这是一个令人惊叹的部分,它将帮助您展示产品集合、标题,并且您可以为此部分选择网格、旋转木马或砌体布局。
1. 精选合集

它通常位于主页上。但是, Shopify 2.0允许您将精选系列部分添加到您想要使用的任何页面。
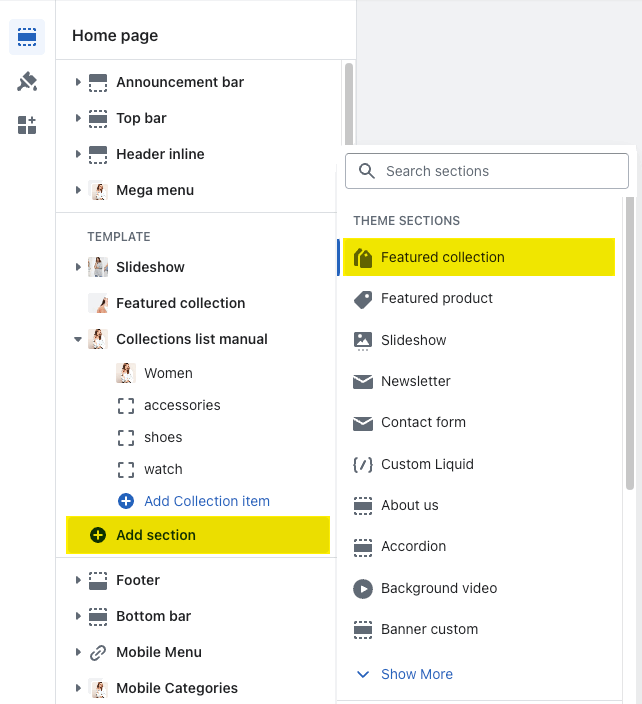
步骤:在主题编辑器(自定义)>添加部分>特色收藏>保存。

