从主题设置 > 产品项目

该设置将适用于主页、收藏页、产品推荐和产品页面上最近查看的产品上的产品网格。
1. 设置
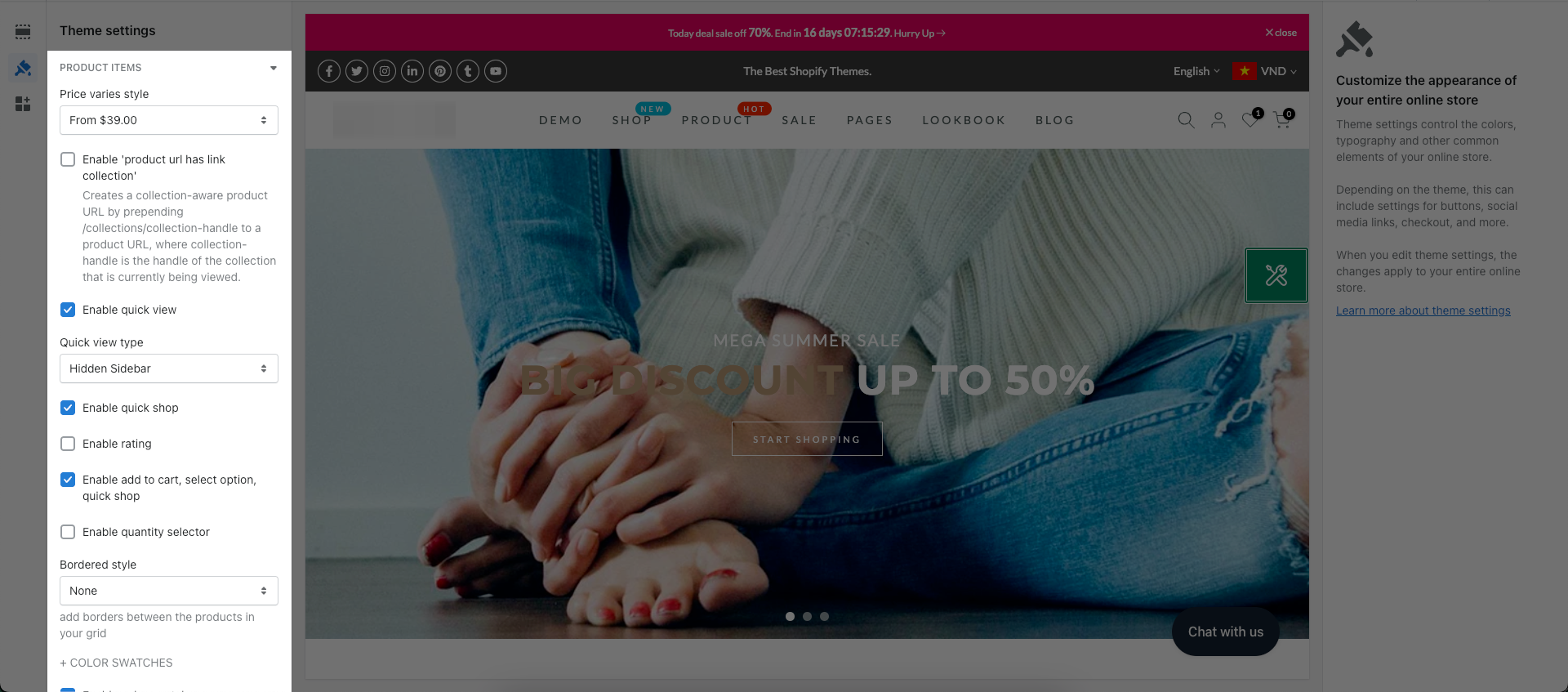
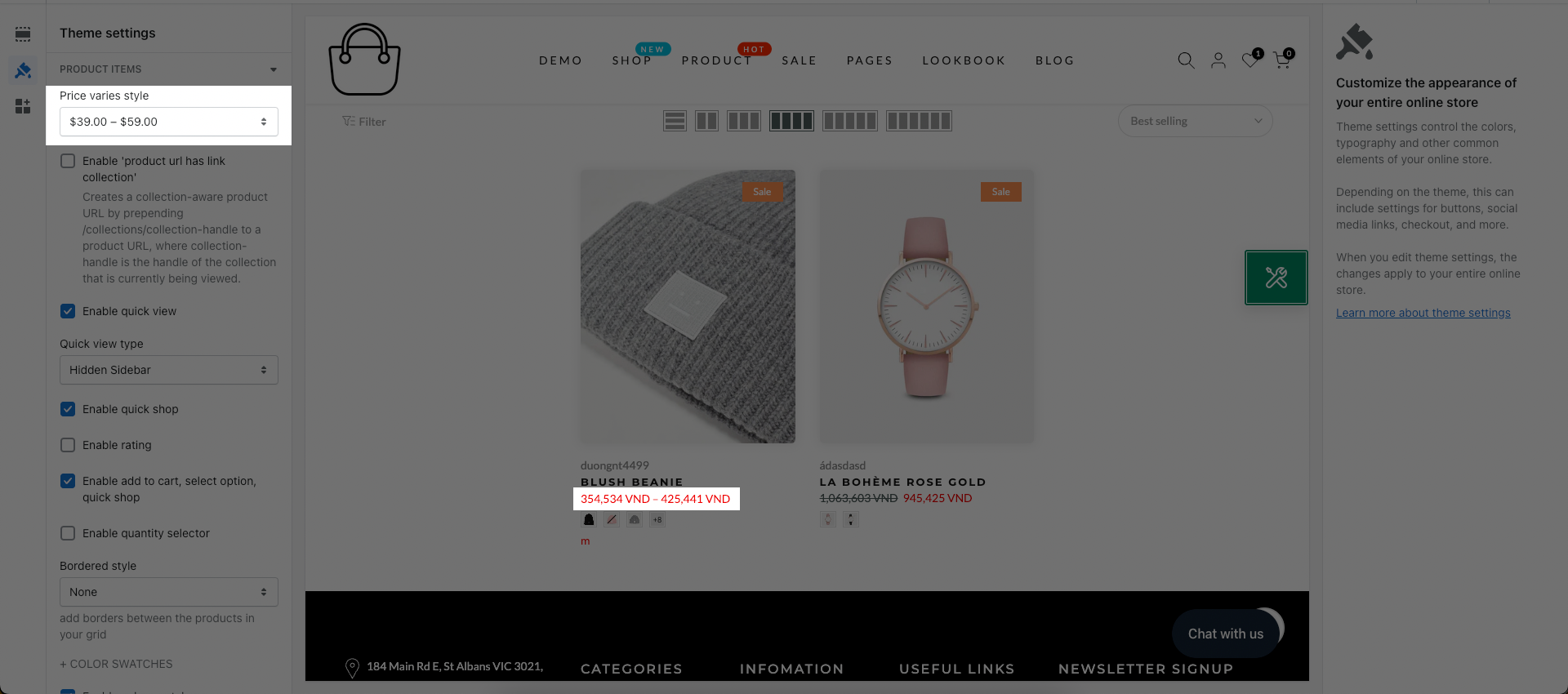
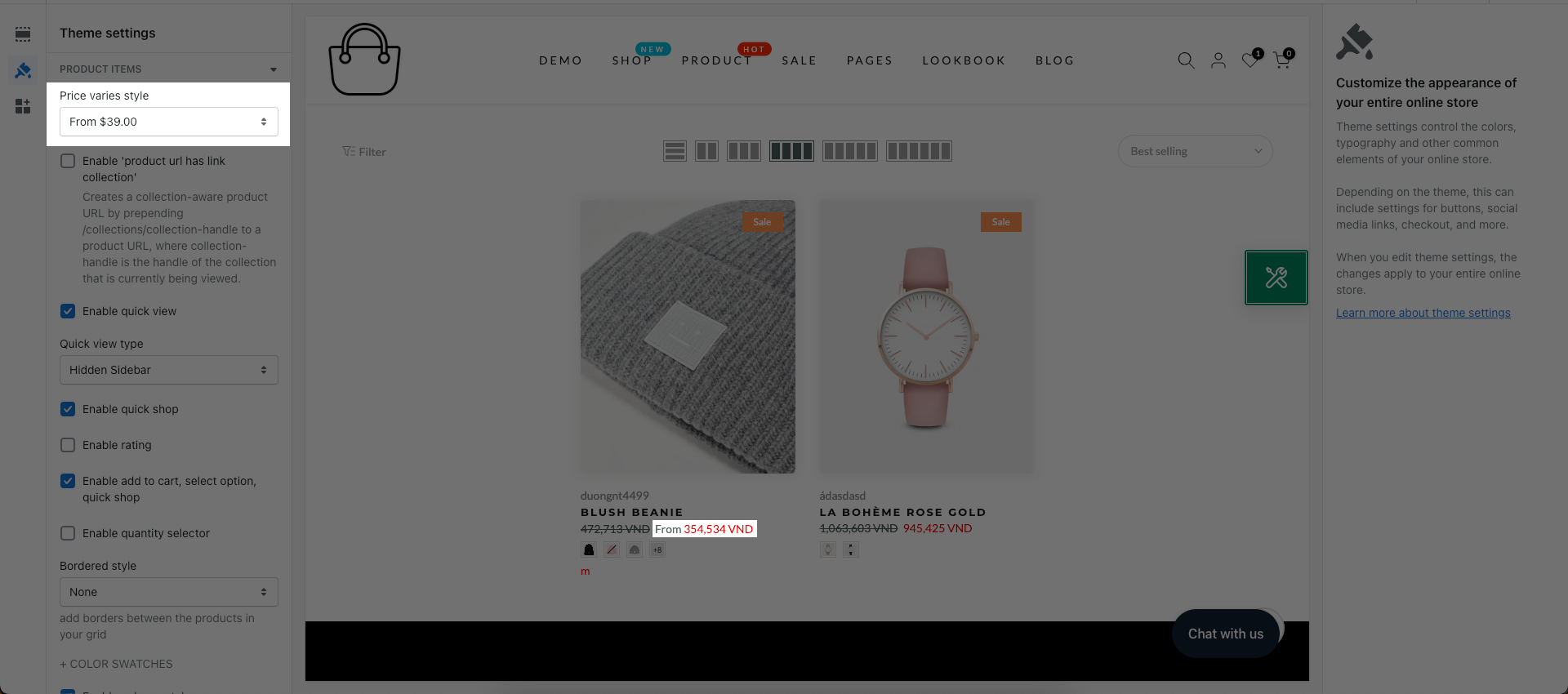
1.1. 价格变动设置:
有两种类型
$39.00-$59.00:表示产品有多个变体,且价格不同。选择此选项时,将显示产品的最低价格 - 最高价格

从 39.00 美元起:这意味着如果产品有多个变体,并且它们的价格不同。当您选择此选项时,它将显示产品的最低价格。

1.2. 启用‘产品网址有链接集合’吗?
