这里有精彩的部分,可帮助您以创意和专业的方式设计横幅。创建横幅从未如此简单。
1.横幅定制
步骤:在主题编辑器(自定义)>添加部分>横幅自定义>保存。
1.1. 横幅内容
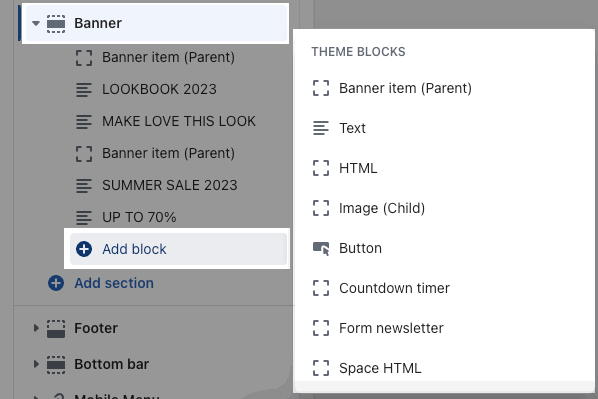
点击横幅>添加块> 选择要添加的块。

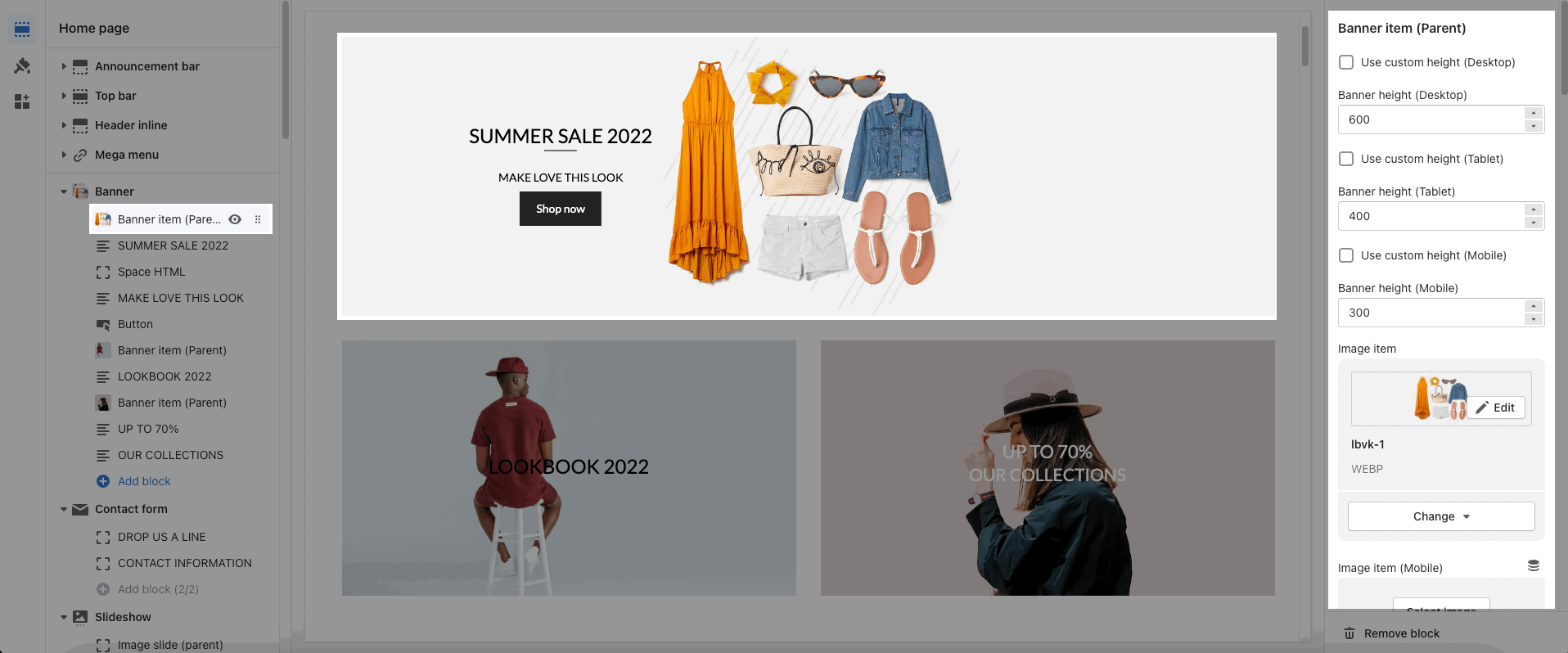
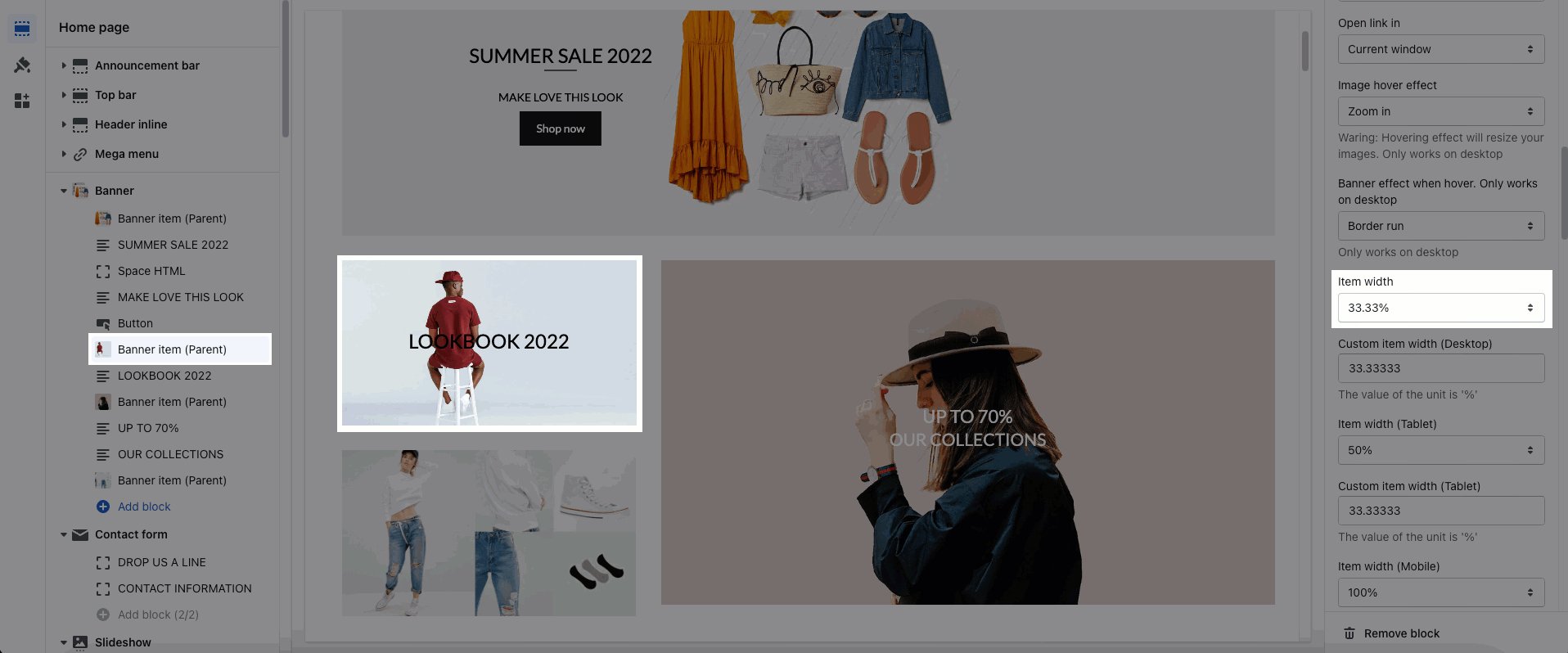
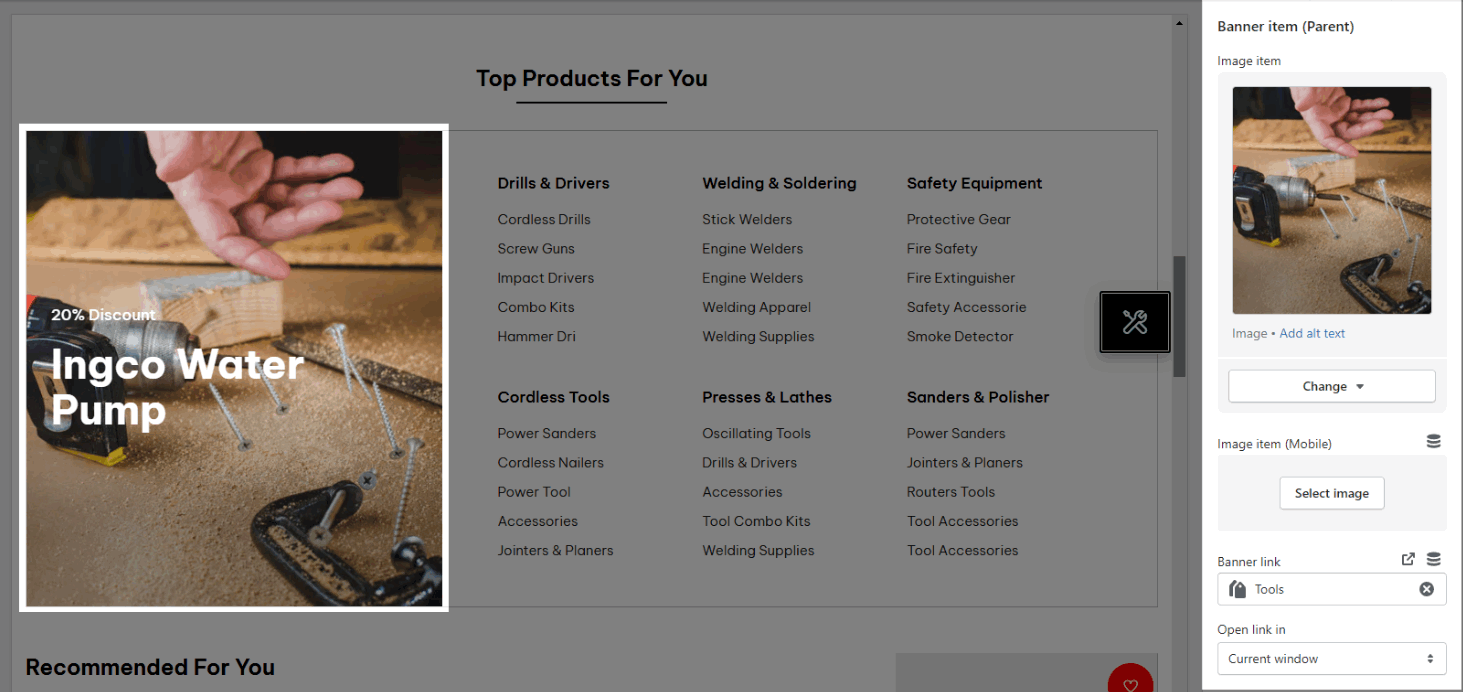
1.1.1. 横幅项目 (父级)

每张图片代表一个横幅。在此区块中,您可以使用以下多个选项来调整横幅:
-
为多种设备使用自定义高度:台式机、平板电脑、手机
-