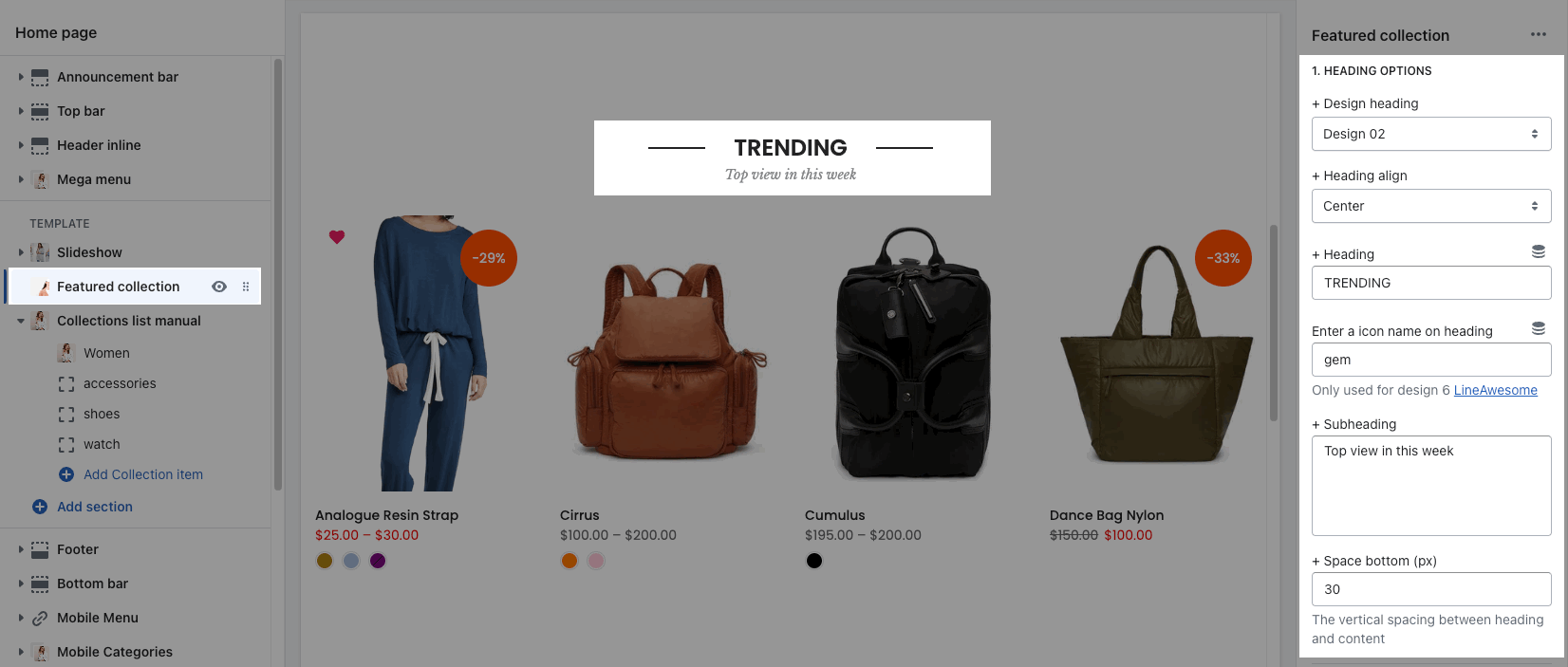
标题选项
您可以更改标题设计、标题对齐、副标题和空间底部。

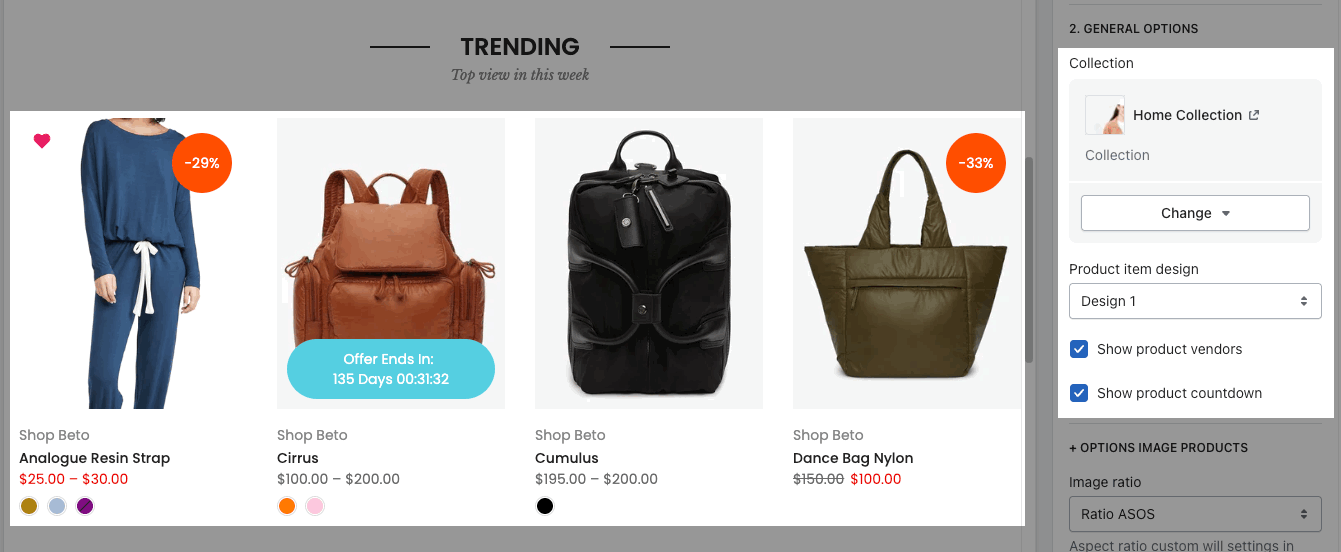
常规选项
-
收藏:选择您想要在此部分显示的收藏。
-
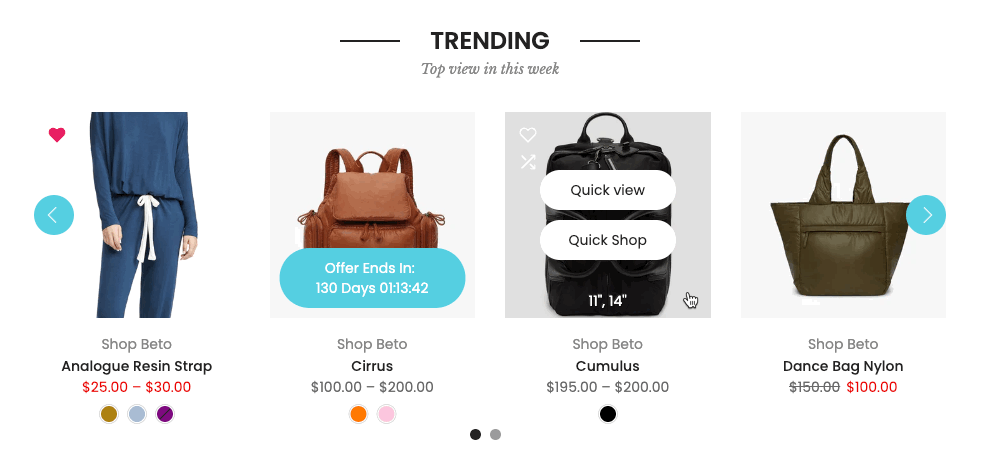
