从主题设置 -> 常规产品

1. 启用 ajax 购物车和不同款式的价格
1.1. Ajax 购物车
此选项允许您从任何页面将产品添加到购物车,而无需转到特定的产品详细信息页面。您可以通过 ajax 购物车弹出窗口选择产品选项,避免浪费时间在烦人的页面重新加载上。请查看以下视频:
1.2. 不同型号价格不同
此选项允许您仅显示可用变体的价格变化,这意味着售罄变体的价格将被隐藏。
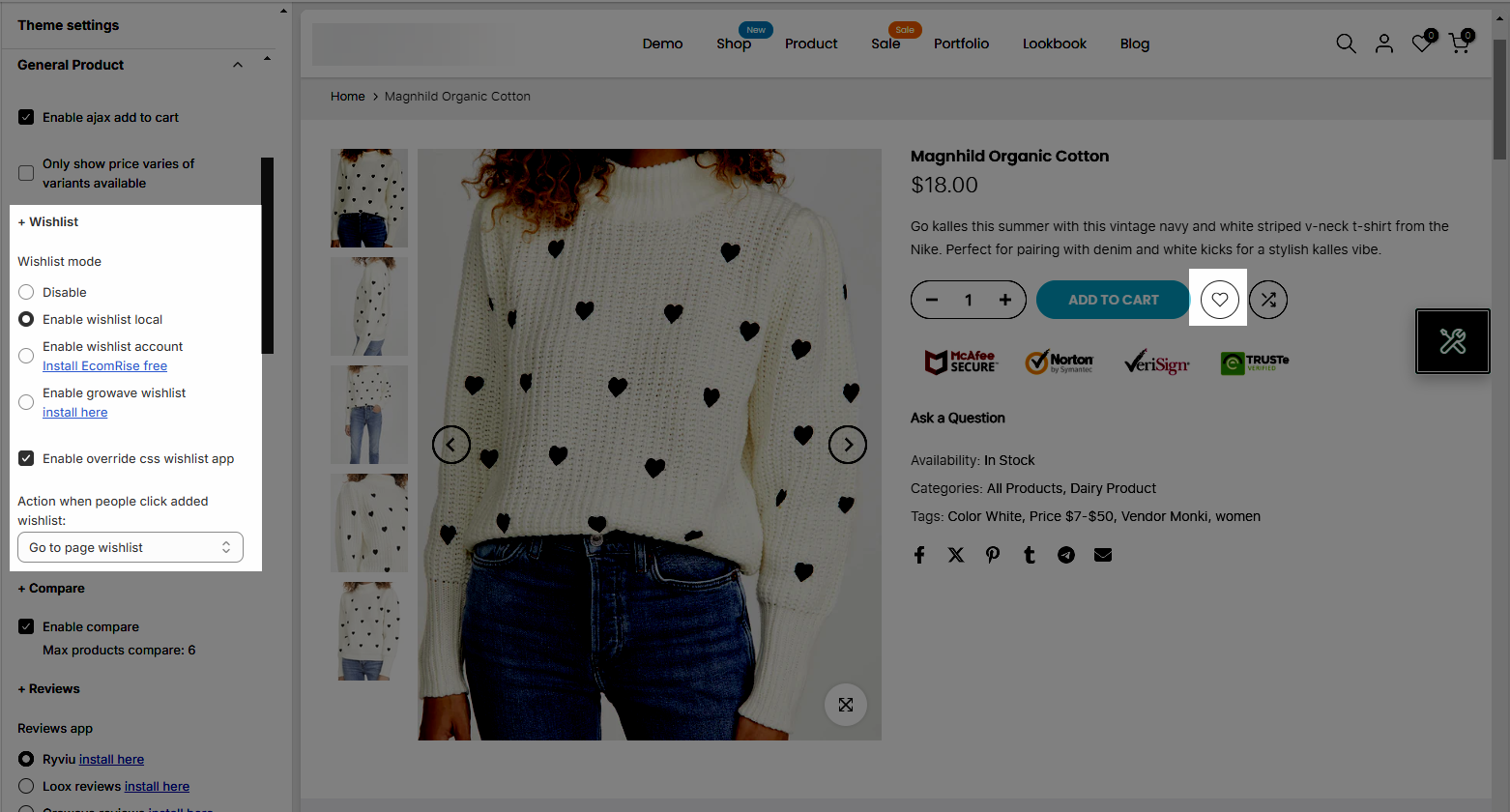
2. 愿望清单样式
愿望清单允许客户创建他们感兴趣但暂时不想购买的产品列表。这些产品在帐户中保持活跃,只需单击一下即可放入购物车。这是一个强大的用户参与工具。
2.1.您可以在此处使用以下选项配置您的愿望清单模式:

-
禁用:您可以选择此选项来决定是否使用愿望清单。
-
启用本地愿望清单:这是内置主题,因此您只需选择此选项,无需执行任何操作。愿望清单将在您的商店中运行。
这是使用 Wishlist EcomRise 应用程序的指南:
-
启用Growave愿望清单在此安装
2.2.启用覆盖 CSS 愿望清单应用:使用自定义 CSS 控制您的愿望清单应用的外观!
2.3.点击添加心愿单后的操作:点击后,您可以选择进入页面心愿单或从心愿单中移除。
3. 比较
您最多可在此部分为六种产品启用比较。点击“启用”> 将鼠标悬停在产品上 > 点击“比较” ,您的客户将被引导至“比较页面”,以查看两种类似产品之间的差异。
4. 评论
使用此部分之前,您必须先安装一个审核应用程序,请在此设置中选择其中的一个。
您可以访问以下链接来安装应用程序:
您还可以按照此处的说明添加其他应用程序。

5.徽章
5.1. 标签形状
有两种形状供您选择,包括圆形和矩形。
5.2. 使用销售标签
允许您是否启用销售标签。
5.3. 销售标签样式
您可以选择文本或百分比。
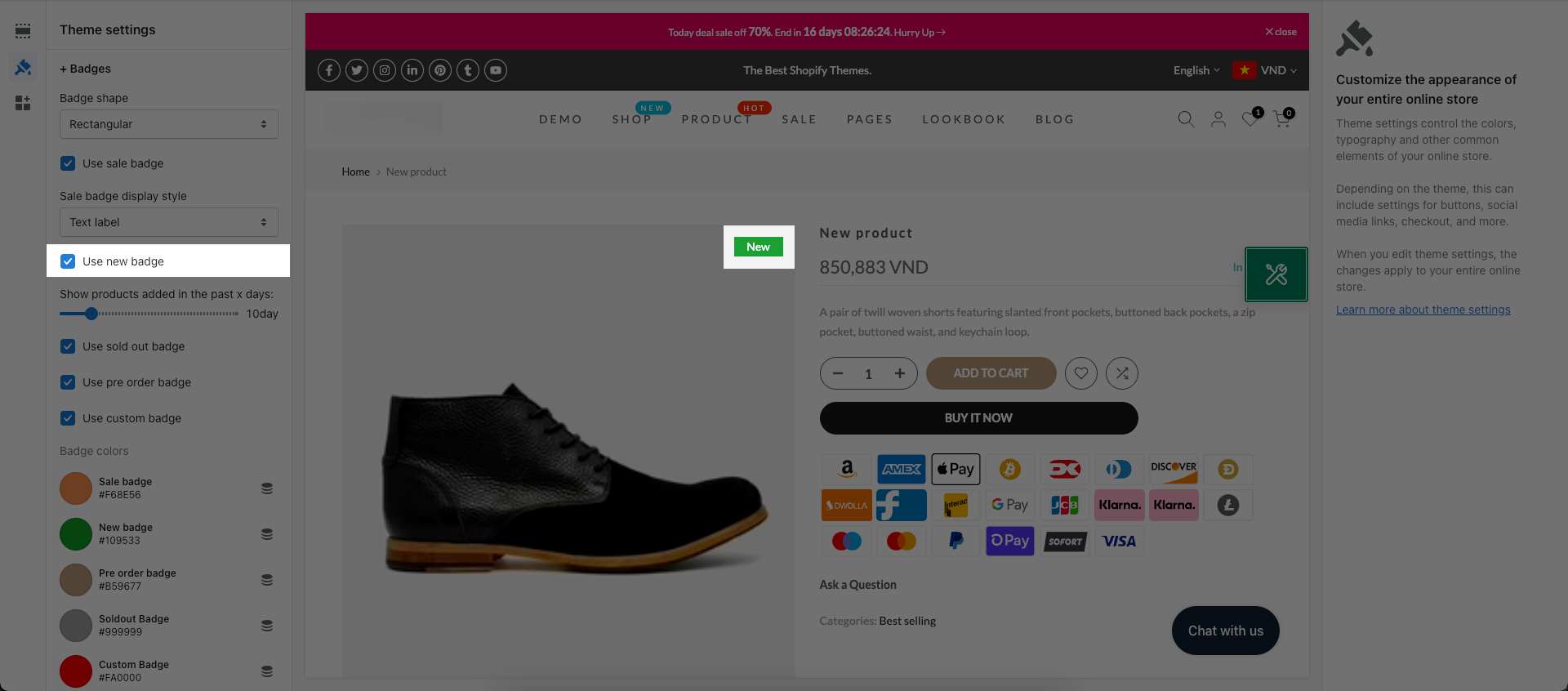
5.4. 使用新徽章
允许您启用或不启用新标签。它显示过去 x 天添加的产品。新标签将从您添加产品的当天到 (x) 天自动显示。您可以通过拖动显示过去 x 天添加的产品上的条形图来调整 (x)。