添加图片项并配置图片大小、图片位置
-
选择悬停图像和横幅时的效果
-
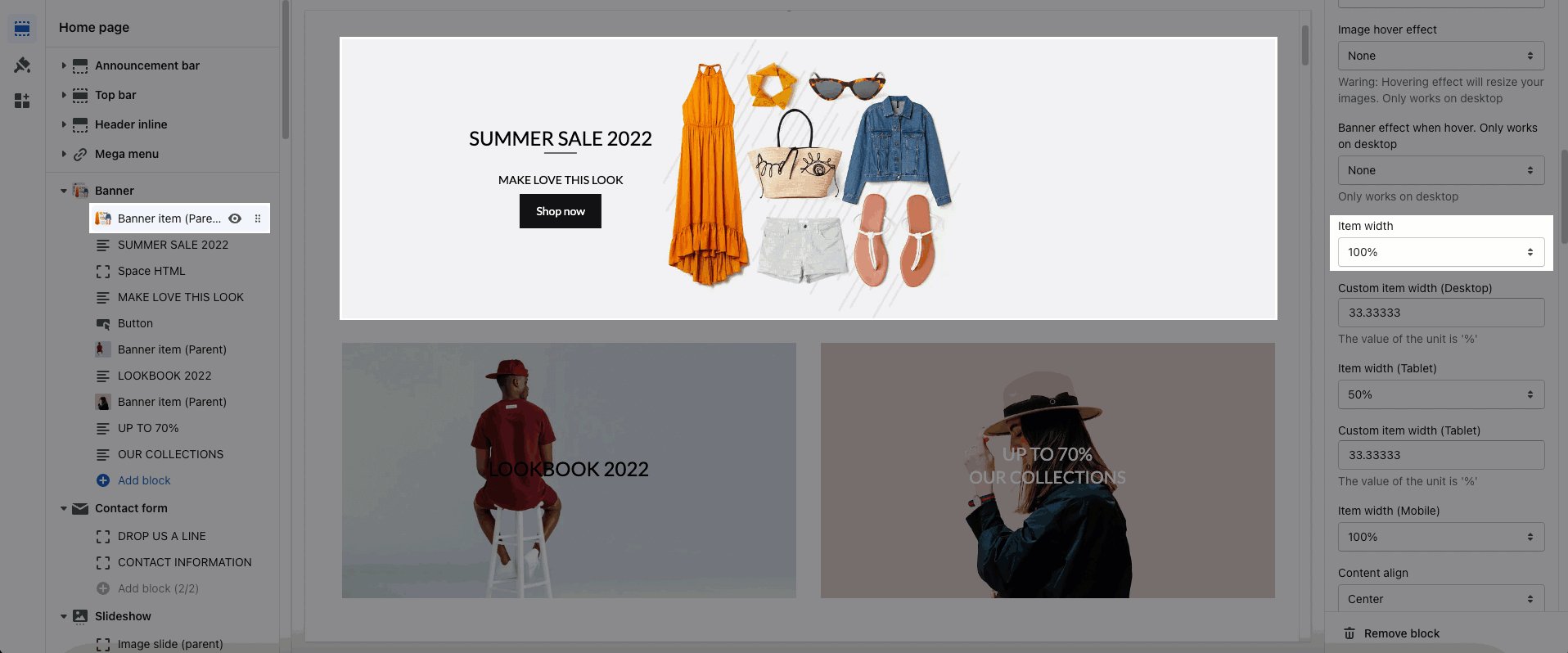
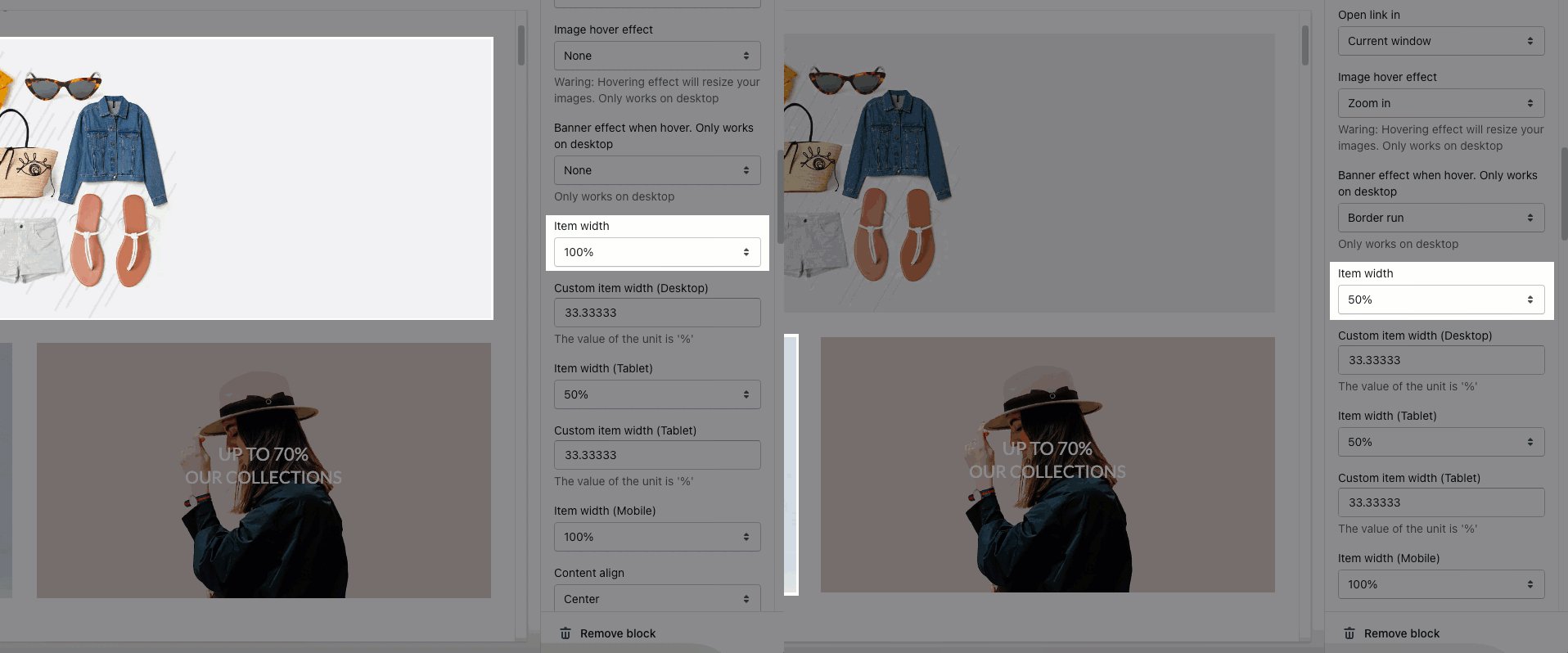
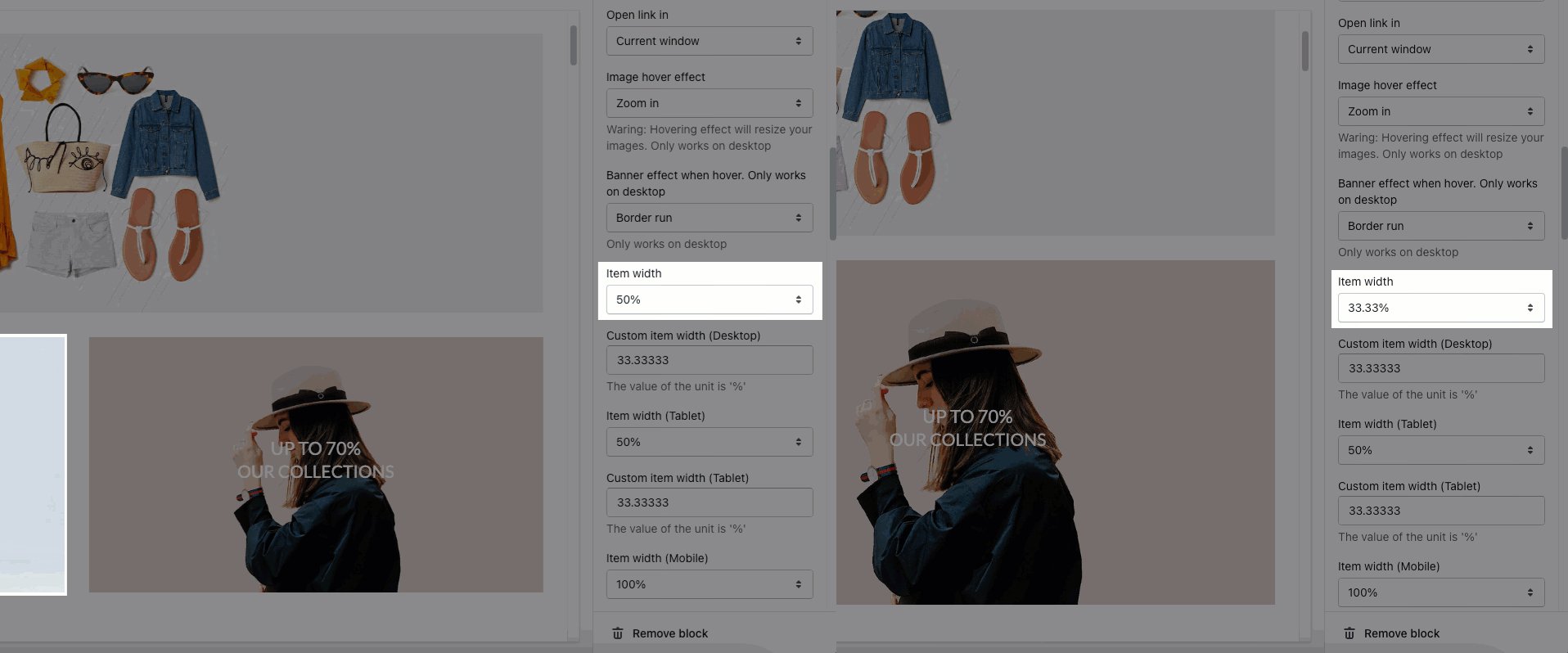
项目宽度:为横幅选择不同的宽度。不同的宽度会得到不同的横幅显示效果。您可以参考此视频:

-
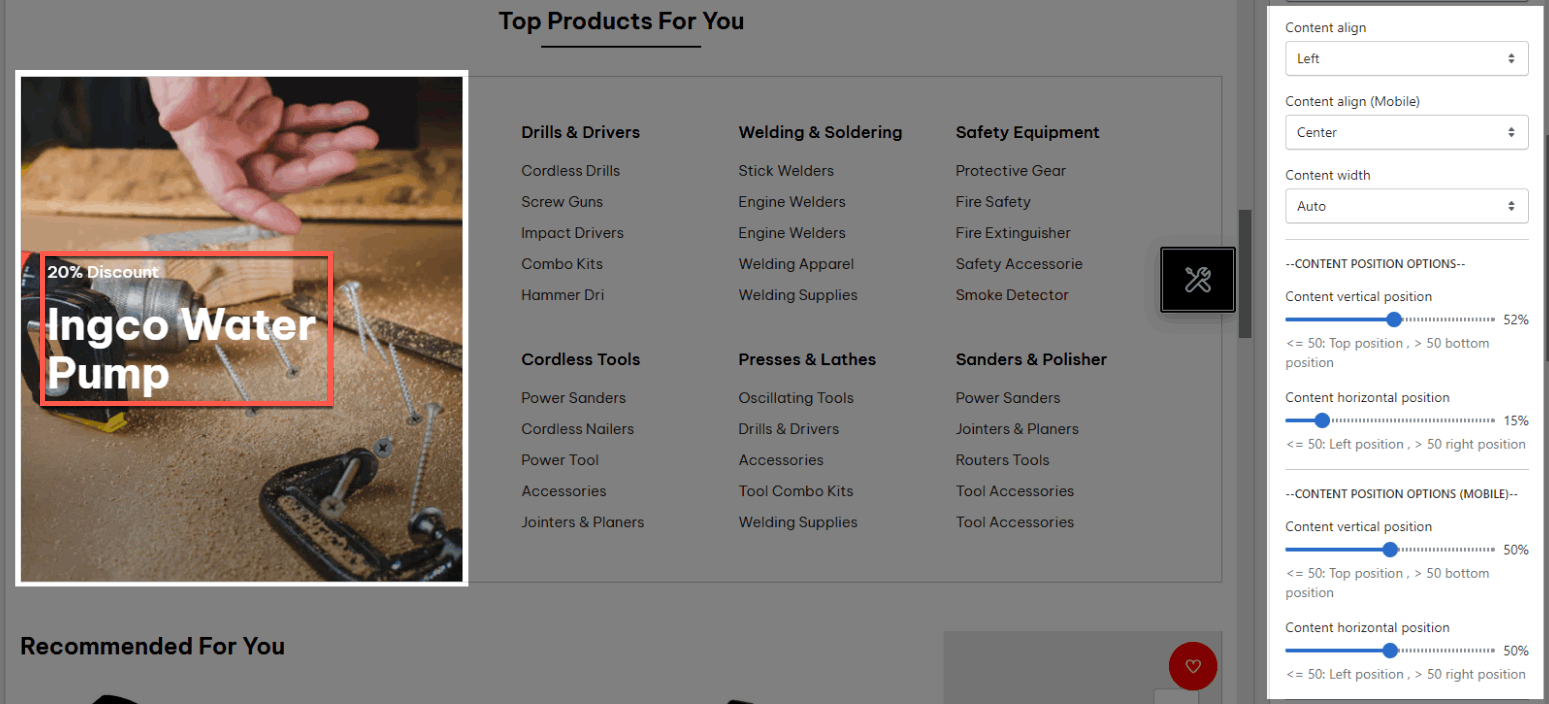
内容对齐:您可以将内容左对齐、居中或右对齐。
-
内容垂直/水平位置:选择内部内容的位置。
-
内容填充:您可以设置桌面或移动设备上块内容的填充。
-
背景内容、边框内容:您可以设置背景和边框内容的颜色、不透明度、样式和填充。