产品项目设计:您可以选择产品项目的设计并显示产品供应商、显示产品倒计时。

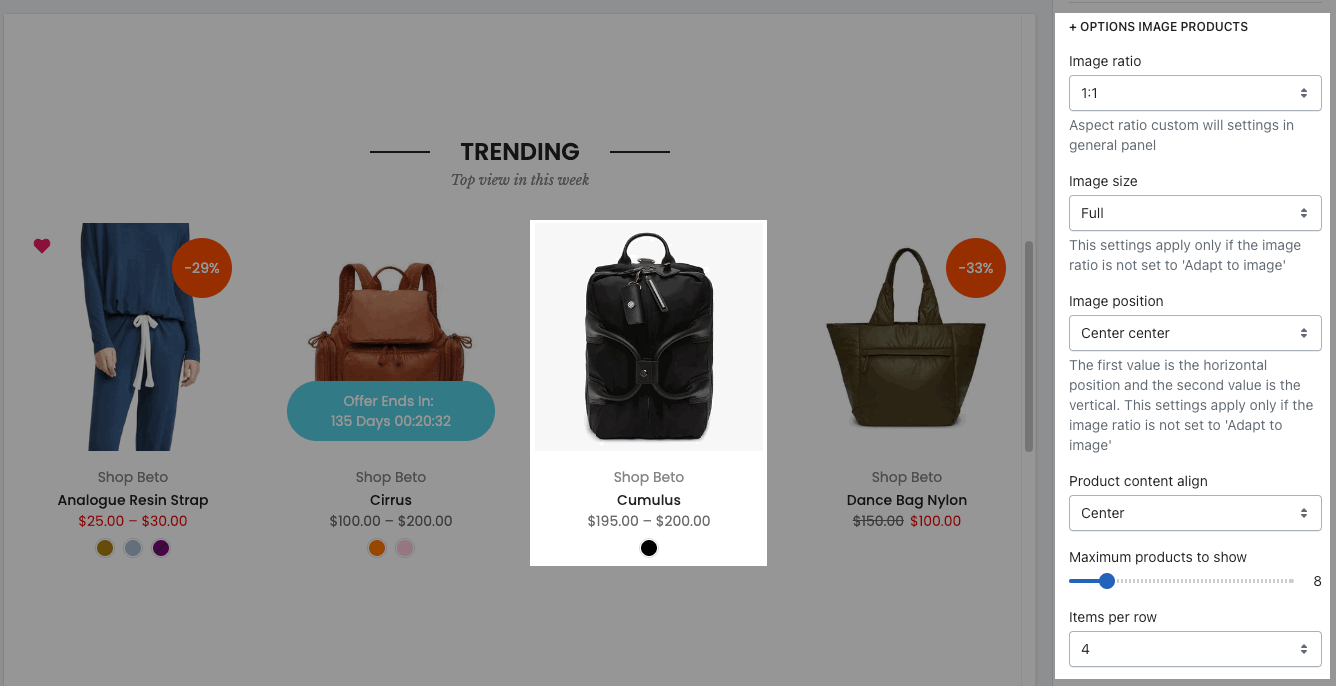
选项 图像 产品
-
您可以更改图像比例、图像大小、图像位置。
-
产品内容对齐:设置产品文本内容的文本对齐。
-
最多可显示产品数、每行产品数以及产品间距(水平和垂直)