此选项有助于从 URL 中删除“collections/collection-name”并将其指向“product”。这意味着 URL 将从“your domain/collections/collection-name/products/product-name”更改为“your domain/products/product-name”。您可以查看本指南了解详细信息。
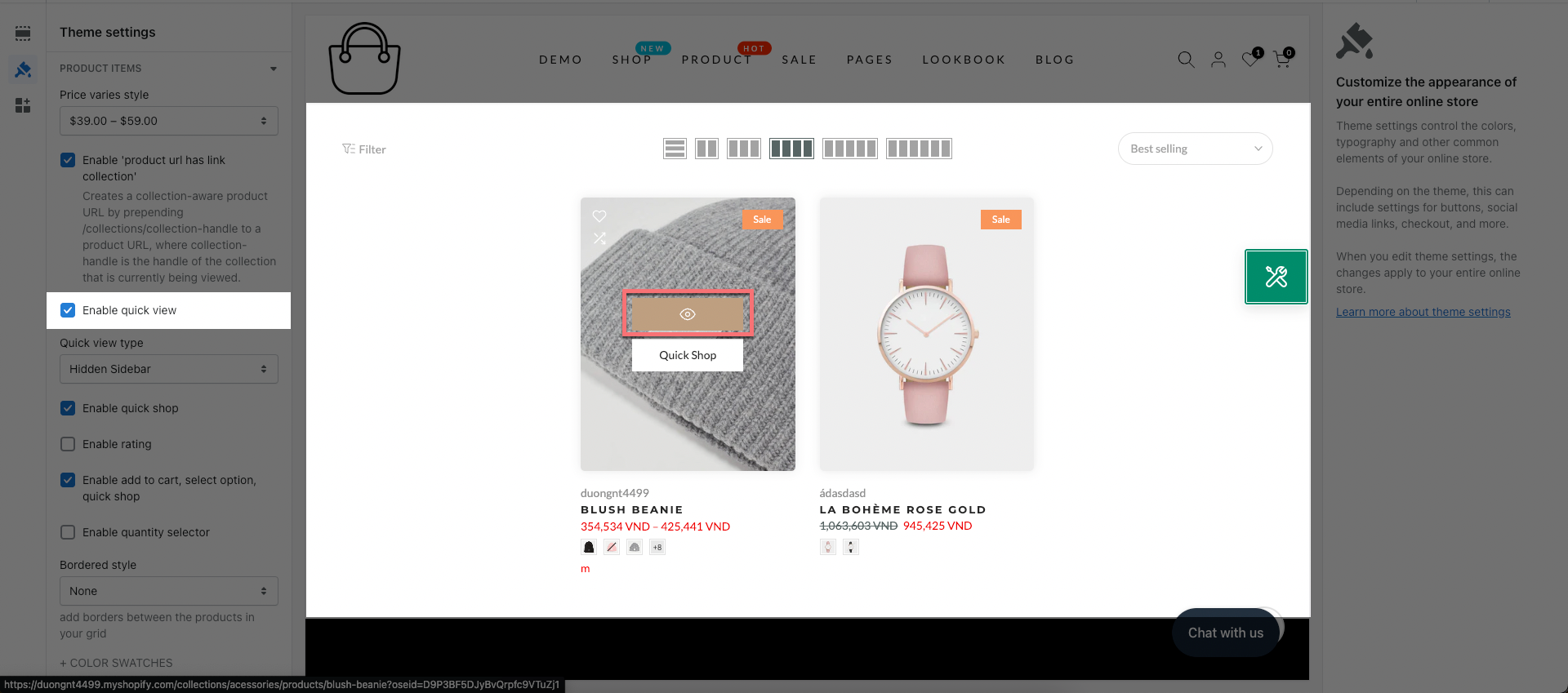
1.3. 快速查看
