设计选项允许您为特定部分配置布局、背景和边距/填充。此选项适用于所有页面的所有常规部分,如精选集、幻灯片、横幅自定义等...页脚和底部栏部分也可用。
在本文档中,我使用精选集锦截取了屏幕截图和视频,但其他部分也是一样的。
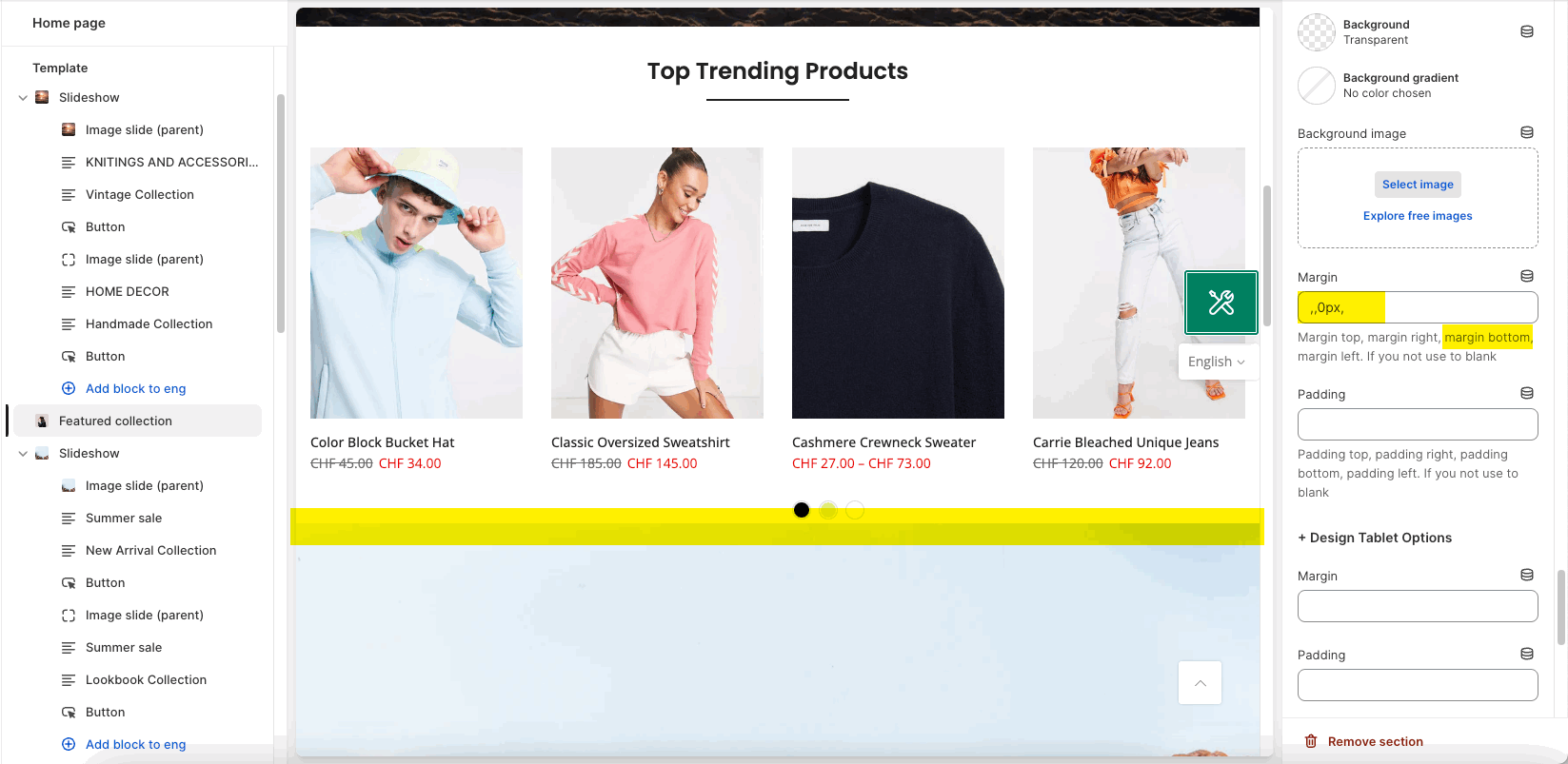
单击要配置的部分,向下滚动到底部,您将看到设计选项

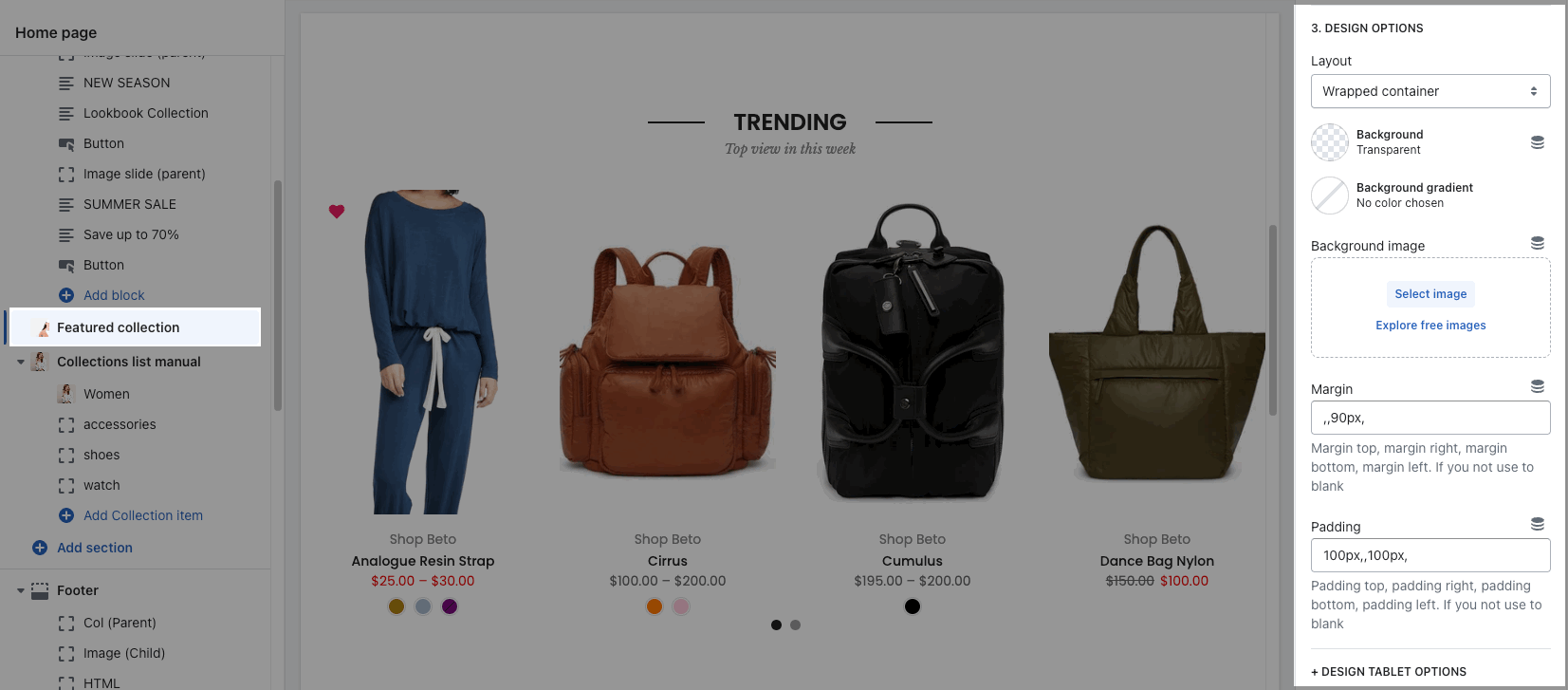
1. 布局
您可以在容器、全宽和包裹容器之间进行选择。
请查看此视频来配置布局选项:
2. 背景
更改此部分的背景颜色/背景渐变/背景图像。
3. 边距、填充
margin 用于配置本部分与其他部分之间的间距。padding 用于配置内容与容器之间的间距。
您可以针对台式机、平板电脑和移动设备进行调整。请查看下面的视频了解详情。
如果您希望该位置没有间距,可以输入值“0px”。例如,下面是边距底部:0px