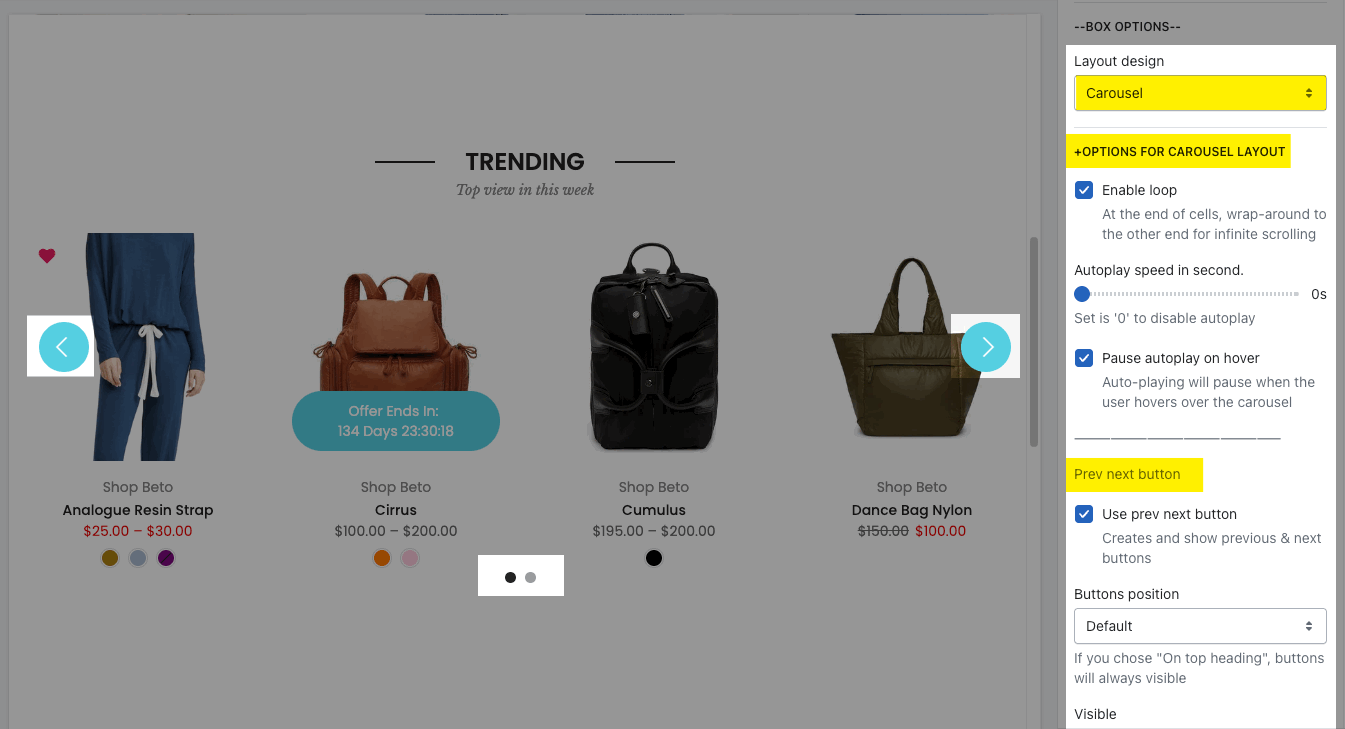
盒子选项
-
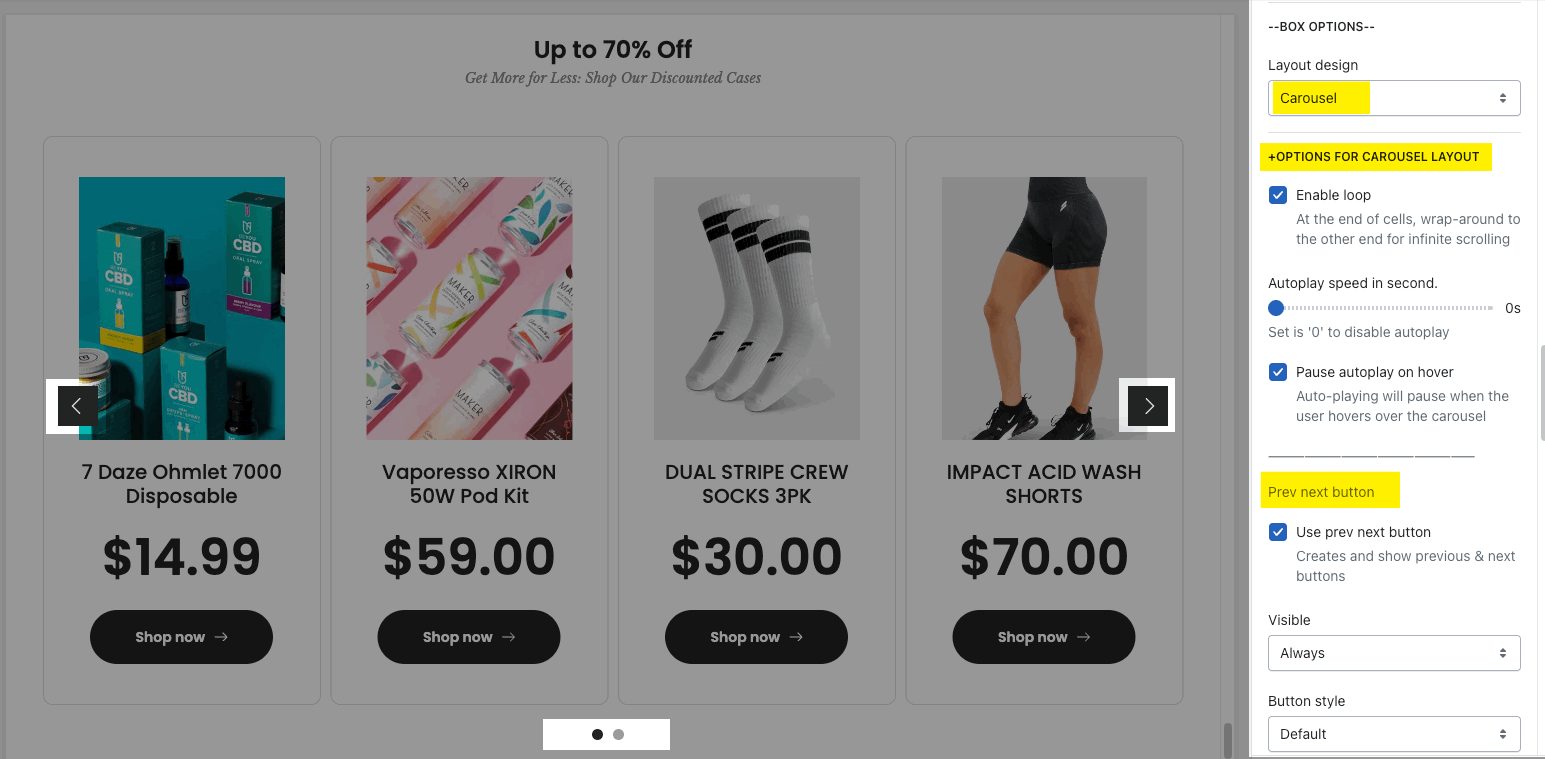
布局设计:您可以选择网格、旋转或砌体布局。
轮播布局选项
-
您可以启用循环,配置自动播放速度
-
上一个下一个按钮:启用它们并更改可见性、按钮样式、按钮颜色、按钮大小等......