启用快速查看?:启用此选项后,您的客户可以在主页上看到有关产品的更多详细信息。当您将鼠标悬停在图像产品上时,将显示快速查看。

1.4. 启用评分
它可以帮助您显示产品评级。您可以安装其中一个集成了主题支持的应用程序,该应用程序位于“常规产品”部分的评论设置中。请访问此链接了解详情。
如果您安装了其他应用程序,您可以联系支持团队应用程序来集成它们。
1.5. 启用添加到购物车、选择选项、快速购物
它可以帮助您显示产品项目上显示的所有这些按钮。
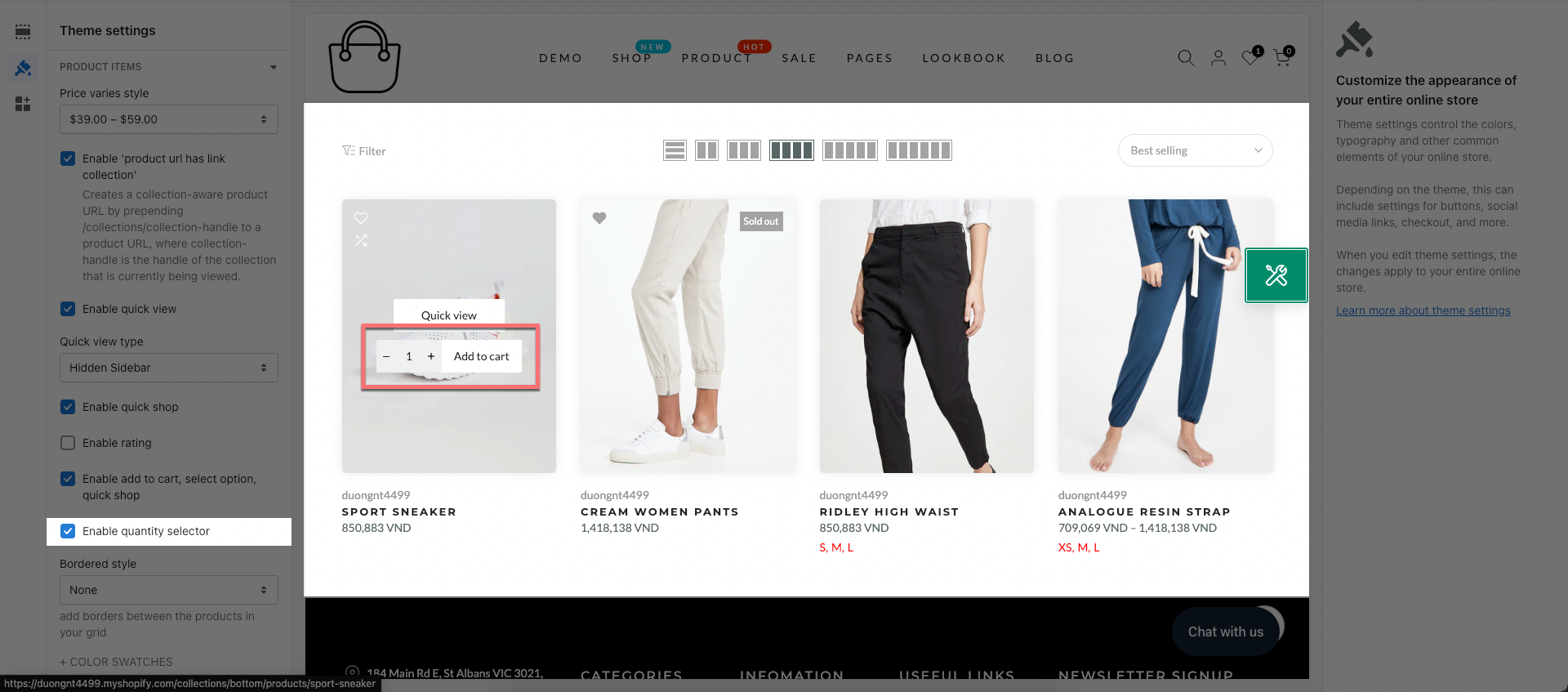
1.6. 启用数量选择器
打开此选项可以显示产品的数量选择器。

