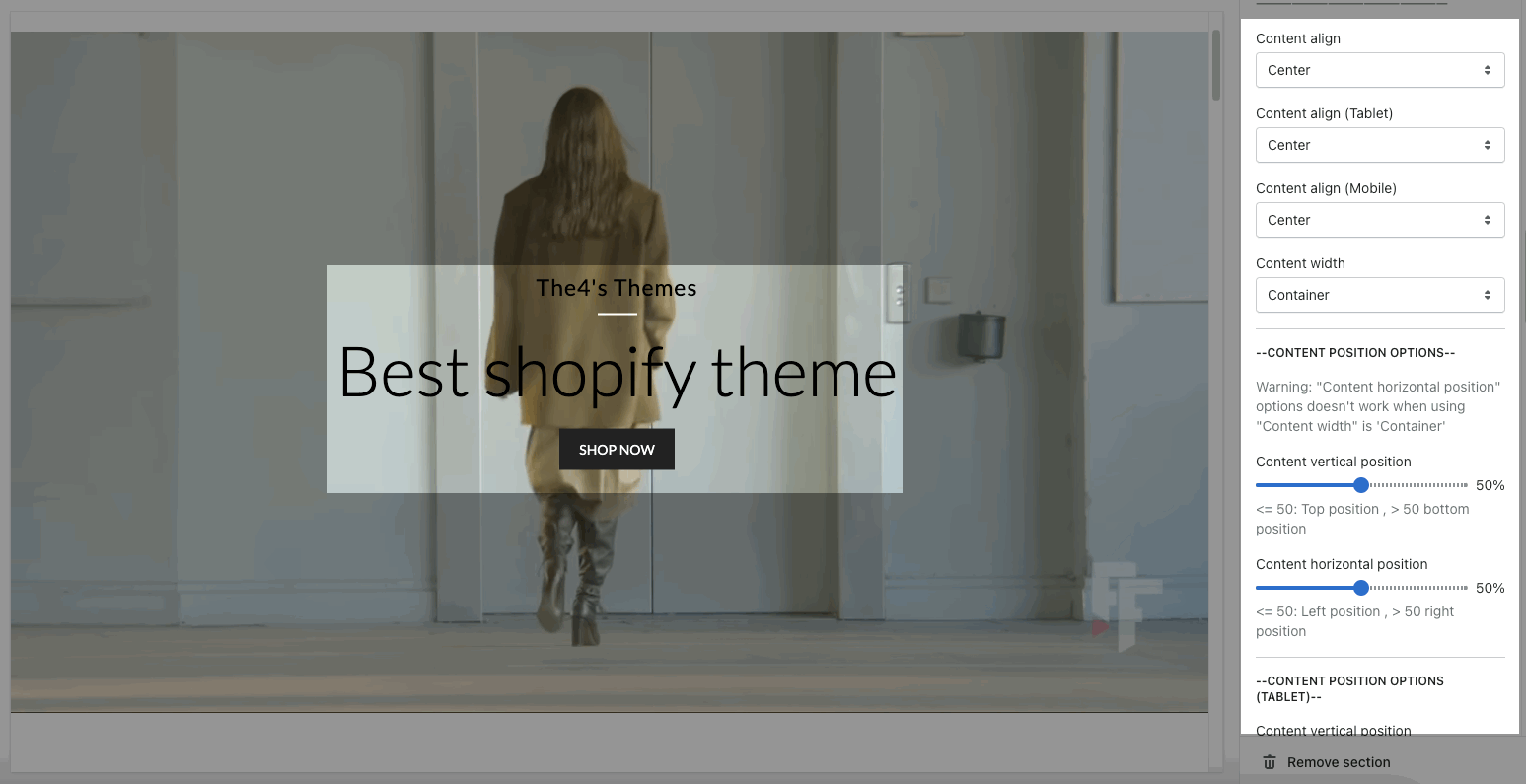
内容位置选项
-
您还可以设置部分内容的内容对齐和内容宽度。
-
帮助您配置内容样式,包括桌面、平板电脑和移动设备上的内容垂直位置、内容水平位置选项

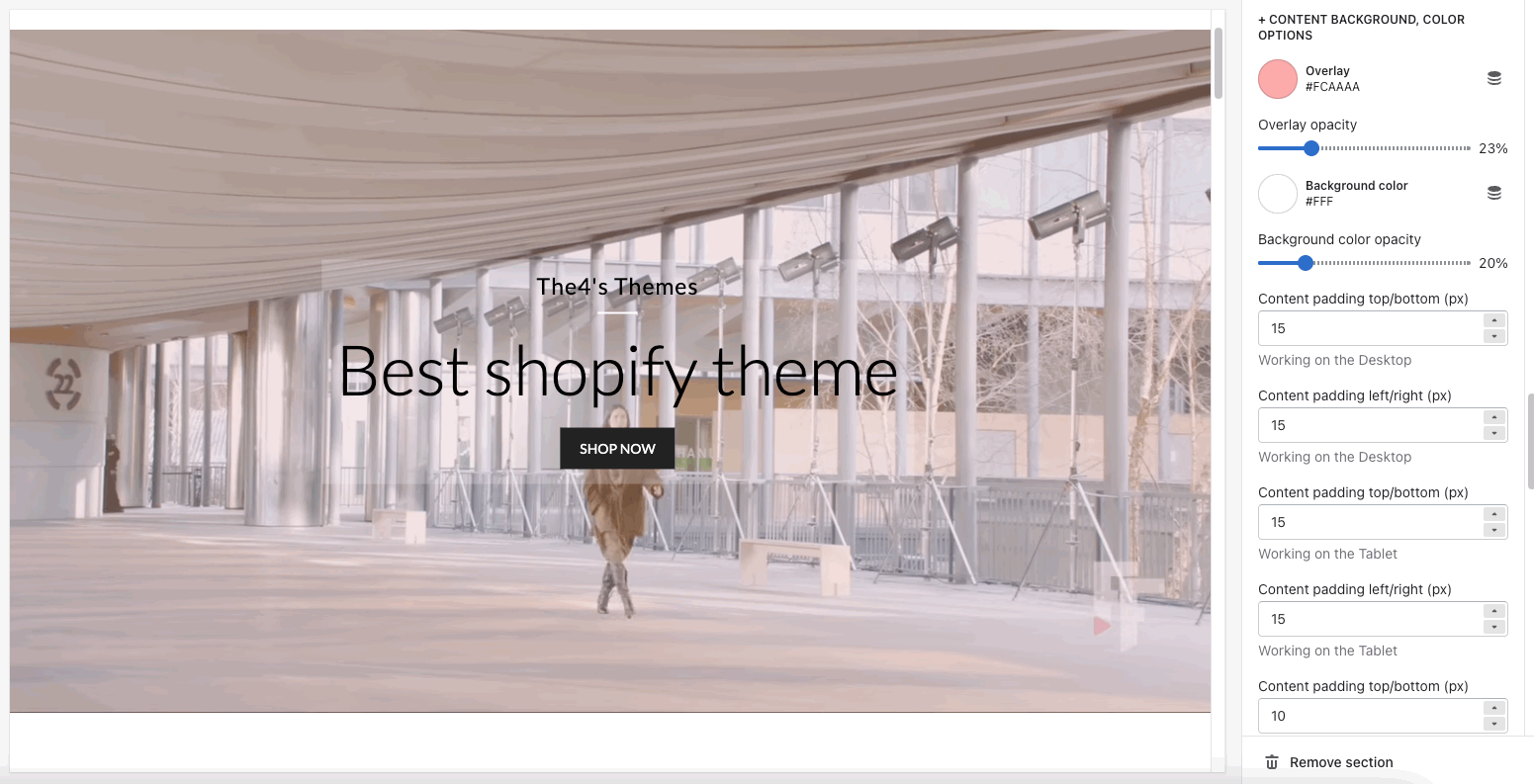
内容背景、颜色选项
-
帮助您配置内容颜色和内容背景颜色的样式,并提供覆盖颜色、覆盖不透明度、背景颜色、背景颜色不透明度等选项。
-
您还可以更改移动端和桌面端的内容填充顶部/底部 (px) 、内容填充左侧/右侧 (px)
-
使用边框内容:开启此选项可使用边框内容。您可以更改边框颜色、背景边框、边框不透明度、边框样式和边框填充。

2. 视频弹出和内联