-
页面点:启用和更改某些样式

网格或砖石布局选项
-
分页:您可以选择“加载更多按钮” 、 “查看全部按钮”或“无”。您还可以为此按钮配置一些选项
请关注以下视频了解详情:
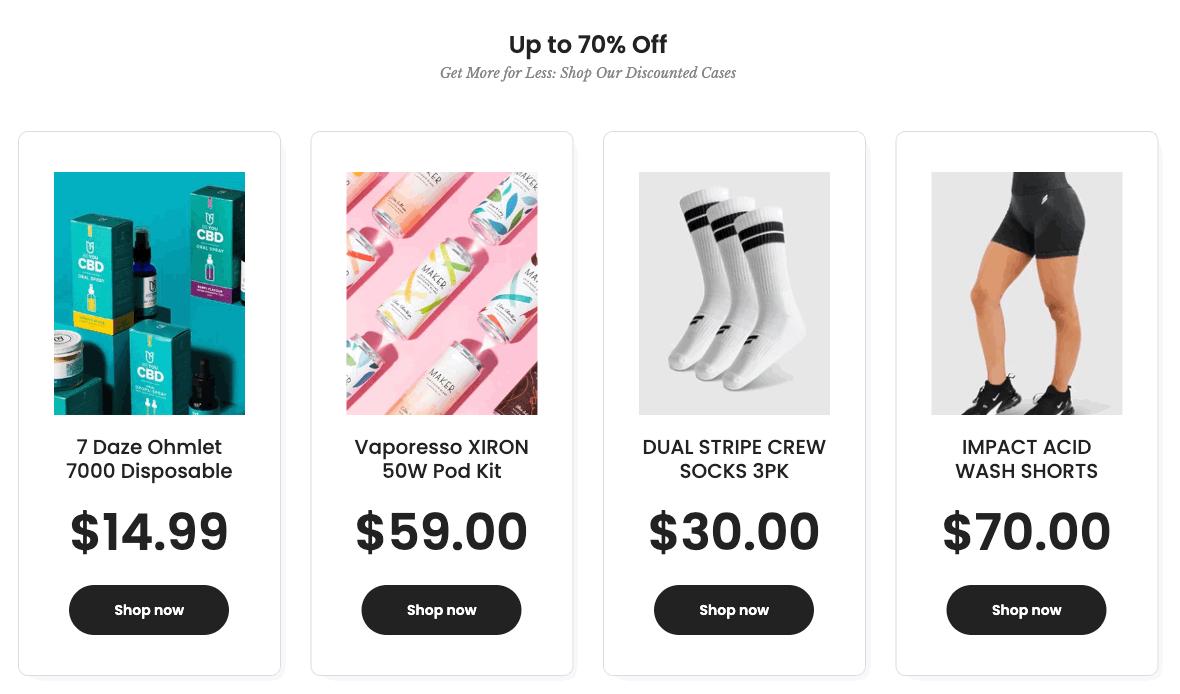
2. 精选集2

步骤:在主题编辑器(自定义)>添加部分>特色收藏 2 >保存。