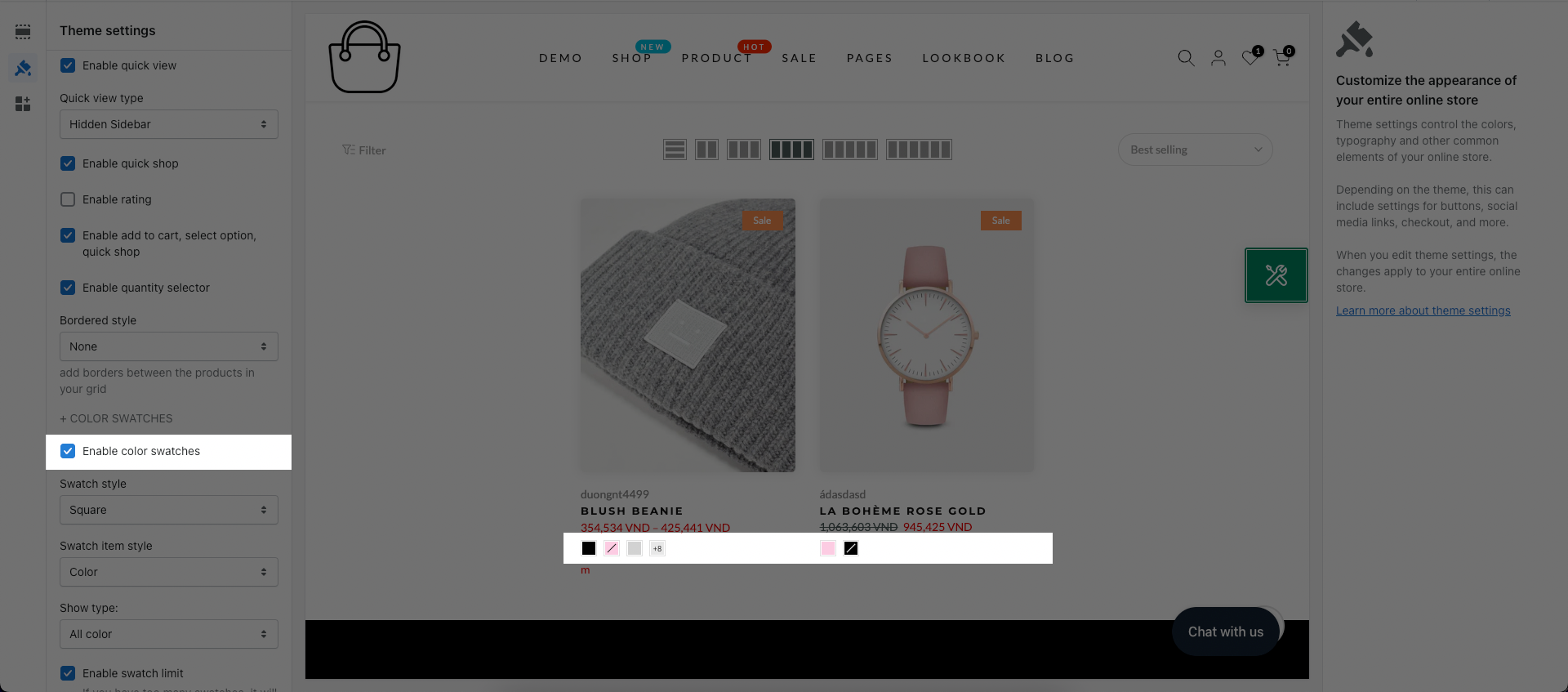
2. 颜色样本
2.1. 启用颜色样本
此选项允许您显示颜色样本。

2.2. 样本风格
有两种风格供您选择,包括圆形和方形。
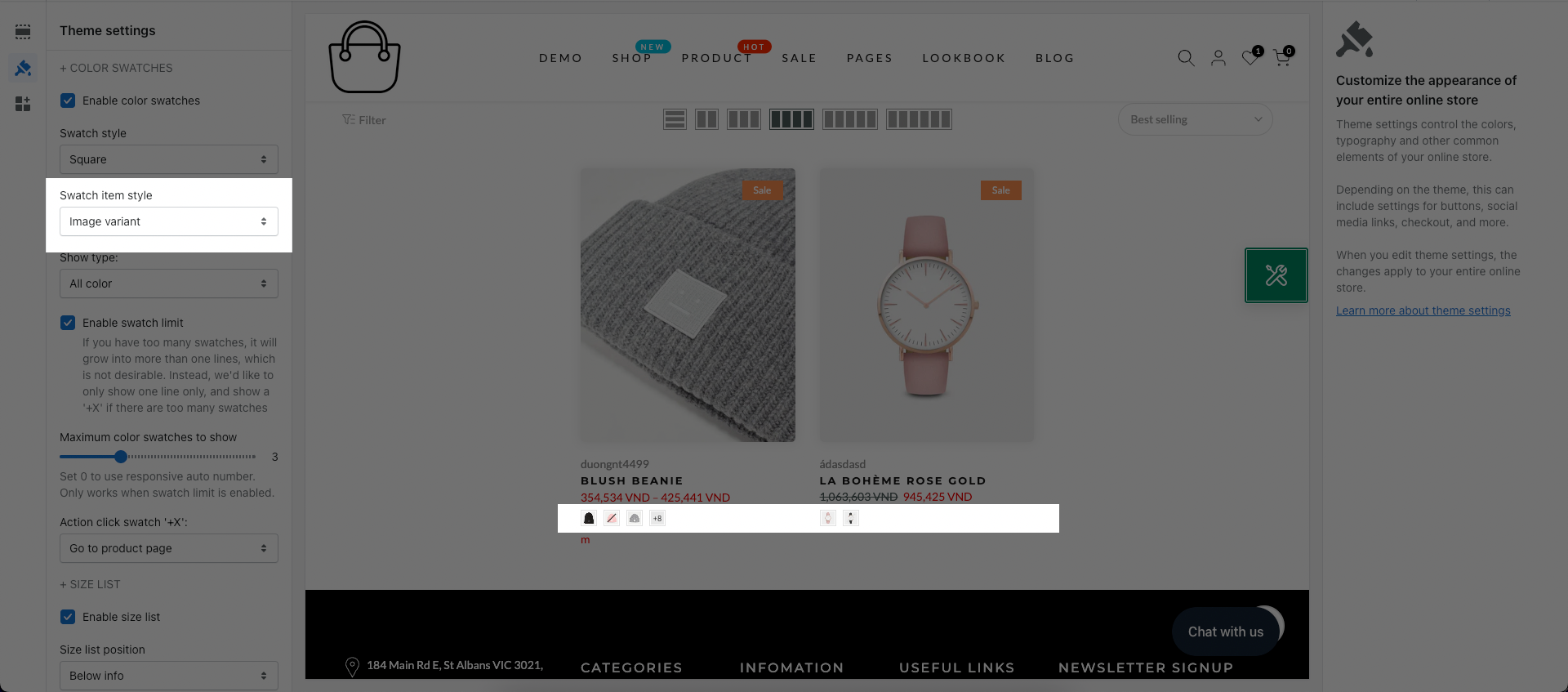
2.3. Swatch 项样式
有两种风格可供您选择,包括颜色和图像变体。

您需要前往 Shopify 管理 > 添加变体产品的图像,然后才会显示图像变体颜色。
2.4. 演出类型
所有颜色:显示产品的所有变体颜色。