此部分允许您创建带有背景图像的弹出视频,客户可以单击按钮视频选项来查看弹出或内联视频。
步骤:在主题编辑器(自定义)>添加部分>视频弹出和内联>保存。
2.1. 视频弹出和内联内容
单击视频弹出窗口并内联>添加块> 选择要添加的块。
2.1.1. 按钮视频
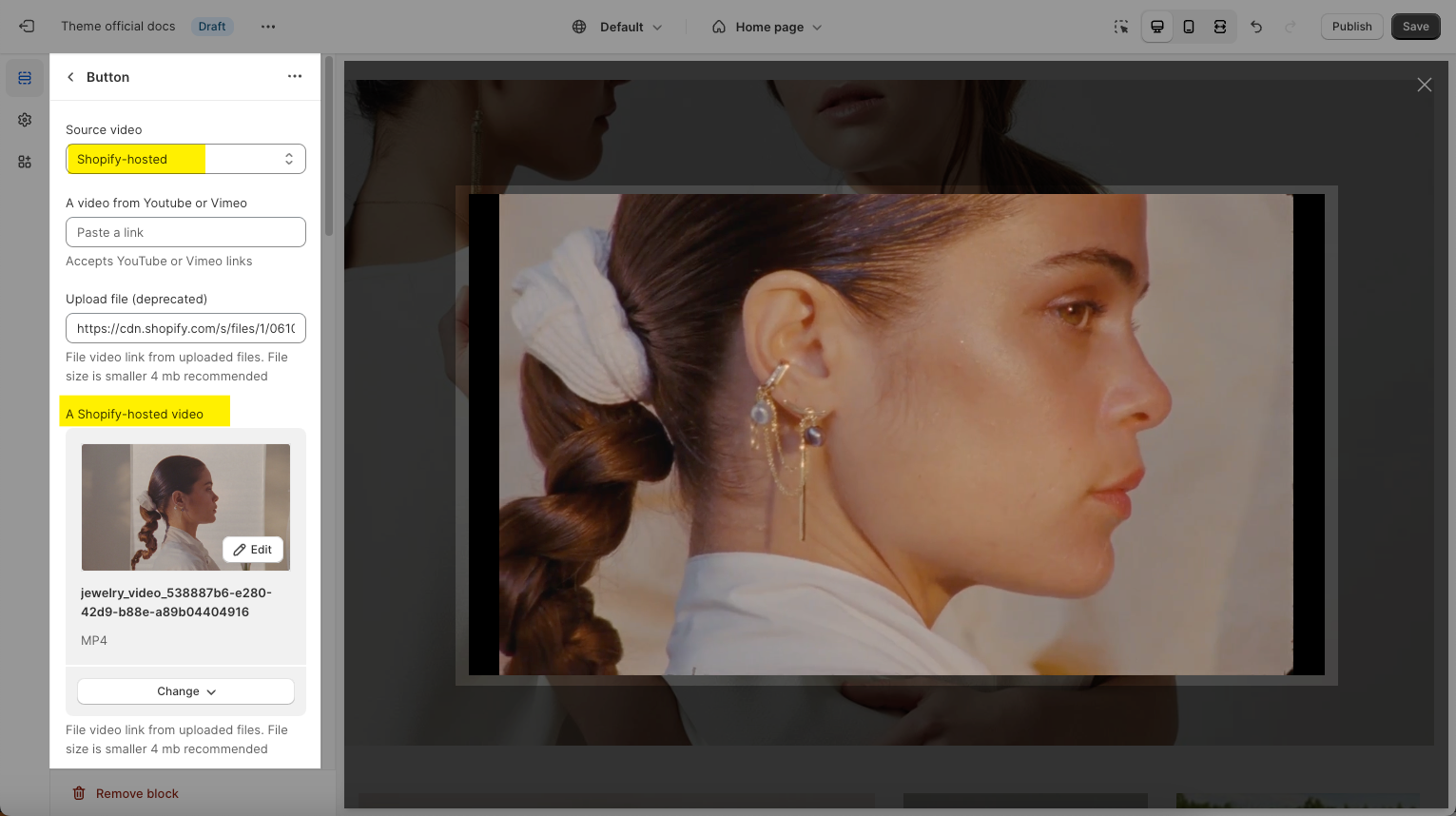
源视频选项允许您选择显示来自 Youtube、上传文件或 Shopify 托管的视频。
-
如果您使用Youtube 视频,您可以将链接视频从 Youtube 复制并粘贴到视频 URL。
-
如果您使用“ Shopify 托管”,则只需在“ Shopify 托管视频”选项中选择一个视频

-
您可以启用自动播放、循环、关闭按钮。
-