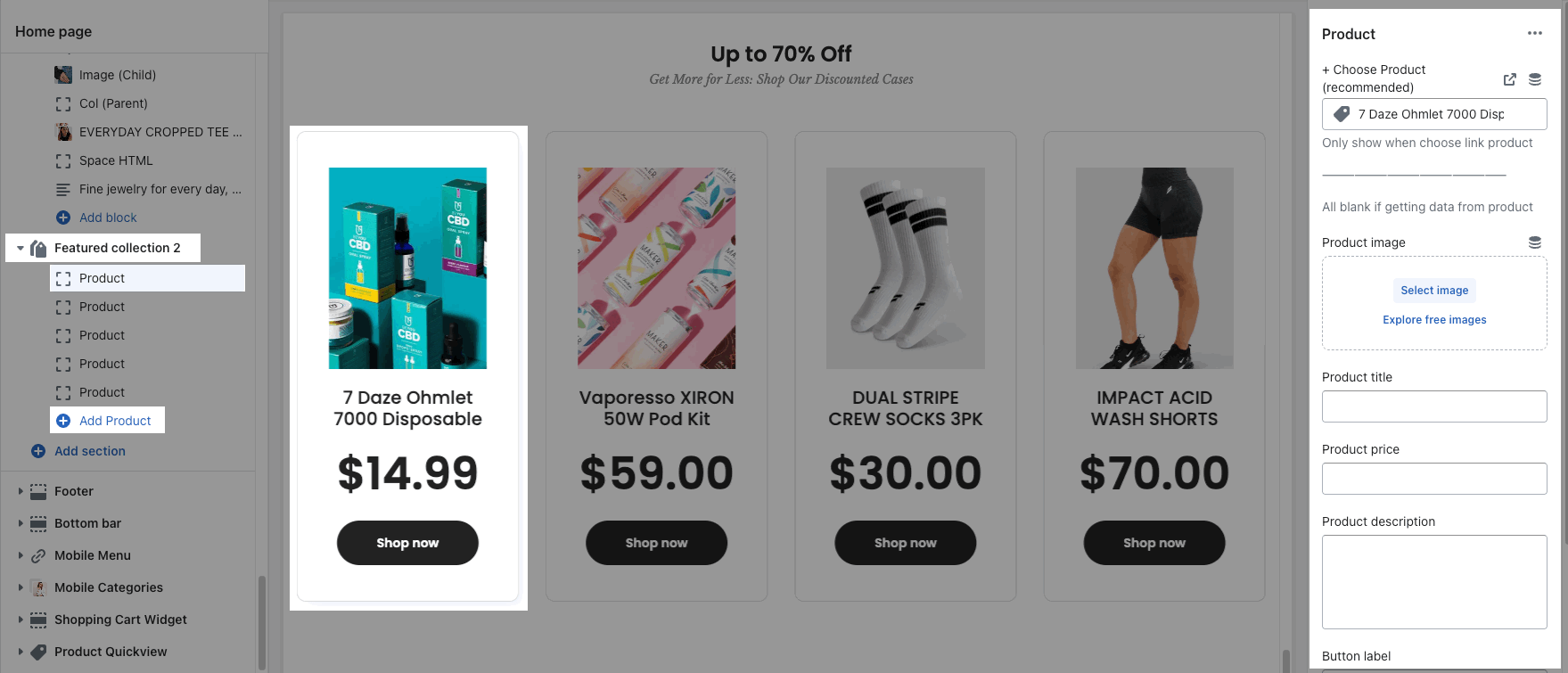
2.1. 产品项目
点击精选系列 2 >添加产品。您可以从 Shopify 中选择一个产品,或者输入图片、标题、描述、价格、链接来创建产品。

2. 精选合集2个选项
标题选项:
-
您可以输入标题和副标题,选择标题的设计,也可以选择文本对齐:居中。