1.1.2. 其他块(子块)
-
文本:您可以向横幅图像添加文本,并且可以使用字体系列、字体大小、颜色等多种选项调整文本。
-
按钮:此块允许您为横幅创建一个按钮,您可以使用许多选项自定义此按钮,如添加链接、样式、效果、颜色等。
-
HTML :您可以添加 HTML 代码
-
图像(子图像) :使用此块,您可以在图像(父图像)内添加图像(子图像),并且可以更具创造性地调整图像(子图像)。
-
倒计时器:此块可帮助您添加倒计时器,并且只需添加日期倒计时即可轻松设置它。
-
新闻通讯:您可以在此处添加订阅表格。
-
空间 HTML :此块允许您为此部分创建分隔线。
您可以参考此视频来了解有关这些块的更多信息:
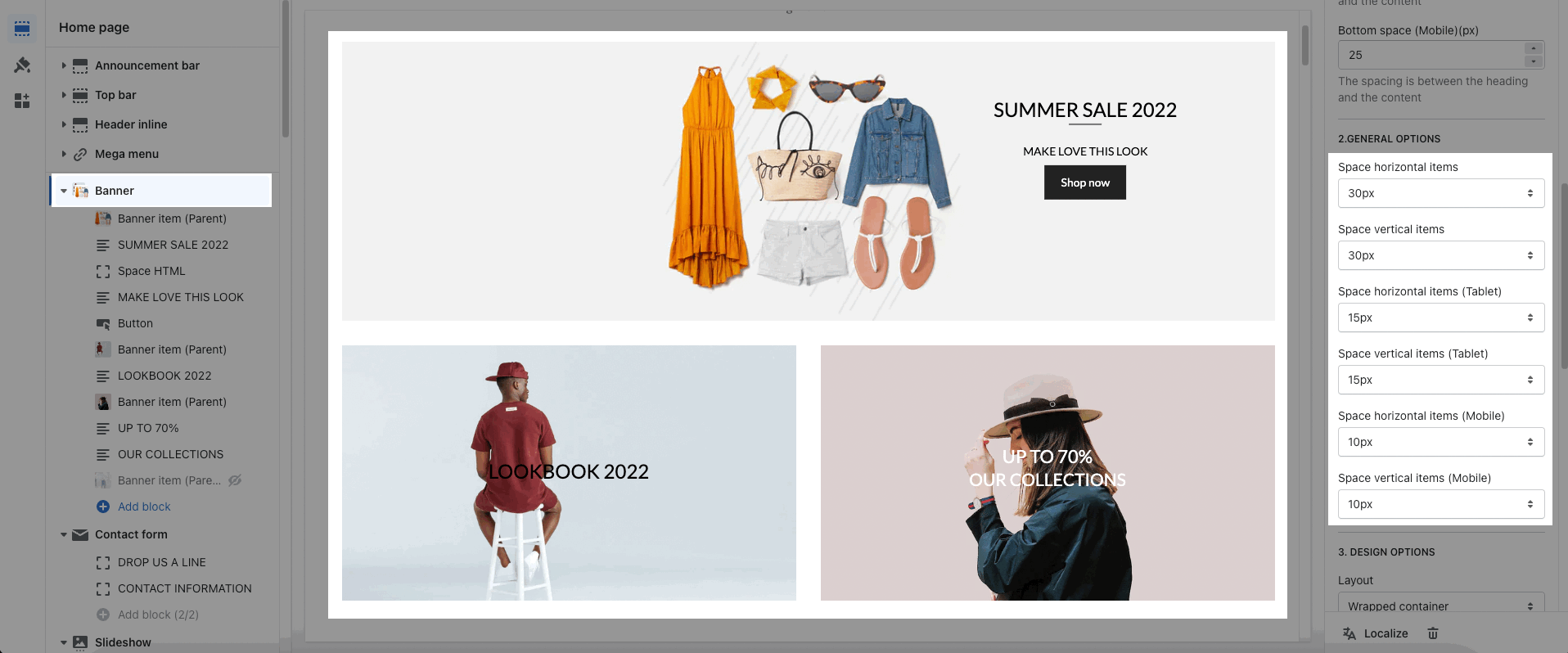