配置单击操作和设计按钮播放和关闭。请查看此视频:
2.1.2. 其他区块
您可以向此部分添加文本、按钮、HTML、图像(子)、倒计时器、空间 HTML 。
您可以参考此视频来了解有关这些块的更多信息:
2.2. 视频弹出和内联设置
常规选项
-
部分高度:这允许您设置部分的高度。
-
使用自定义高度:启用此选项可在桌面、平板电脑和移动设备上使用自定义高度作为背景部分。请查看此视频以配置高度。
-
封面图片:此选项允许您上传图片作为桌面版和移动版的横幅。您还可以为图片启用视差滚动。
内容位置选项
-
内容对齐:您可以将内容左对齐、居中或右对齐。
-
内容垂直/水平位置:选择内部内容的位置。
-
内容填充:您可以设置桌面或移动设备上块内容的填充。
-
背景内容、边框内容:您可以设置背景和边框内容的颜色、不透明度、样式和填充。
请查看此视频来详细配置:
设计选项
请遵循本指南来配置该部分的布局、背景、边距/填充。
3. 视频精选
此部分可帮助您在您的网站上显示视频。
从主题部分侧栏-> 添加部分 ->视频特色部分
常规选项
-
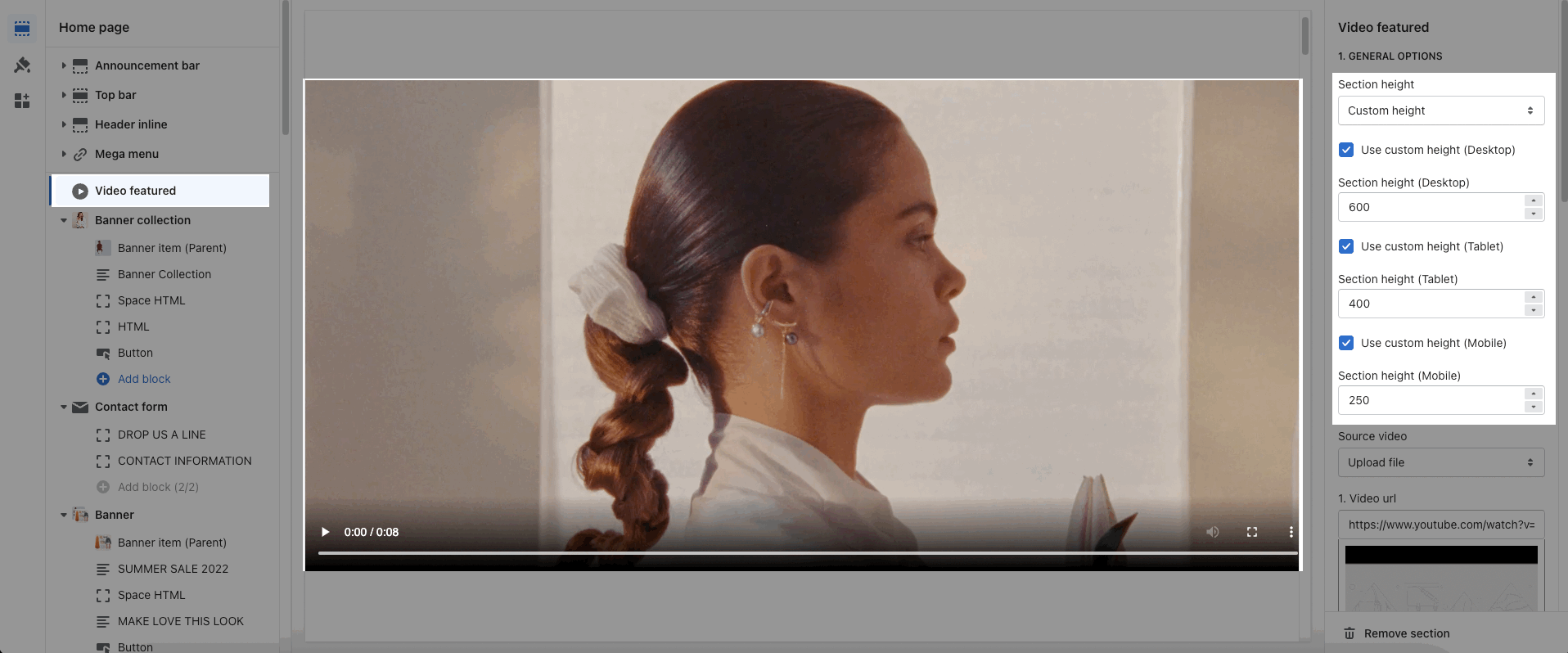
部分高度:有一些选项可以更改视频的高度/比例:保留原始比例、全屏高度、自定义高度、16:9、4:3。

截面高度
通过自定义高度选项,您可以为每台设备选择不同的高度:台式机、平板电脑、手机。

自定义高度选项
-
源视频:您可以从Youtube选择视频或上传文件。视频网址接受 YouTube 或 Vimeo 链接
-
此外,您还可以选择启用视频自动播放、视频循环播放