仅可用颜色:意味着只显示可用的颜色变体,并隐藏不可用的颜色变体。
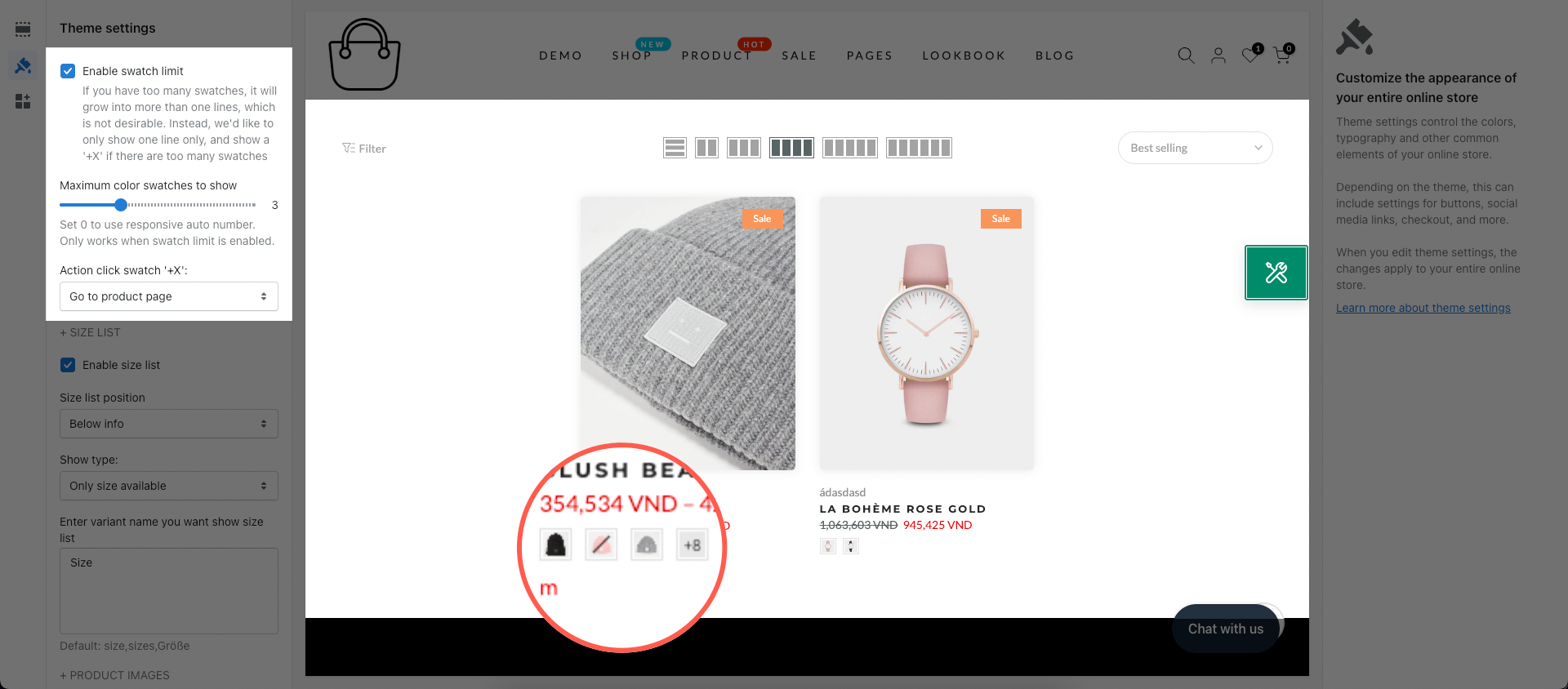
2.5. 启用样本限制
如果您有太多样本,它们会长成多行,这是不可取的。相反,此选项可帮助您仅显示一行,如果样本太多,则显示“+X”。

2.6. 操作点击样本‘+X’
有两种类型。您可以选择其中一种:
进入产品页面:当您点击“+X”时,它会将您重定向到产品页面。客户可以看到产品详细信息。
展开所有颜色:单击“+X”图标时,所有变体颜色将展开。
3. 尺码表
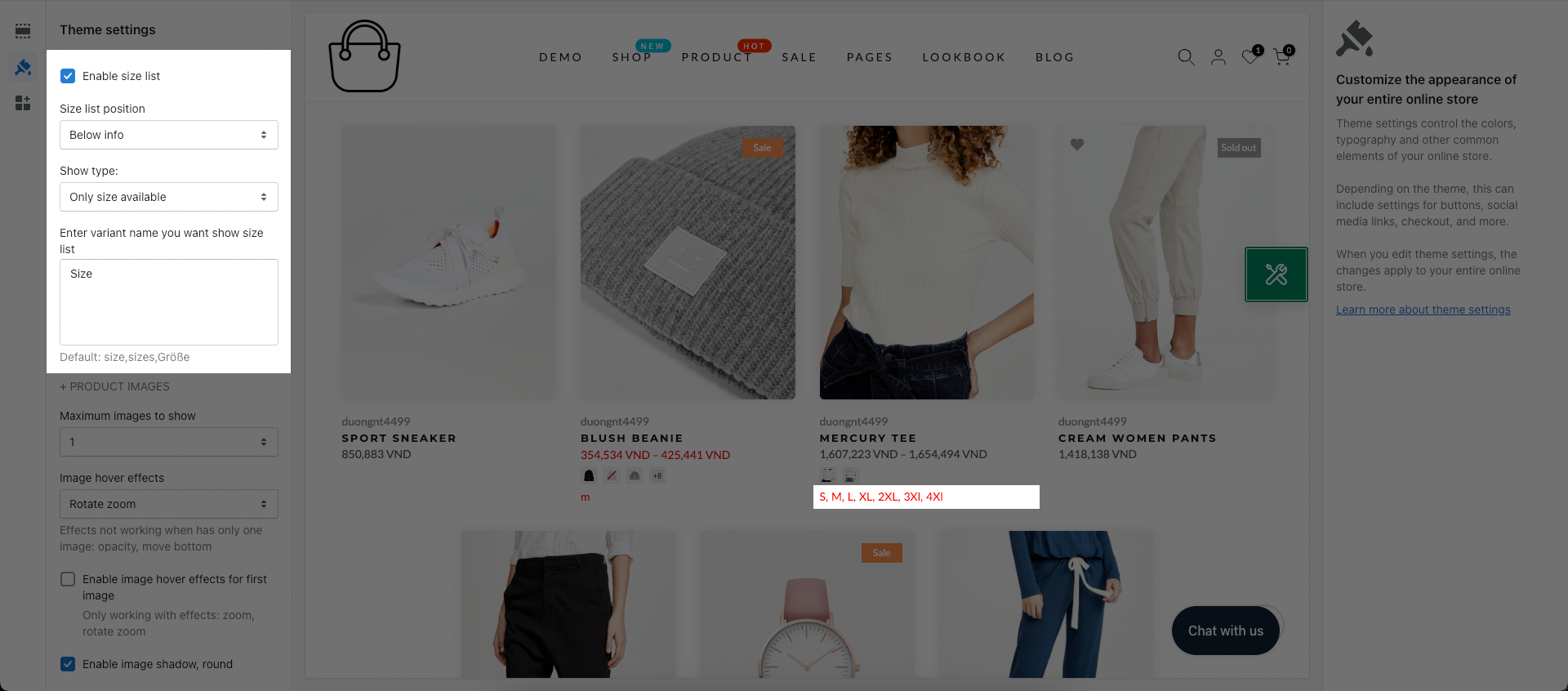