5.5. 使用售罄徽章
允许您是否启用“售罄”标签。

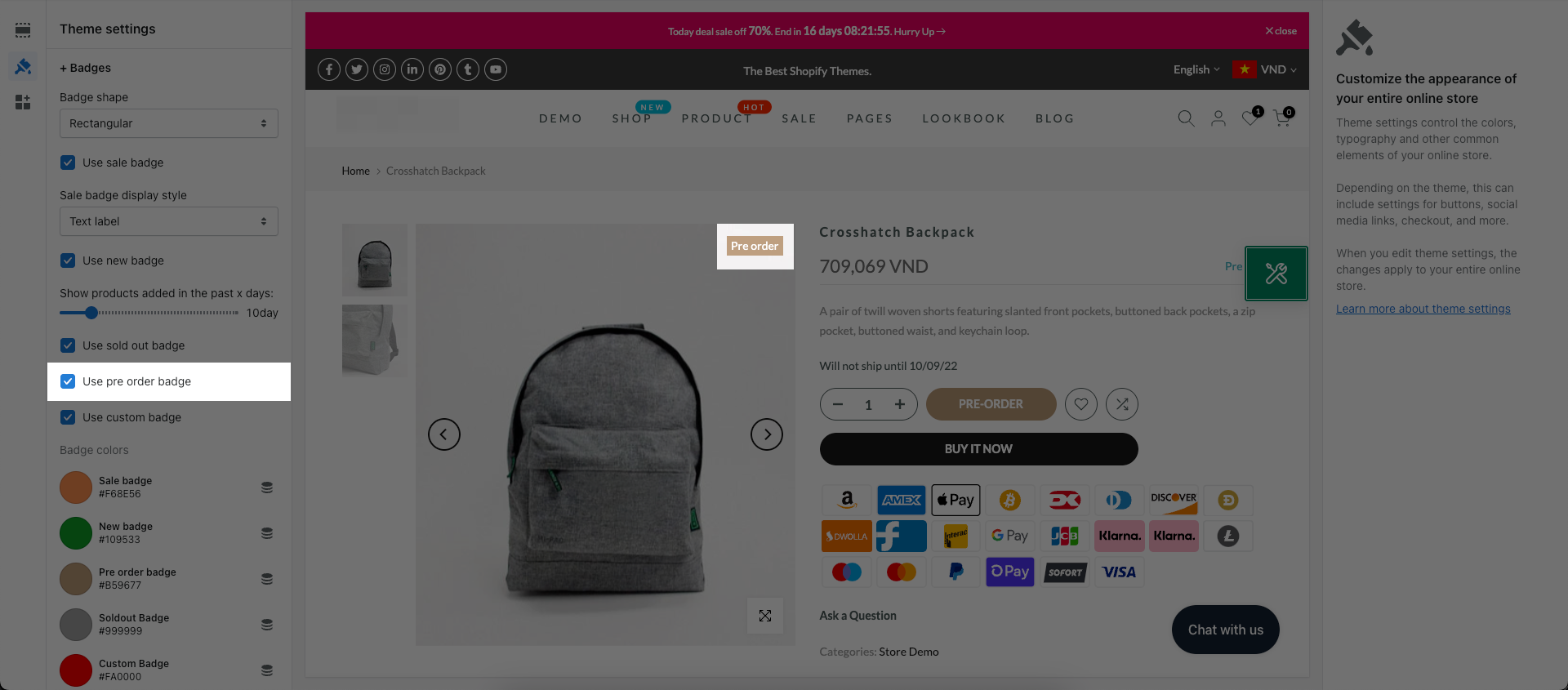
5.6. 使用预订徽章
允许您启用或不启用预订标签,用于缺货的产品。

5.7. 使用自定义徽章
允许您是否启用自定义标签。