1.2. 横幅自定义选项
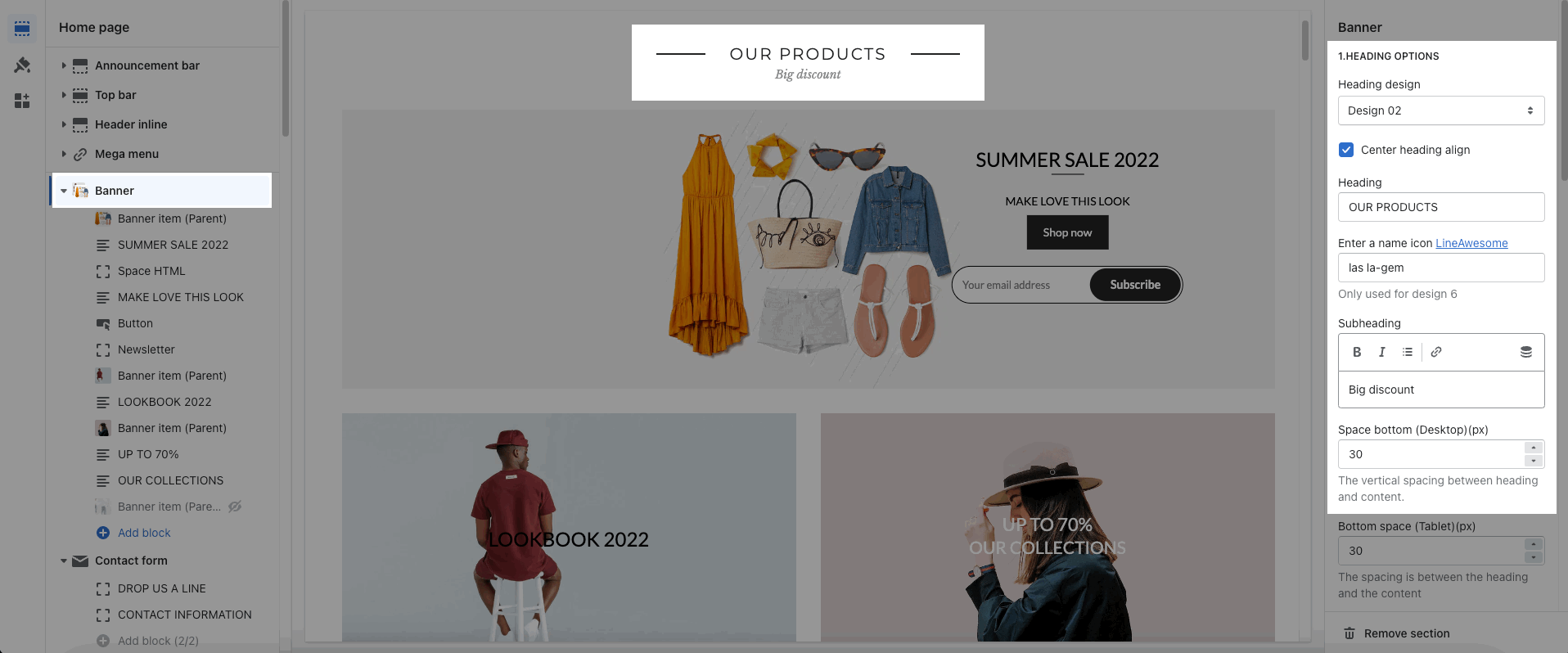
标题选项
您可以输入标题和副标题,选择标题的设计,也可以选择文本对齐:居中。

常规选项
-
水平/垂直项目间距:您可以通过水平/垂直设置项目之间的间距。此外,您可以为多种设备选择不同的间距:台式机、平板电脑、手机。

2. 横幅视差
横幅视差是其中一个突出的功能。使用它,可以制作出专业而美观的版块。这是横幅视差的一个例子。
步骤:在主题编辑器(自定义)>添加部分>横幅视差>保存。
2.1. 横幅视差内容
您可以向此部分添加文本、按钮、HTML、图像(子)、倒计时器、空间 HTML、表单新闻稿。
点击横幅视差>添加块> 选择要添加的块。
您可以参考此视频来了解有关这些块的更多信息:
2.2. 横幅视差设置
常规选项
-
此部分允许您上传图像并调整部分高度,包括全屏、适应图像和自定义高度。
-
启用视差滚动:启用它可以制作横幅,如我上面的视频示例。如果您希望横幅固定,请取消勾选。
-
图像位置:启用视差滚动时此选项不起作用。
-
横幅链接:在此添加链接以使您的横幅可点击。您还可以选择在当前窗口或新窗口中打开链接。
-
此外,您还可以选择横幅的内容对齐和内容宽度。
内容背景、颜色选项
帮助您配置内容框的颜色/设计。请查看以下视频了解详细信息:
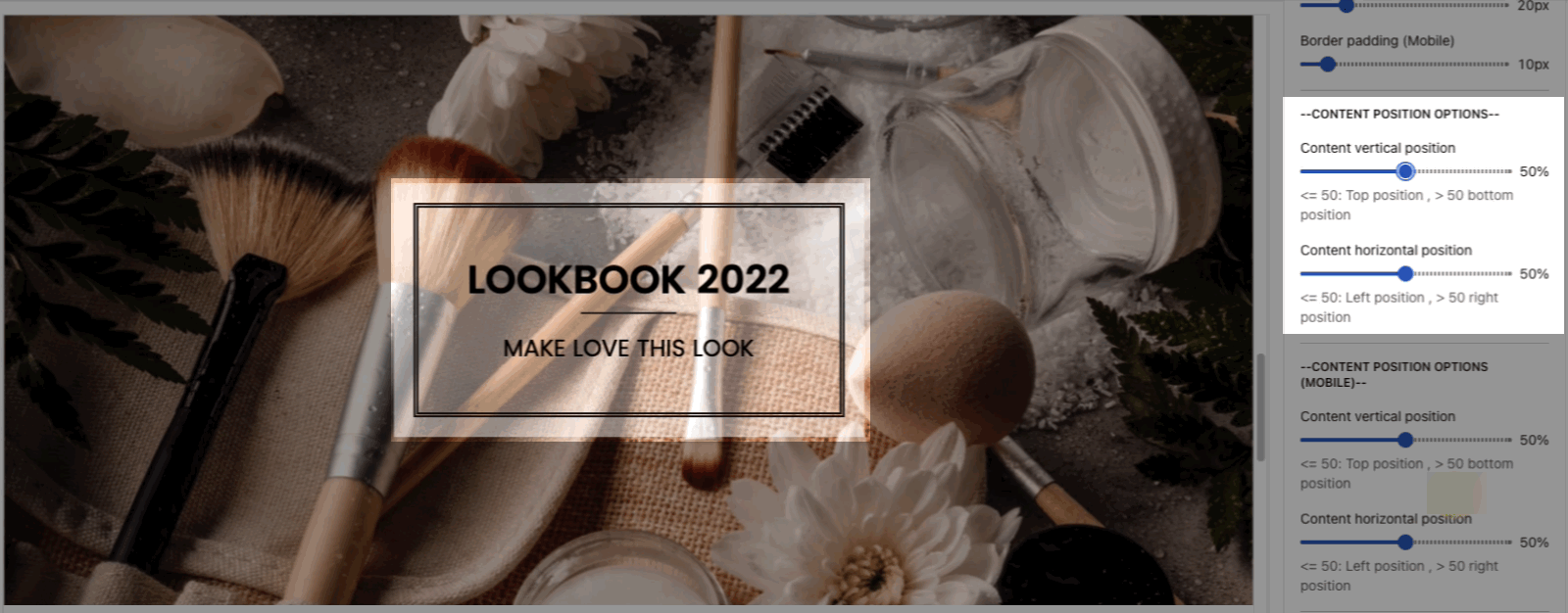
内容位置选项
-
帮助您配置内容框的垂直/水平位置。
-
当使用“内容宽度”为“容器”时,“内容水平位置”选项不起作用

动画选项:您可以更改每个块的持续时间动画和时间动画延迟。