3.1. 启用尺寸列表
它允许您启用或不启用尺寸列表变体。

3.2. 演出类型
所有尺寸:将显示产品的所有变体颜色。
仅限可用尺寸:即只显示可用的尺寸变体,隐藏不可用的尺寸变体。
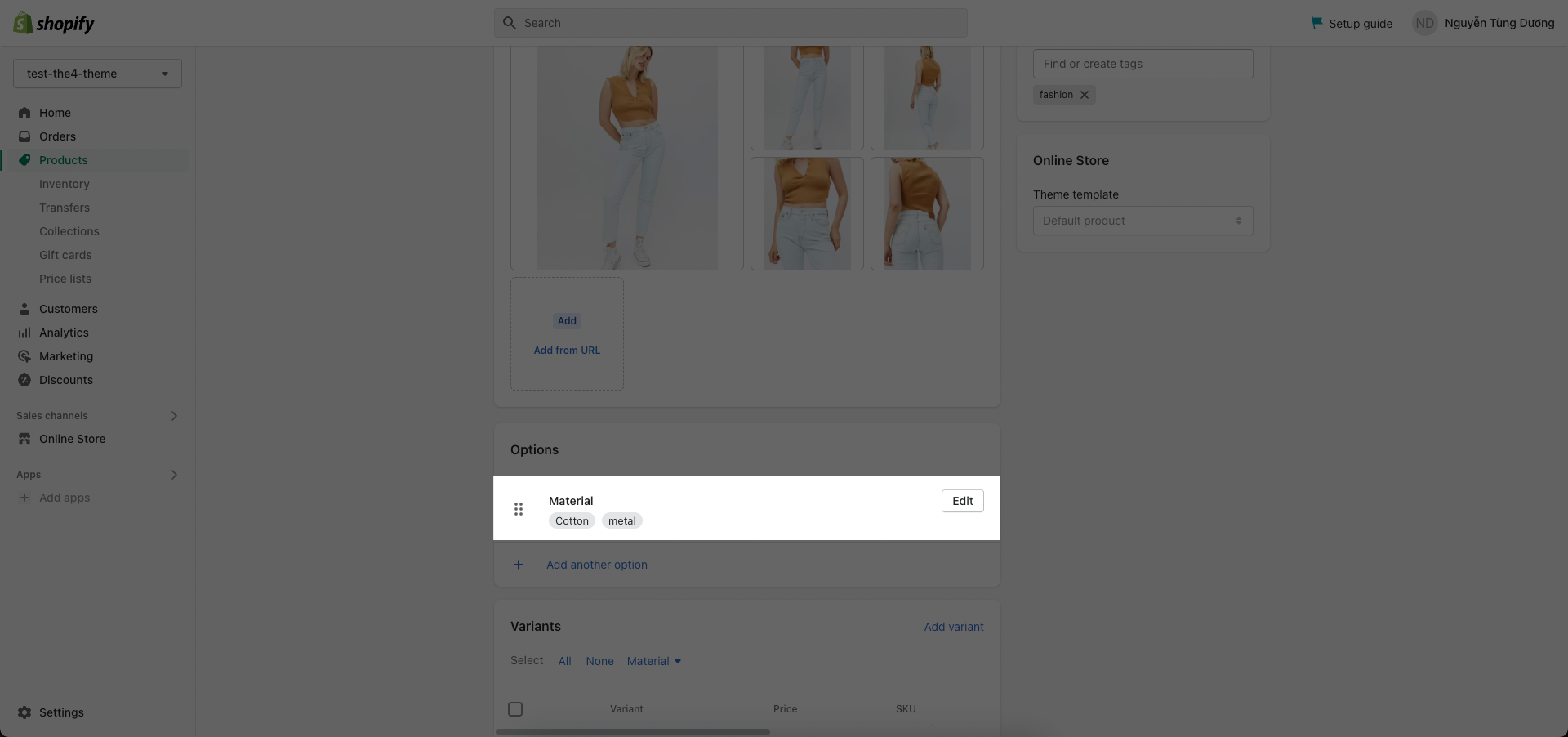
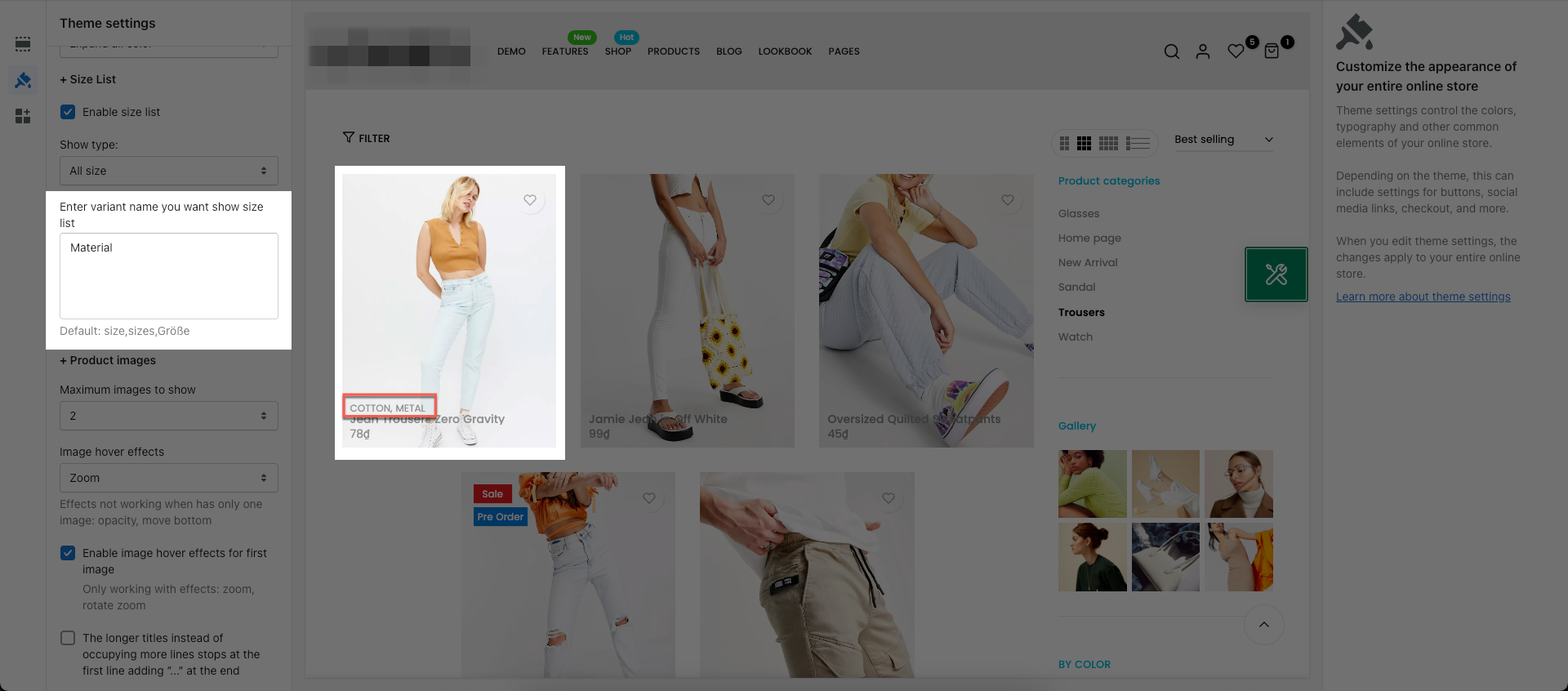
3.4. 输入要显示尺寸的变体名称:
例如:如果您想显示名称为 Taille 的变体

您可以输入想要显示在框中的变体名称。