请按照本指南进行配置。
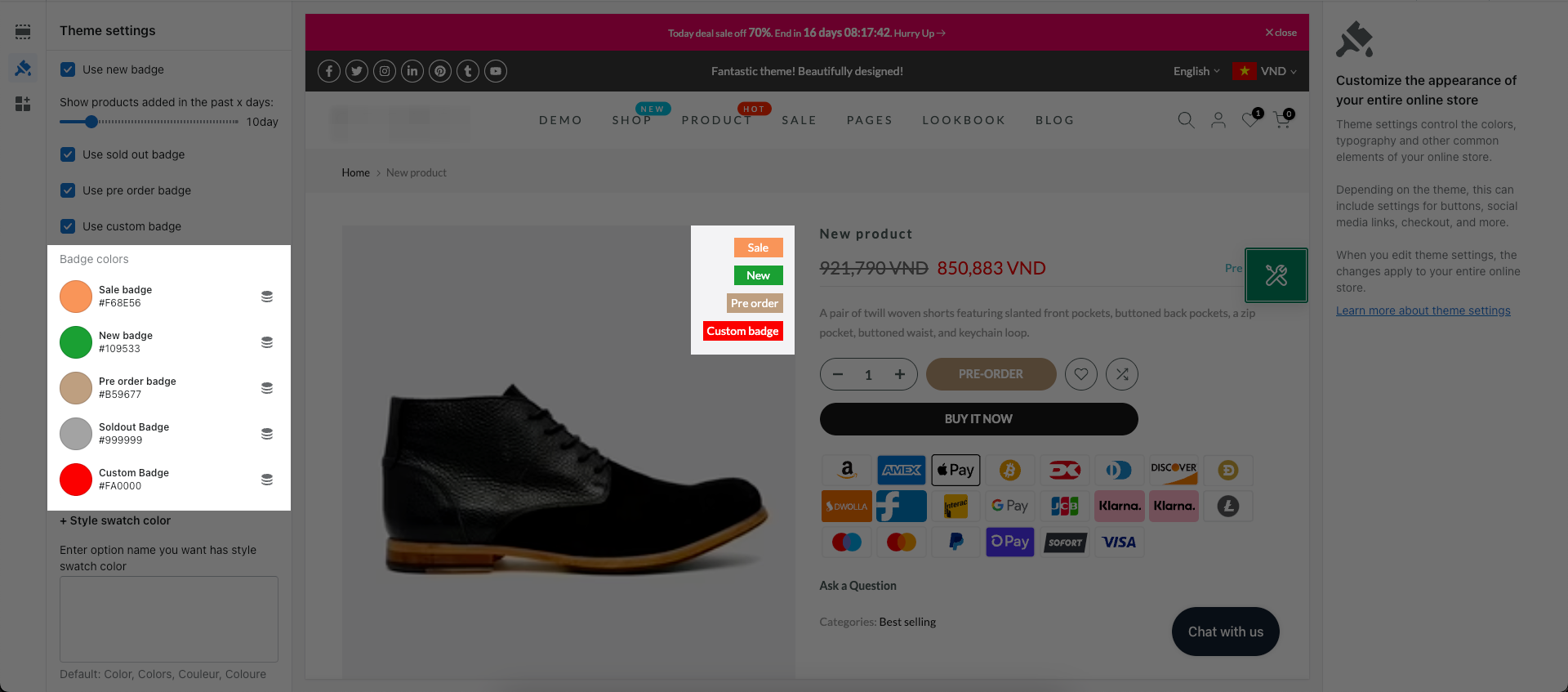
5.8. 徽章颜色
此设置允许您更改产品的销售、新品、预购、售罄、自定义标签的颜色。

6.占位符
在此设置中,您可以为之前未设置图像的产品设置占位符图像。