设计选项
请遵循本指南来配置该部分的布局、背景、边距/填充。
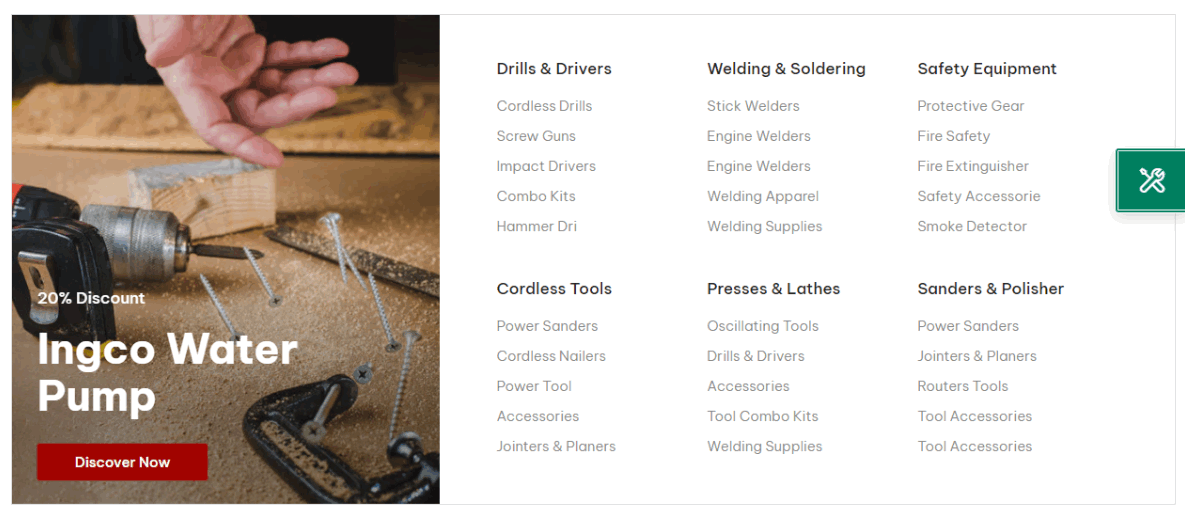
3. 带导航的横幅
此部分帮助您显示带有导航的横幅。

步骤:在主题编辑器(自定义)>添加部分>带导航的横幅>保存。
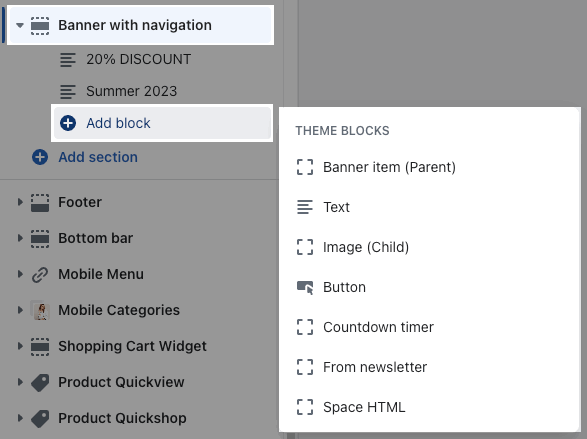
3.1. 带导航块的横幅
点击带有导航的横幅>添加块> 选择要添加的块。

3.1.1. 横幅项目 (父级)
将军:
-
图像项目:此选项允许您在(移动设备和桌面设备)上上传图像
-
横幅链接:通过链接使横幅可点击。
-
打开链接于:此选项允许您设置当客户单击图像时在当前窗口或新窗口中打开的链接。

内容位置选项:
-