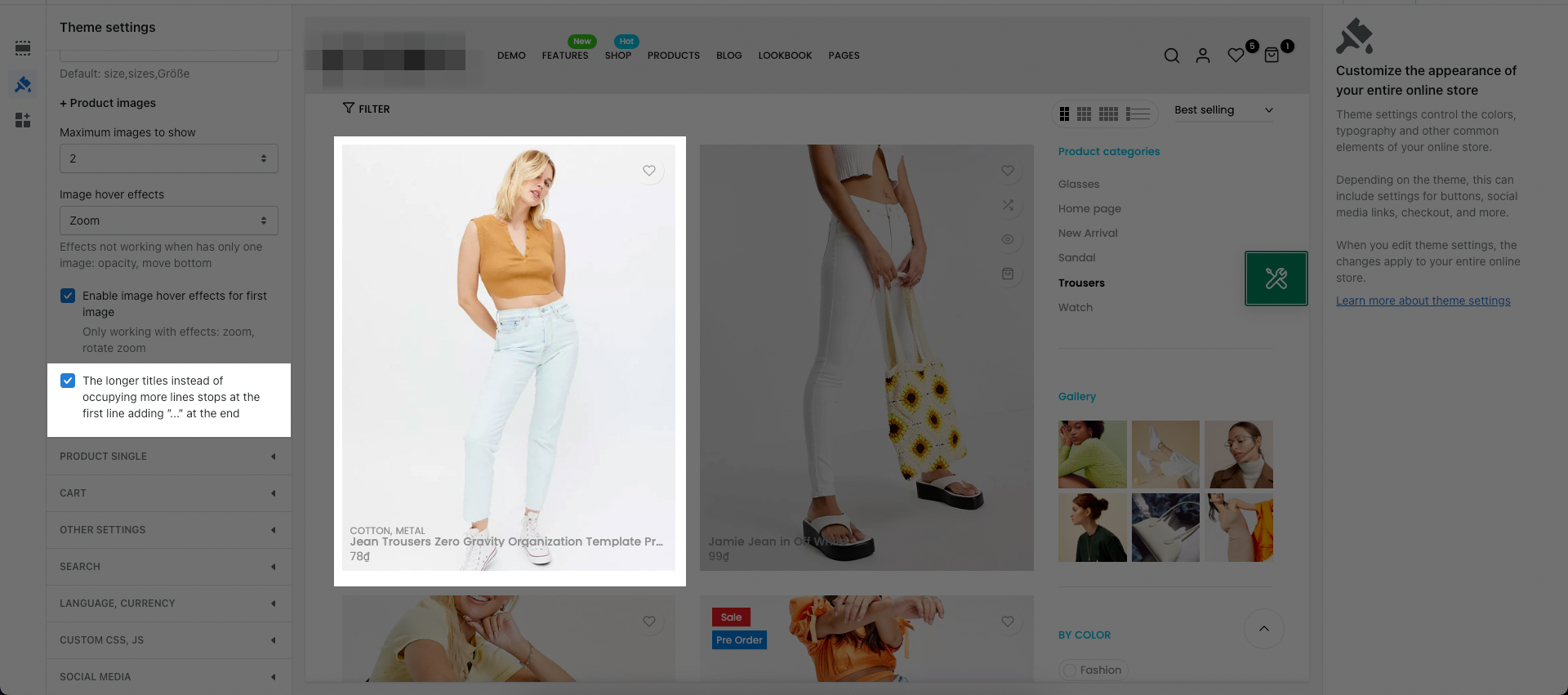
4. 产品图片
4. 1. 最多可显示图片数量
如果您将鼠标悬停在产品项目上时选择选项“1”,则客户可以看到第一张图片。如果您选择选项“2”,则客户可以看到第二张图片。
4.2. 图像悬停效果
不透明度:不透明度属性指定鼠标悬停在图像上时图像产品的不透明度和透明度
缩放:将鼠标移到图片上时图片会放大
4.3. 为第一张图片启用图像悬停效果
它允许您在将鼠标悬停在产品项目上时为第一幅图像启用图像悬停效果。
4.4.较长的标题不会占用更多行,而是在第一行结束,在末尾添加“...”