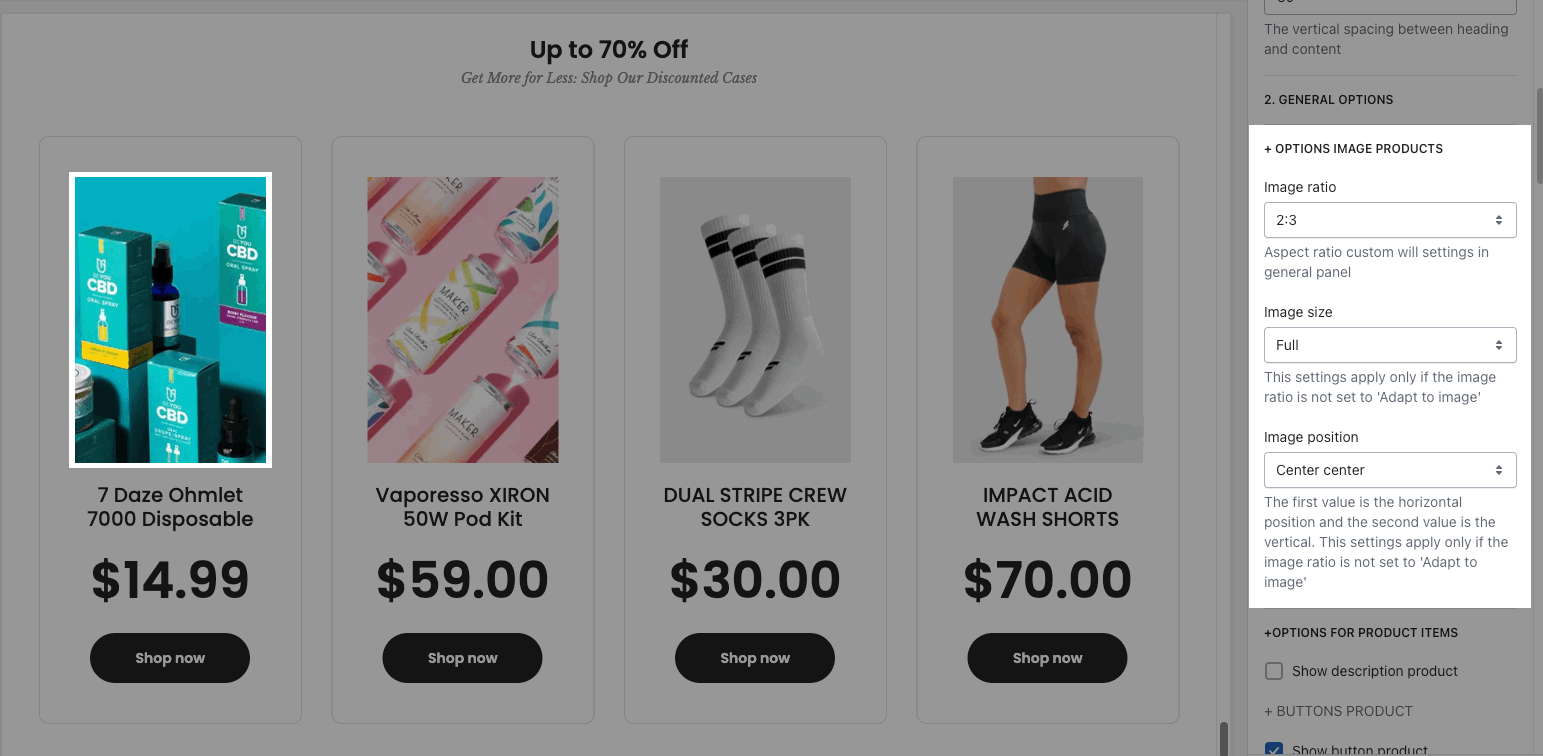
选项图像产品:
-
您可以更改图像比例、图像大小、图像位置。

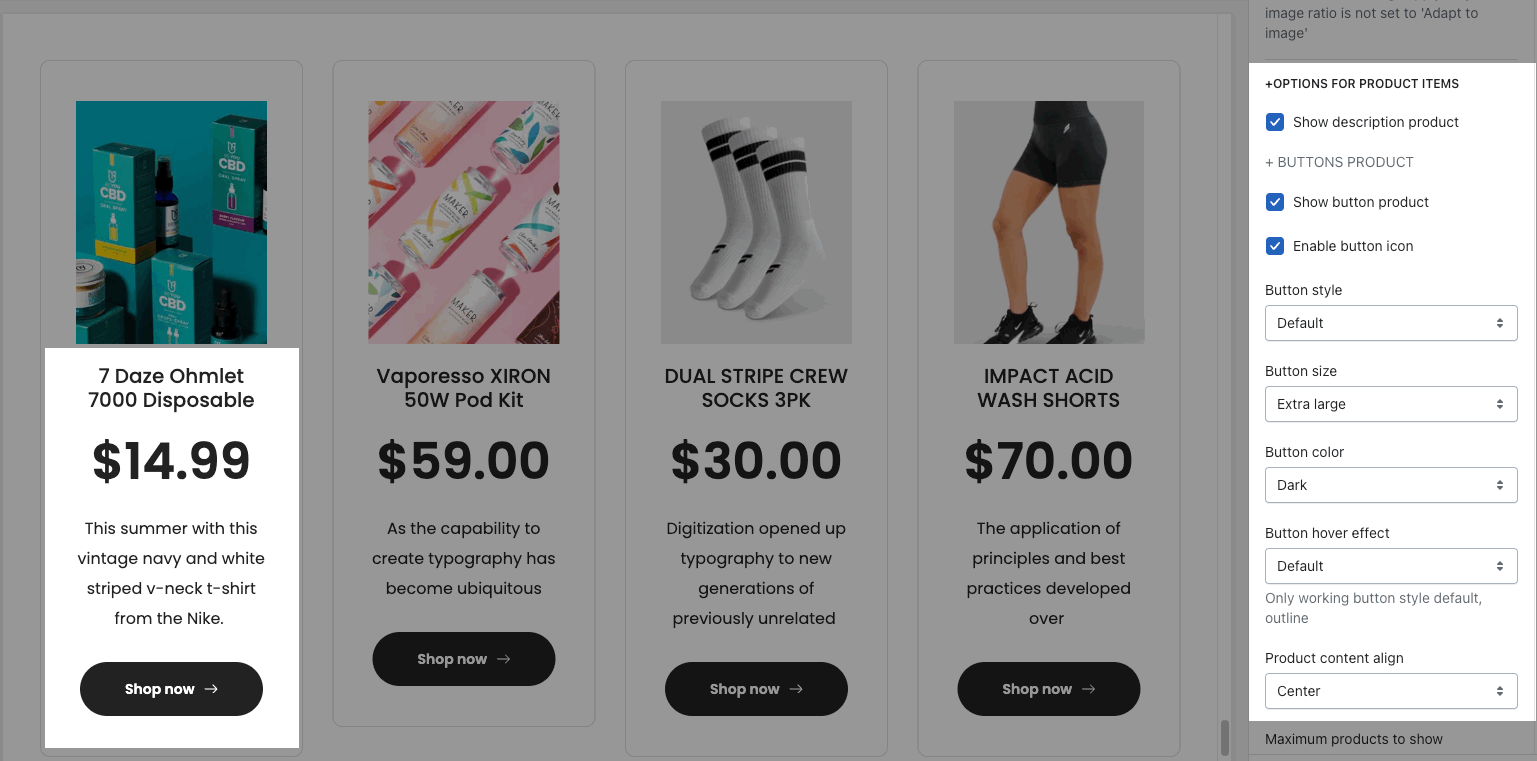
产品选项:
-
显示产品描述
-
按钮产品:更改按钮样式、大小、颜色、悬停效果
-