您还可以为部分中的内容设置内容对齐方式(在移动设备和桌面上)和内容宽度。
-
帮助您配置内容样式,包括移动设备和桌面设备上的内容垂直位置、内容水平位置选项

内容背景、颜色选项:
-
帮助您配置内容框的颜色/设计。您可以查看以下视频了解详细信息:
3.1.2. 其他块(子块)
-
文本:您可以向横幅图像添加文本,并且可以使用字体系列、字体大小、颜色等多种选项调整文本。
-
按钮:此块允许您为横幅创建一个按钮,您可以使用许多选项自定义此按钮,如添加链接、样式、效果、颜色等。
-
图像(子图像) :使用此块,您可以在图像(父图像)内添加图像(子图像),并且可以更具创造性地调整图像(子图像)。
-
倒计时器:此块可帮助您添加倒计时器,并且只需添加日期倒计时即可轻松设置它。
-
新闻通讯:您可以在此处添加订阅表格。
-
空间 HTML :此块允许您为此部分创建分隔线。
您可以参考此视频来了解有关这些块的更多信息:
3.2. 带导航的横幅设置
标题选项:
-
您可以输入标题和副标题,选择标题的设计,也可以选择文本对齐:居中。
常规选项:
-
启用边框:打开此选项可显示该部分的边框。
请查看有关标题和常规选项的此视频:
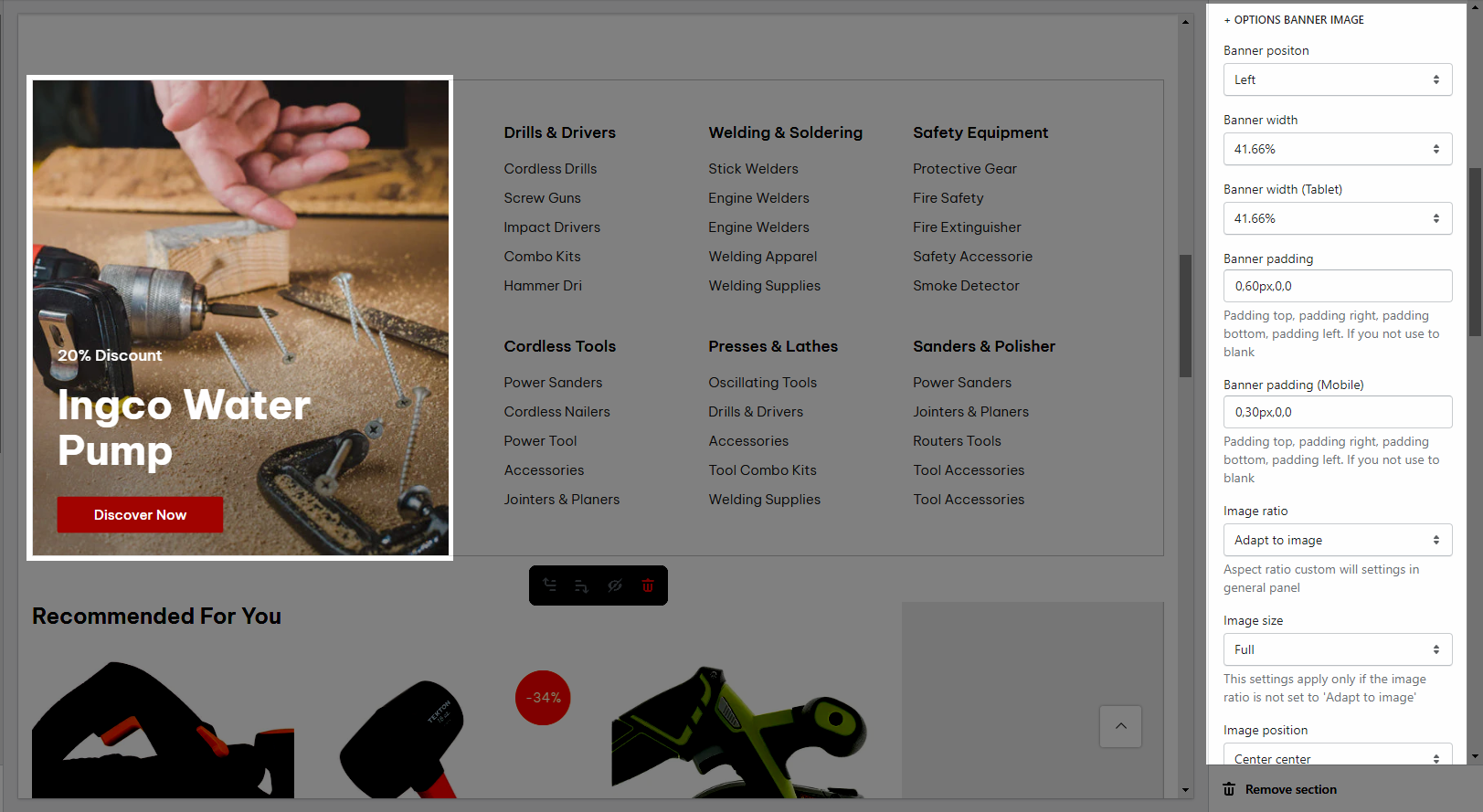
选项横幅图像:
-
使用横幅位置、横幅宽度(桌面和平板电脑上)、横幅填充(桌面和平板电脑上)、图像比例、图像大小、图像位置、图像悬停效果和悬停时的横幅效果等选项配置横幅。

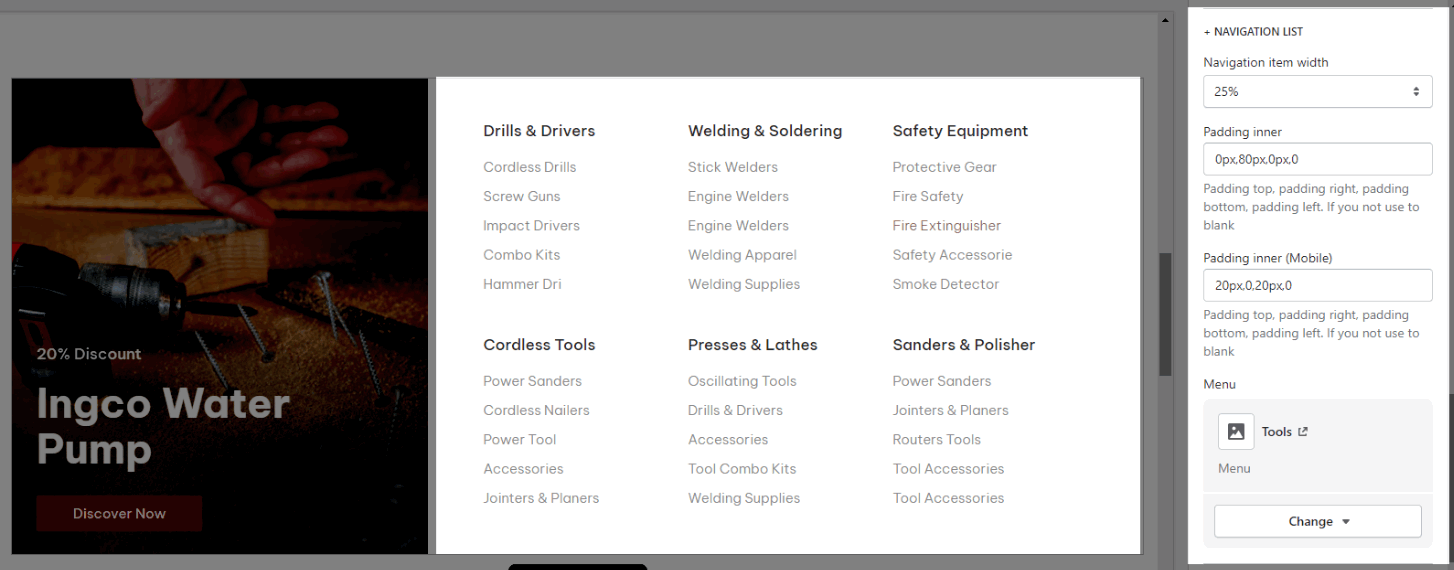
导航列表:
-
添加菜单导航并调整导航项宽度、内部填充的选项