产品内容对齐:设置产品文本内容的文本对齐。

-
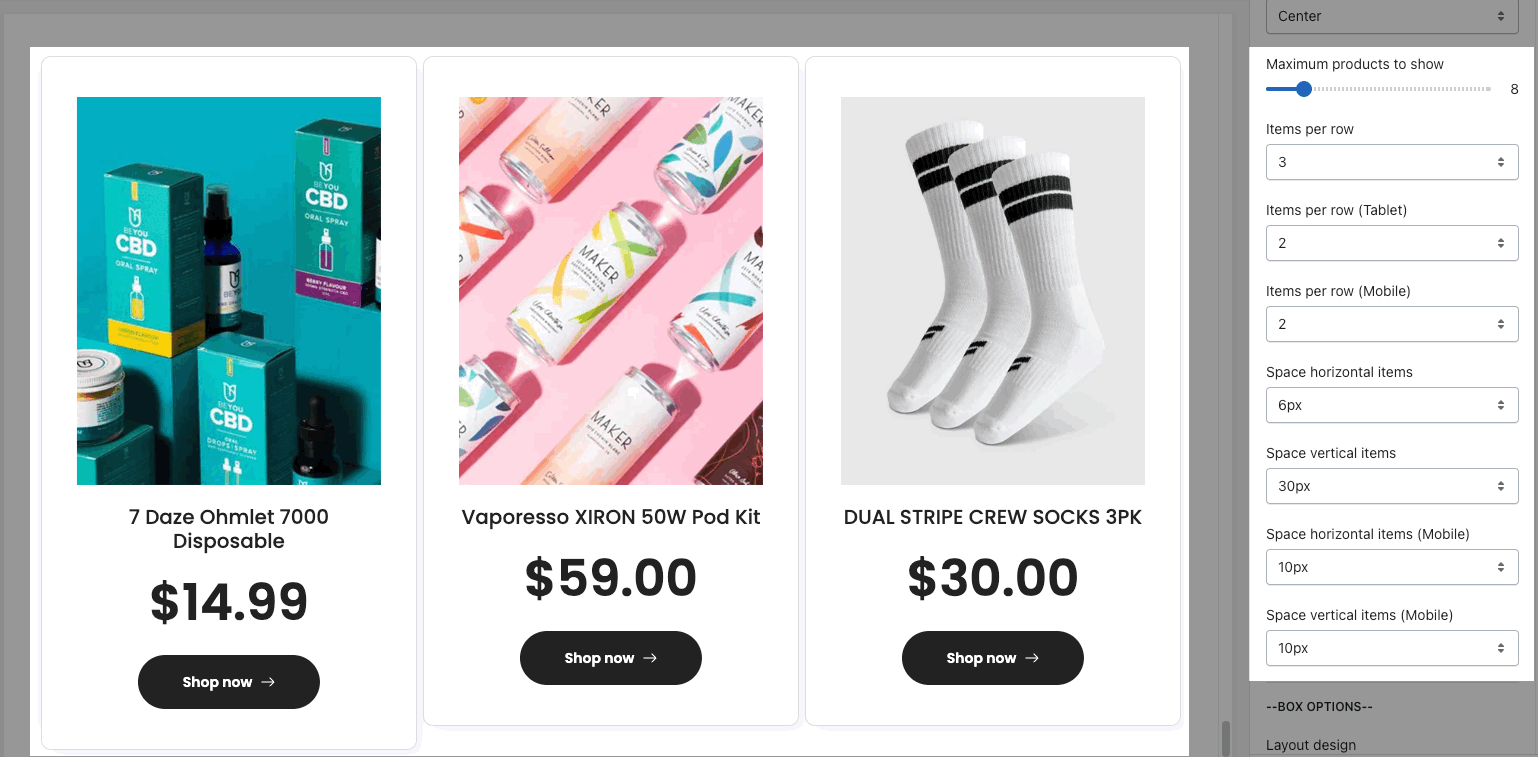
最多可显示产品数、每行产品数以及产品间距(水平和垂直)

盒子选项:
-
布局设计:您可以选择网格、旋转或砌体布局。
轮播布局选项:您可以启用循环、配置自动播放速度、调整上一个下一个按钮和页面点的样式